Hola.
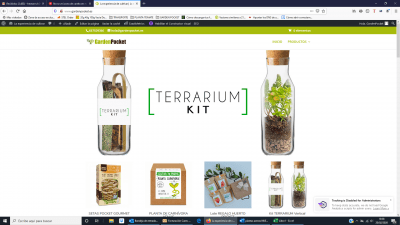
Usamos el tema DIVI con woocommerce. Para poner el proceso de compra lo más fácil y lineal al comprador nos gustaría que en versión móvil elicono dle carrito siempre estuviera presente: localizable. Solo hemos conseguido, a través del pluging VIEW CART, que se encuentre dentro del menú que se despliega de las tres barras horizontales...pero como hemos comentado queremos que este siempre visible.
Gracias
www.gardenpocket.es
Hola
El tema Divi incluye un icono para el menú de carrito de compra, no es necesario usar un plugin adiciona.
Tal vez has construido tu menú con la opción de constructor de temas de divi.
Prueba usar simplemente el menú que viene por defecto.
Puedes enviarnos una captura de pantalla para ver cómo has realizado el menú.
Saludos.
Hola
Si tienes WooCommerce con el theme Divi, este ícono de carrito aparece automáticamente, no requiere ninguna configuración adicional
Es posible que tengas algún conflicto con plugins similares, ve desactivando plugins y verifica si se muestra manteniendo sólo WooCommerce activo.
Saludos.
Hola, gracias por adelanatsdo.
Desactivamos los pluging y nada.Pero al final hemos averiguado lo que ocurre.
Resulta que si añades iconos de redes sociales-teléfono y correo de contacto en el apartado "Elementos de cabecera", sucede:
- Versión Pc: si nos encontramos en esa parte superior el simbolo carrito.
- Versión móvil: no aparece el ICONO CARRITO
Si NO rellenamos los campos de redes sociales-teléfono y correo de contacto en el apartado "Elementos de cabecera":
- Versión Pc: nos encontramos el ICONO CARRITO en el menu principal.
- Versión Móvil:: nos encontramos el ICONO CARRITO en el menu principal
¿Se te ocurre lamanera de ¿resolverlo ahora que sabemos un poco más?
Hola
Actulamente veo que ya aparece junto al menú, entiendo que es lo que querías no?, o hay algo adicional que necesitas del carrito?
Saludos.
¡Hola, muy buenas!
Actualizo este post, porque me ocurre lo mismo.
No sé ni entiendo por qué no me aparece el icono de carrito en la versión móvil de la web al lado del menú hamburguesa.
La web es con Woocommerce y Divi, (Child Theme, concretamente), que por lo leído, debería estar por defecto, pero no es así.
Los dos menús están hechos con la opción por defecto que da wordpress. No he usado el constructor Divi.
También, dentro de personalizar, en Cabecera y Navegación, Elementos de cabecera, lo tengo todo desactivado para que ni la lupa de buscador ni ninguna otra cosa, moleste al supuesto icono de carrito que debería de aparecer.
La web es www.ilustratere.com
Espero que puedan ayudarme, ya que la compra en versión móvil sin el icono del carrito es bastante fangosa y hace que el supuesto cliente se lie y pueda dejar la compra sin realizar finalmente.
P.D: El icono del carrito y la palabra elementos (del carrito) en el menú secundario colocado arriba, no recuerdo ahora mismo como conseguí hacerlo. Igual es esto lo que está haciendo no verse como debiera verse todo. No lo sé, me lo pregunto, porque son las dudas que me surgen.
¡Gracias y saludos!
Hola María Teresa,
En este caso para revisar con mayor detalle tu sitio web y comprobar que puede estar sucediendo abre un nuevo tema para ello.
Ten en cuenta que cada audito web es distinto y algunas cosas pueden afectar el sitio web o no de forma diferente.
Quedamos atentos a la nueva consulta para revisarlo con mayor detalle,
Un saludo 😊
@karen, muchísimas gracias por tu respuesta.
Abro un nuevo tema con este problema.
¡Saludos y gracias!