Buenas noches, esta tarde ya me han ayudado a solucionar lo del menú desplegable para móvil, pero ahora me he dado cuenta que no puedo seleccionar el elemento que tiene subelementos.
Como en la imagen no puedo entrar directamente a reparaciones o a tienda, siempre se desplega el submenú.
Muchas gracias.
Contenido solo visible a usuarios registrados
Que tal Daniel,
He probado el menu de tu sitio desde dos dispositivos distintos y en ambos me despliegan los submenus sin problema.
Vi que tuviste una consulta anterior relacionada con el menu y fue solucionada al ajustar la configuración de autoptimize, has probado vaciando cache?
Saludos!
Buenas noches Bruno, seguramente me haya explicado mal jeje, el problema que tengo es que en el menú desde el móvil no puedo acceder a las paginas que contienen submenús, es decir si clico sobre reparaciones me despliega el submenú pero no me entra en la pagina de reparaciones, lo mismo con la de deportes etc, he probado en diferentes dispositivos e incluso en modo incognito y hace lo mismo
Hola Daniel,
No te preocupes he entendido lo que sucede, en este caso toca hacer algunos ajustes ya que el código por defecto del tutorial no contempla esta funcionalidad.
Primero que nada vamos a modificar el código base y lo vamos a remplazar por el siguiente (Adjunto el archivo)
Seguido de esto vamos a agregar los siguientes estilos CSS
#main-header .et_mobile_menu .always-visitable {
position: relative;
}
#main-header .et_mobile_menu .always-visitable .hover-link {
position: absolute;
top: 0; left: 0; bottom: 0;
right: 60px;
}
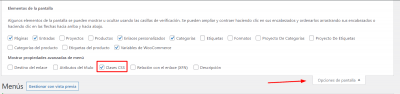
Por ultimo pero no menos importante vamos a agregar una clase a las opciones padre que contienen los submenus para hacerlas clickeables en dispositivos moviles, para ello debemos habilitar la opción de pantalla en el apartado de menu "Clase CSS" y le agregaremos a las opciones ya mencionadas la siguiente clase "always-visitable" sin comillas
Nos comentas como te va, Saludos!
Buenos días, ya hice todo lo que me dijiste y ya lo tengo solucionado, muchísimas gracias por la atención y la rapidez 👍 👍 👍 👍
Hola Daniel.
Genial, me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos le tema.
Un saludo