Hola,
siguiendo el tutorial de DIVI, en el siguiente link https://www.elegantthemes.com/blog/divi-resources/creating-the-advanced-elegant-themes-dropdown-menu-with-divis-theme-builder
Ya consigo crear menus desplegables, pero sólo de una columna, como puedes ver en la pagina web https://chao.sismart.es/chaoprueba/
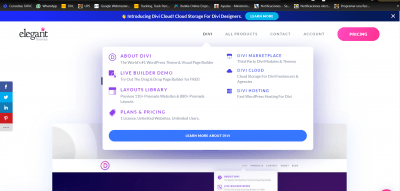
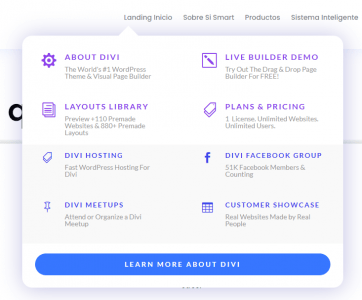
Pero nos gustaría tener un desplegable con dos o más columnas como se puede mostrar en la pagina de DIVI.
¿Como se puede hacer?
Contenido solo visible a usuarios registrados
Hola,
Tal como se hace referencia en el tutorial los efectos solo aplican a una columna por desplegable, de hecho en el mismo tutorial hacen la consulta de aplicar el efecto que deseas
Otra consideración a destacar es que el desplegable que nos muestras en la captura no lo he podido ver a lo largo de la web de Divi, todos tienen el siguiente diseño el cual se hace referencia en el tutorial
Si lo que deseas es tener mas columnas para construir un megamenu posiblemente te interese echarle un vistazo al siguiente articulo
https://www.webempresa.com/blog/crear-mega-menu-divi.html
Saludos!
el pluging de mega menu no nos convence, ya que queremos estilizarlo más.
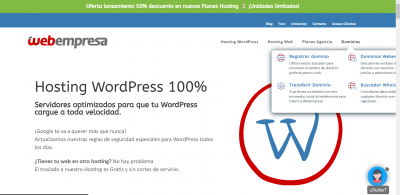
Por ejemplo en vuestra web también usais ese recurso de doble columna.
En el ejemplo anterior, por ejemplo, su diseño de menu desplegable parece responsive, si acercas se alinean de forma 2 columnas.
En nuestro caso queremos formar 2 columnas como en vuestra web
https://www.webempresa.com/wordpress/hosting-wordpress.html
Gracias
Que tal,
La referencia que tenemos en la la web de Webempresa se construyo de manera similar sin embargo no utiliza mas columnas, solo se han adaptado los CSS para organizar los elementos
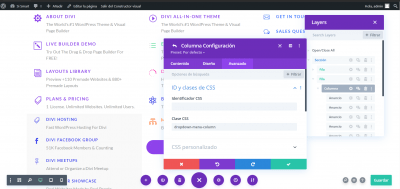
Desde el inspector de elementos del navegador he logrado recrearlo en tu sitio a una forma semejante a lo que deseas
Con los siguientes CSS, los cuales para fines prácticos solo se aplican a la columna de la primera opcion
.dropdown-menu-container-1{
width: 650px;
}
.dropdown-menu-container-1 .et_pb_blurb {
width: 50%;
float: left
}
.dropdown-menu-container-1 .et_pb_text {
width: -webkit-fill-available;
float: left;
}
Tambien existe una alternativa de un plugin pago como el siguiente https://diviengine.com/product/divi-mega-menu/
Saludos
No sé donde poner ese código.
No puedo asignar clases ni a filas ni columnas de ese menú desplegable, ya que ya está asignado clase para habilitar el menú desplegable.
qué podría hacer?
O podría escribir CSS personalizado en la columna en cuestion, pero por ejemplo le pongo "width:750px !important" pero en el menú desplegable no reacciona.
Un saludo
Que tal,
Vamos por parte en tus consultas
No sé donde poner ese código.
Lamento no puntualizarlo antes, no te lo indique en mis comentarios anteriores ya que como habías adaptado de forma satisfactoria otros estilos consideraba que sabias como agregarlos pero lo repaso contigo. Principalmente tienes 2 opciones de agregar CSS global y que se aplique a todo tu sitio
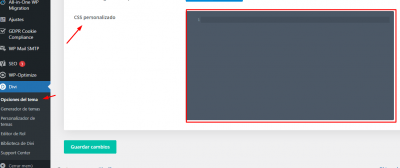
1-Desde las opciones de Divi-> Opciones del Tema
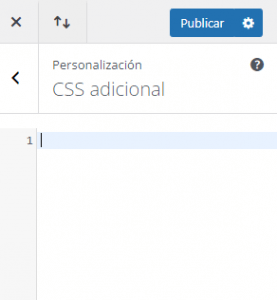
2-Desde las opciones directas en WP Apariencia-> Personalizar-> CSS adicional
Teniendo en cuenta donde aplicar el CSS, vamos a hacerle un ajuste al codigo anterior para que solo se aplique en vistas de escritorio
@media(min-width:980px){
.dropdown-menu-container-1{
width: 650px;
}
.dropdown-menu-container-1 .et_pb_blurb {
width: 50%;
float: left
}
.dropdown-menu-container-1 .et_pb_text {
width: -webkit-fill-available;
float: left;
}}
Recuerda que si has seguido el tutorial de Divi, le debes asignar a cada columna una clase para que aplique toda la demás lógica que has colocado entre CSS y JS teniendo eso en cuenta la clase que estamos utilizando en esta ocasión es la que corresponde a la primera columna es decir "dropdown-menu-container-1"
Otra cosa a considerar es que si en dichas columnas vas agregando otros elementos que no sean los Blurb (elementos con icono y texto) no van a tomar los estilos definidos ni podemos plantearte un caso de CSS para cada modificación que te dispongas a realizar
Saludos!
Ahora sí, perfecto! muchas gracias, justo en el clavo.
Lo único que hay que poner es !important en el width de la columna o puede que no te lo toma (que ha sido mi caso), y luego si eso ir modificando anchura de la columna.
y luego supongo que si quiero que sean diferentes columnas dobles o triples voy cambiando en ".dropdown-menu-container-1 .et_pb_blurb {
width: 50%;" el porcentaje 50% 33% e incluso 25%
y asignarlo a diferentes columnas cambiando en ".dropdown-menu-container-x" la "x" por 1, 2,3 o 4 que yo quiera no?
Pero vamos, con eso vamos tirando.
Hola,
Excelentes noticias, veo que has comprendido la logica que conlleva adaptar la proporcion del desplegable a el numero de elementos que quieras colocar
Lo único que hay que poner es !important en el width de la columna o puede que no te lo toma (que ha sido mi caso), y luego si eso ir modificando anchura de la columna.
Perfecto
y luego supongo que si quiero que sean diferentes columnas dobles o triples voy cambiando en ".dropdown-menu-container-1 .et_pb_blurb {
width: 50%;" el porcentaje 50% 33% e incluso 25%
Es correcto
y asignarlo a diferentes columnas cambiando en ".dropdown-menu-container-x" la "x" por 1, 2,3 o 4 que yo quiera no?
Asi es
Daremos el tema por resuelto pero recuerda que cualquier otra consulta estaremos atentos
Saludos!