Hola.
Al aplicar estilos css personalizados a ciertas partes de mi web (en concreto a una columna) la etiqueta que le otorga Divi en el constructor visual es distinta a la que tiene en la previsualización, es decir, en el constructor, la etiqueta de la columna es .et_pb_column_7 mientras que en la previsualización es .et_pb_column_3, esto hace que si pongo en el css una u otra etiqueta, se aplique correctamente en un sitio pero no en el otro; no es un gran problema porque inspeccionando el código de la web previsualizada puedo ver la etiqueta correcta y aplicarle el estilo, pero es bastante desconcertante ver diseños distintos en el constructor visual y en la previsualización, ¿hay alguna manera de corregir esto y que la columna tenga la misma etiqueta en ambos sitios?
Saludos.
Contenido solo visible a usuarios registrados
Hola Alberto.
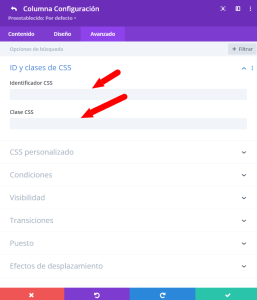
Por favor adjunta una captura de lo que estás modificando para que podamos revisarlo.
Es posible que tengas un CSS por defecto que bloquee lo que estás haciendo en el constructor.
Un saludo
@pepesoler Hola Pepe.
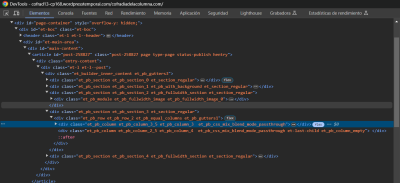
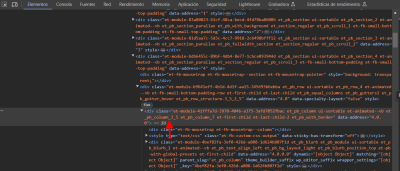
Adjunto la captura de la etiqueta en el constructor y la misma en la web previsualizada. En una la etiqueta es column_3, pero en la otra es column_7.
Saludos.
Hola Alberto.
Las dos son et_pb_column_3_5 lo que puede que ese bloque comparta también et_pb_column_7 pero la principal es et_pb_column_3_5
Qué es lo que estás modificando ? puedes adjuntar una captura de lo que está modificando y si puede ser como se tendría que ver ?
Un Saludo
@pepesoler Hola Pepe.
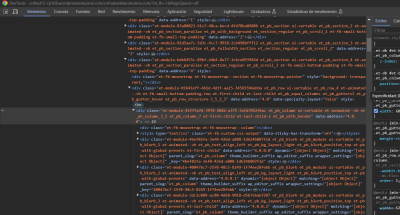
Lo que pasa es que column_3_5 es una etiqueta genérica que comparten varias columnas de la página y si modifico esa se modifican todas. En esta imagen te muestro el css que estoy usando para column_3, con él la columna que aparece justo a la izquierda tendría que colocar todos los iconos (documentos, calendario, etc.) en modo flex en una fila, sin embargo en el constructor no funciona:
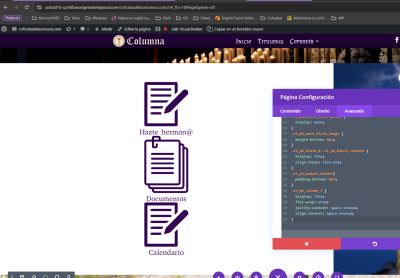
Por el contrario, al previsualizarla con ese código funciona correctamente:
Hola Aberto,
En este caso, como comenta Pepe estas son clases generales que se aplican a todo el sitio web, para poder apuntar a una sola columna tendrías que añadir un ID o una clase para que puedas especificar donde vas a hacer cambios de CSS
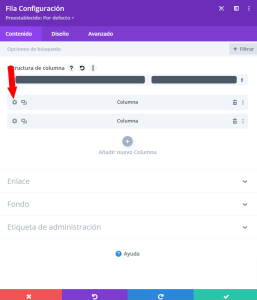
Otra opción más sencilla si solo quieres que los elementos de esta columna estén en flex es añadir CSS a este elemento principal, para ello tendrías que editar tu fila y seleccionar la columna donde están los elementos
Una vez seleccionado la final en la pestaña de Avanzado → CSS personalizado → Elementos del módulo debes añadir el siguiente código en la sección de Elementor principal
display:flex;
justify-content: space-around;
align-items: center;
Con esto los elementos que tienes en esa columna se mostraran en flex como deseas, verificalo y nos comentas como va todo
Un Saludo
@karen Graicas Karen.
Sí, eso ya lo había contemplado, el problema es que no entiendo muy bien por qué en un sitio la clase individual de la columna que crea divi tiene un nombre y en el otro la cambia. Si miras las capturas que he pasado (EtiquetaConstructor), esa columna ya tiene una clase individual que crea divi (et_pb_column_3) que la identifica respecto a las otras, sin embargo, en el constructor, esa clase cambia a et_pb_column_7 y no sabía si había alguna forma de prevenir o ajustar este comportamiento.
Saludos.
Hola Alberto,
Disculpa si estoy un poco confundida, pero en tus capturas no veo estés asignado el CSS a una etiqueta específica, sino general de Divi, por ahora no hay alguna forma de modificar esto a menos edites todo el código de la plantilla
La forma más sencilla es aplicar un ID o clase especial a la columna que deseas modificar para así añadir un estilo específico a la sección que necesitas.
Un Saludo
@karen Hola Karen.
Pensaba que, al no haber más clases denominadas et_pb_column_3 en la web, esa clase se podía utilizar en css para dar formato solo a esa columna, pero lo hago como tú me has dicho y ya está.
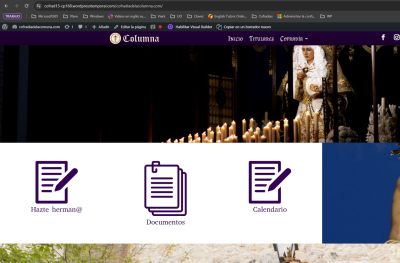
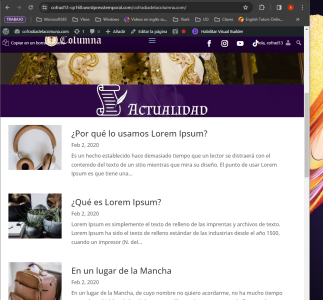
Por otro lado, ¿hay alguna forma de elegir cómo se reordenan las columnas al cambiar el tamaño de la pantalla? Me explico, esta captura muestra la web a pantalla completa:
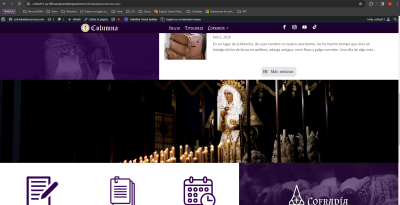
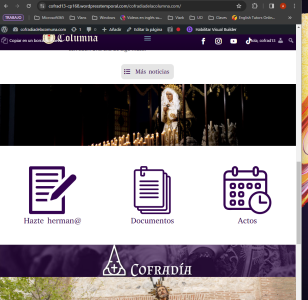
Cuando hago la ventana más pequeña (la mitad de la pantalla) las columnas se recolocan así:
Y me gustaría que la sección que se ve en la segunda captura se ordenara como en la primera, con la columna con el texto 'Cofradía' encima de la columna con los iconos de 'Hazte herman@, etc.
La columna con el texto 'Cofradía' tiene el siguiente estilo css:
.et_pb_blurb_4 .et_pb_blurb_content {
display: flex;
align-items: flex-end;
gap: 10px;
y la columna con los iconos este:
.et_pb_column_3 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-content: space-around;
}
Gracias por tu soporte.
Que tal Alberto,
Me alegra saber que el motivo de tu consulta ha sido resuelto
Ahora bien con respecto a tu nueva solicitud pese a que lo ideal seria hacer una nueva consulta, lo que deseas realizar para ordenar la vista de las columnas según el dispositivo es posible y tenemos un artículo que trata este tema
https://www.webempresa.com/blog/cambiar-disposicion-de-elementos-en-vista-movil-en-divi.html
Echale un vistazo
Saludos!
Hola Alberto.
Genial !!! Me alegra que fuese lo que buscas.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo