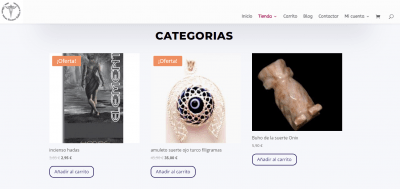
Hola,vuelvo al tema porque no tengo la respuesta buscada .He puesto una fila de las categorias en la pagina de la tienda ,pero se muestran las fotos de los productos ,no de las categorias . Cómo hago que aparezcan de forma automatica  las categorias y no los productos de las categorias ?
Espero que ahora me haya explicado con la pregunta 
gracias 
Contenido solo visible a usuarios registrados
Hola Adriana,
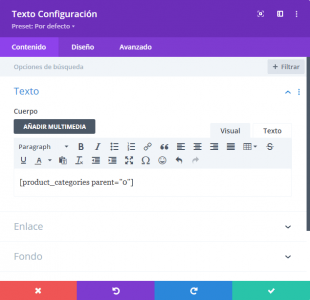
Agrega en la sección que quieres mostrar las categorías el siguiente shortcode:
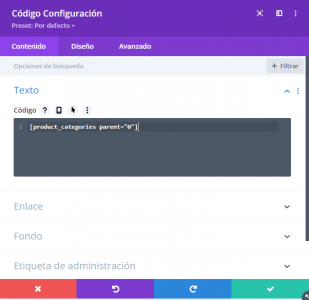
[product_categories parent="0"]
Esto agregará las categorías con su nombre sin los productos.
Un saludo 🖐️¬†
@argenis y si se les da click encima llevan a los productos de las categorias ? quiero decir se abre cada categoria con sus productos ?
Que tal Adriana,
Has probado el shortcode compartido por mi compa√Īero?
quiero decir se abre cada categoria con sus productos ?
Es correcto, al hacer clic en cada categoría correspondiente va a mostrar de forma dinámica una pagina con los producto de dicha categoría
Saludos!
 
@bruno-vichetti vale,y dónde exactamente inserto el codigo ?Gracias 
Hola Adriana,
vale,y dónde exactamente inserto el codigo ?
Nos has comentado anteriormente lo siguiente He puesto una fila de las categorias en la pagina de la tienda
Si requieres que dichas categorías se muestren en un lugar especifico pues debe ser en este caso en la pagina de tienda
Otra cosa que debes tener en cuenta es que para el uso de Shortcodes puedes usar los modulos de divi
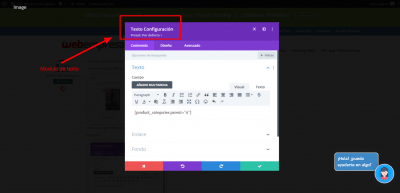
De texto
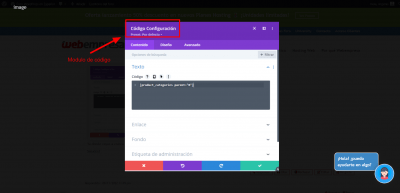
De codigo
Ya donde vayas a colocarlo es donde tu quieras o bien como has dicho, en la pagina de tienda
Saludos!
@bruno-vichetti¬† El tema es que a mi en esta fila no me sale el texto para poner el c√≥digo 😲 ,que es muy extra√Īo
Hola Adriana,
Puedes enviarnos capturas? de la forma que te comenta bruno es como puedes agregar los shortcodes, si no te sale como dices para colocar el texto quizás no estés utilizando un módulo de texto o de código.
¬ŅSabes como agregar estos?
Un saludo 🖐️¬†
Hola Adriana,
Si necesitas comprender el cómo agregar un nuevo módulo, te recomendamos el curso de Divi:
https://www.webempresa.com/university/curso-divi-4-basico/
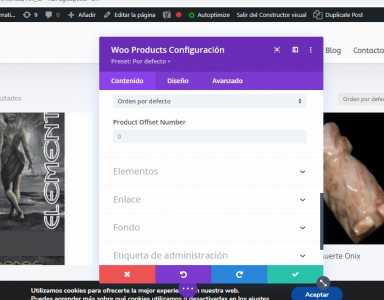
Como te comentamos, debes sustituir el módulo de WooCommerce que estás utilizando, por el de texto o código que te hemos indicado. 
Una vez que agregues este alli es donde escribes el shortcode que nuevamente te comparto aqui:
[product_categories parent="0"]
Un saludo 🖐️¬†
@argenis agregar un módulo ya sé hacerlo ,pero qué módulo agrego para las categorias,entonces ? Cualquiera ?
Hola Adriana,
Te lo hemos indicado una y otra vez en nuestras respuestas, es posible que no leyeses del todo lo que te comentamos? te comparto nuevamente las capturas, pero te indico el nombre que hemos anteriormente.
Recuerda que por más que te indiquemos si no vez detenidamente lo que te comentamos no podrás entender del todo los pasos a seguir o qué elemento agregar.
Un saludo 🖐️¬†
@argenis vale,entonces tenía que crear otro módulo de texto,pues me lo habéis dicho a vuestra manera porque yo pensaba que tenía que poner el código dentro del módulo  ,y yo os repito que no soy experta ,y si me quereis ayudar tenerlo en cuenta .
ya lo he conseguido,es fácil cuando uno sabe  ,pero me salen enormes las fotos 
@argenis vale ,hecho,era muy f√°cil y me ha llevado 1 semana eso ūüôā ,el tama√Īo tambi√©n arreglado ,lo √ļnico que pregunto y ya es c√≥mo hago que se ordenen bien porque salen uno debajo del otro