Buenos días, estoy buscando la forma de mostrar en las páginas de producto de mi catálogo, las etiquetas de producto como imágenes. ¿existe alguna forma de hacerlo?
Contenido solo visible a usuarios registrados
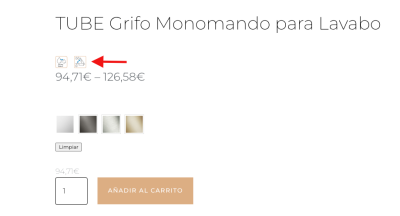
@pepesoler Hola Pepe, quiero incorporar las categorías de producto, pero mostrandolas como iconos. Entiendo que en Divi, las etiquetas de producto se muestran con el módulo "meta del producto woo" pero no veo la forma de crear un icono para que se muestre en lugar del texto. De momento, la única forma que he encontado es usando el plugin Yith woocommerce brands ad-on. Adjunto captura de la prueba que acabo de hacer.
Hola Pascal
Supongo que te refieres a esto:
Si con el plugin te sirve yo no me calentaria la cabeza pero bueno puedes utilizar unos snippets para lo que buscas:
// Añadir un campo de imagen a las etiquetas
add_action('product_tag_add_form_fields', 'add_tag_image_field', 10, 2);
add_action('product_tag_edit_form_fields', 'edit_tag_image_field', 10, 2);
function add_tag_image_field($taxonomy) {
?>
<div class="form-field">
<label for="tag-image">Imagen de la etiqueta</label>
<input type="text" name="tag_image" id="tag-image" value="" />
<p>Introduce la URL de la imagen o utiliza un plugin para seleccionar una.</p>
</div>
<?php
}
function edit_tag_image_field($term, $taxonomy) {
$image = get_term_meta($term->term_id, 'tag_image', true);
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="tag-image">Imagen de la etiqueta</label></th>
<td>
<input type="text" name="tag_image" id="tag-image" value="<?php echo esc_attr($image); ?>" />
<p class="description">Introduce la URL de la imagen o utiliza un plugin para seleccionar una.</p>
</td>
</tr>
<?php
}
// Guardar el campo personalizado
add_action('created_product_tag', 'save_tag_image_field', 10, 2);
add_action('edited_product_tag', 'save_tag_image_field', 10, 2);
function save_tag_image_field($term_id, $tt_id) {
if (isset($_POST['tag_image'])) {
update_term_meta($term_id, 'tag_image', sanitize_text_field($_POST['tag_image']));
}
}
add_action('woocommerce_single_product_summary', 'mostrar_imagenes_etiquetas_divi', 6);
function mostrar_imagenes_etiquetas_divi() {
global $product;
// Obtener las etiquetas del producto
$tags = get_the_terms($product->get_id(), 'product_tag');
if ($tags && !is_wp_error($tags)) {
echo '<div class="etiquetas-imagenes">';
foreach ($tags as $tag) {
// Obtener la URL de la imagen de la etiqueta
$image = get_term_meta($tag->term_id, 'tag_image', true);
if ($image) {
echo '<span class="etiqueta-imagen">';
echo '<img src="' . esc_url($image) . '" alt="' . esc_attr($tag->name) . '" />';
echo '</span>';
}
}
echo '</div>';
}
}
Este código lo puedes añadir en el archivo Functions.php que encontrarás en al carpeta de tu plantilla o utilizando un plugin para añadir código como puede ser Code Snippets
Añade también esto en apariencia -> Personalizar -> CSS Adicional:
.etiquetas-imagenes {
display: flex;
gap: 10px;
margin: 10px 0; /* Espaciado entre el título y las etiquetas */
}
.etiquetas-imagenes .etiqueta-imagen img {
width: 32px;
height: 32px;
border-radius: 50%; /* Para que sean redondas */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.etiquetas-imagenes .etiqueta-imagen {
display: inline-block;
}
Una vez tengas todo esto:
.- Accede a WooCommerce -> Productos -> Etiquetas.
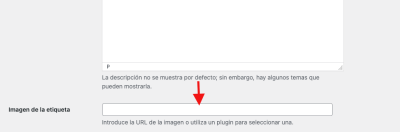
.- Edita una etiqueta y veras que tienes un campo para añadir la imagen:
Como te digo, si con el plugin que estas utilizando es suficiente para lo que buscas, yo no me calentaria la cabeza.
Un Saludo
@pepesoler muchísimas gracias. La verdad es que es un privilegio trabajar con vosotros 😉
Hola pascal.
Nada, gracias a ti, es un placer poder orientarlos en lo que nos sea posible 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo