Buenas tardes,
Utilizo Divi, estoy construyendo una nueva pagina en un subdominio, en el carrito de compra en modo escritorio si que veo las imagen del producto en miniatura, pero cuando paso al modo Tablet y móvil, las imágenes en miniatura no se ven. He visto un fragmento de código css en otra consulta donde al introducirlo en la css adicional del modulo si hace que aparezca la imagen en el modo móvil, en formato tablet sigue sin verse y también lo que genera ese fragmento es que, los atributos como "producto", "cantidad" , "subtotal" etc desaparecen.
Contenido solo visible a usuarios registrados
Hola Victor.
Prueba con esto:
td.product-thumbnail {
display: block !important;
}
Puedes añadirlo en aparienci a-> Personalizar -> CSS Adcional.
Un saludo
@pepesoler Buenas tardes, ahora si que aparecen las imágenes.
En el formato tablet no se a que es debido ahora pero las imágenes no están proporcionadas tanto si utilizamos la tablet en vertical como en horizontal, y en el móvil en la posición horizontal pasa lo mismo, en la posición vertical del móvil si se ve mejor, lo que ocurre es que la imagen no se centra en el espacio disponible y ahora aparecen tanto en la tablet como en el móvil ":" que me imagino que serán los puntos de los atributos, como podría quitarlos.
Hola Victor,
En este caso revisa si al añadir el tamaño de la imagen proporcional al ancho del contender se muestra mejor, para ello puedes utilizar el siguiente código CSS
.et_pb_wc_cart_products_0_tb_body table.cart img {
width: 1000% !important;
height: auto !important;
}
Verifícalo y nos comentas como va todo
Un Saludo
@karen Buenas tardes,
Con el fragmento de arriba no realiza ningún cambio, se mantienen los mismo problemas que antes.
Te mando unas capturas de pantalla por si os puedo ayudar un poco más.
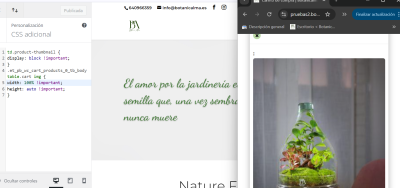
Esta es en movil horizontal, la imagen se despreporciona.
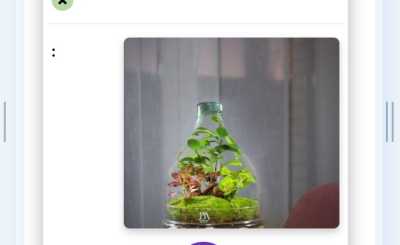
Esta es en movil vertical, la imagen esta proporcionada, salen los dos puntitos ":" que no se a que se deben y lo suyo es que la imagen estuviera centrada.
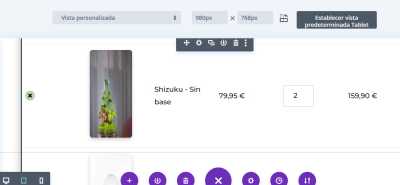
Esta es en tablet horizontal, la imagen no esta proporcionada.
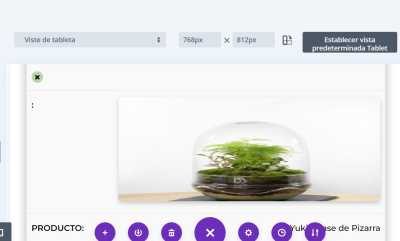
Esta es en tablet vertical, la imagen no esta proporcionada ni centrada y salen los puntitos ":"
Muchas gracias por toda la ayuda que realizais.
Hola Victor,
No realices las pruebas de la vista dentro del propio constructor, lo mejor es que lo veas en el navegador o en el propio dispositivo, adicional no veo se esté aplicando el código que te pase anteriormente, prueba con el siguiente y nos comentas como va todo
@media only screen and (min-width: 968px) {
.et_pb_wc_cart_products_0_tb_body table.cart img {
height: 100% !important;
width: auto !important;
}
}
Un Saludo
@karen Perdona, ahora he comprobado el primer código y el funcionamiento es el correcto fuera del constructor.
Me siguen saliendo los dos puntitos que te indico en la imagen que creo que son los dos puntos que tiene cada atributo o cada columna en el encabezado, ya solo salen en tamaños móviles. Lo que veo es que la imagen que sale ahora en el modo tablet y escritorio es excesivamente grande. He modificado el código donde limite el tamaño de la imagen pongamos 200px -200px para todos los modales, ahora existe la posibilidad que se ajuste centrada en el espacio donde se aloja la imagen?
Hola Victor,
Estos puntos puedes eliminarlos con el siguiente codigo CSS
@media only screen and (max-width: 767px) {
.et_pb_wc_cart_products_0_tb_body table.cart th, .et_pb_wc_cart_products_0_tb_body.et_pb_row_layout_vertical table.shop_table_responsive tr td::before, .et_pb_wc_cart_products_0_tb_body.et_pb_row_layout_default table.shop_table_responsive tr td::before {
display:none;
}
}
Para centear la imagen puedes probar el siguiente codigo CSS
td.product-thumbnail {
display: flex !important;
justify-content: center;
}
Verificalo y nos comentas como vatodo
Un Saludo
@karen. Muchisimas gracias Karen. Dais un servicio muy muy bueno. Ya ha quedado todo perfecto. He modificado un poco tu fragmento porque para quitar los puntos el resto de atributos también se quitaba y solo era necesario quitar el de la imagen. Dejo por aquí el código final. Poco a poco voy comprendiendo esto de las css. Muchas gracias por la ayuda.
@media only screen and (max-width: 767px) {
.et_pb_wc_cart_products_0_tb_body table.cart th, .et_pb_wc_cart_products_0_tb_body.et_pb_row_layout_vertical table.shop_table_responsive tr td.product-thumbnail::before, .et_pb_wc_cart_products_0_tb_body.et_pb_row_layout_default table.shop_table_responsive tr td.product-thumbnail::before {
display:none;
}
}
Hola Victor.
¡Excelente! Me alegra saber que has podido solucionarlo 😀
Recuerda que estamos a tu disposición para cualquier otra consulta o ayuda que necesites.
Un Saludo