Hola, acabamos de crear un nuevo encabezado para nuestra web con las plantillas para ello del tema divi, en ellas se pueden crear diseños personalizados del encabezado,el cuerpo y el pie de la web. Mi problema viene porque hemos creado un nuevo diseño y ahora tenemos el problema en el menu desplegable principal, cuando te pones sobre el se desplega pero queda debajo del banner que tiene debajo, es decir queda oculto tras las imagenes de banner o productos. como puedo hacer que quede por encima y pueda verse????
Hola
Prueba agregando el siguiente código CSS
#et-main-area{
position: relative;
z-index: 0;
}
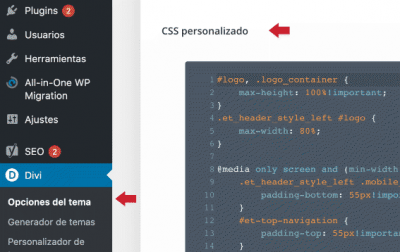
En la opción de menú de Divi tienes una opición para agregar código: Divi > Opciones del tema > CSS Personalizado
Saludos.
Hola
Dejo la imagen igualmente para detallar en qué parte esta la opción de agregar CSS general en Divi.
Saludos.