Buenas mi tienda en moviles se ve desordenada me gustaria ponerla en 2 columnas tanto en tienda como en categorias pero en el home tambien tengo un shotcut con los productos y ese si lo quiero dejar de 3 me podrian ayudar por favor.
Contenido solo visible a usuarios registrados
Hola Jonathan,
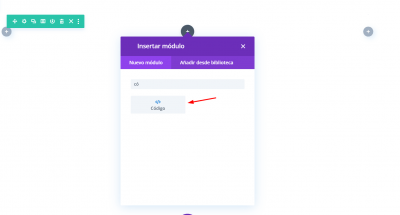
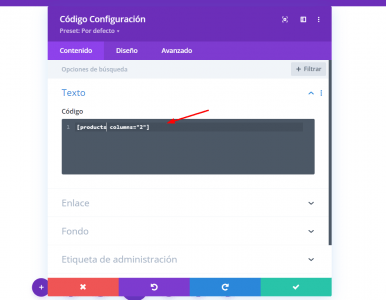
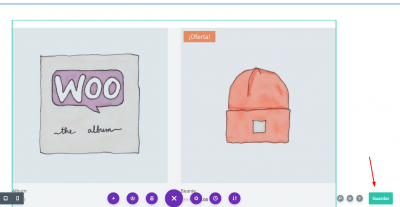
Entiendo que en este caso estás usando un shortcode para añadir los productos en tu tienda, si es así y quieres indicar el numero de columnas que se muestra en este shortcode solo debes añadirle cuantas columnas debe mostrar, por ejemplo columns="2"
[products ids="Cambia por ID de tus productos" columns="2"]
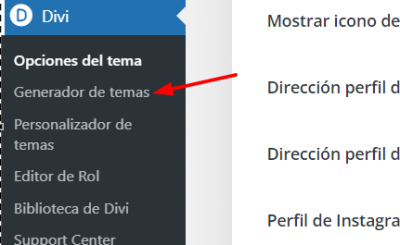
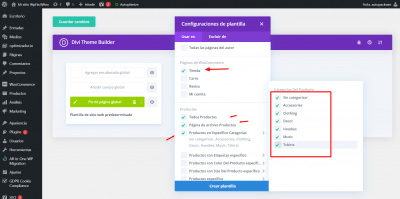
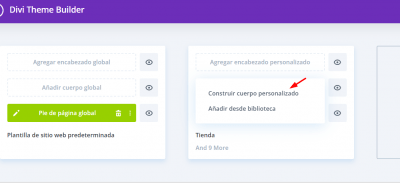
De esta forma los productos se mostrarán en dos columnas, una opción sencilla si deseas aplicar esto a tu página de tienda y categorías es crear una plantilla personalizar con las opciones de Divi, para ello solo debes ir a Divi -> Generador de tema y configurar donde se aplicara esta plantilla
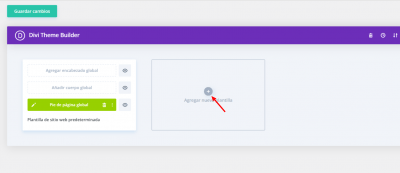
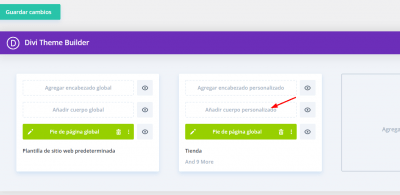
Luego de ello debes construir un cuerpo personalizado y dentro de este configurar las columnas que se mostraran para esta plantilla
Luego solo guarda los cambios y verifica si se aplica en todas las páginas que deseas
Un Saludo
@karen hola gracias mira que hice lo que indicas y guarde cambios y todavia sigue saliendo la tienda como antes. que debo hacer ahi ?
Cree la nueva plantilla segun tus indicaciones.
.
@karen ya se actualizo pero sabes que paso cuando le doy tienda sale igual y de ahi me meto al producto y sale como una nueva tienda de una solo Hilera y no pasa de ahi al carrito cuando le doy agregar. ayuda por favor.
@karen hola ya cambie las columnas a 3 en pagina pero en movil todavia me sigue saliendo desordenado se que tengo que meter el @media pero en donde en la m¡sma parte donde cambie las columnas en la tienda o hay un codigo que debe poner en el ccs personalizado?
Hola Jonathan,
En este caso entiendo ahora que en móvil quieres mostrar los productos en dos columnas, si es así puedes probar con el siguiente código CSS que puedes añadir en el apartado de Divi -> Opciones del tema -> General -> CSS personalizado
@media screen and (max-width: 767px) {
ul.products.columns-3 {
column-count: 2;
}
}
Si quisieras mostrarlo en una columna solo tienes que modificar el column-count: 2; a 1, por ejemplo column-count: 1;
Verifica si con ello puedes configurar lo que necesitas
Un Saludo
@karen hola no hice el cambio y en la tienda me quedo desorganizado si estaba de 2 pero no en orden y en la pagina de inicio se desconfiguro y ya no entraba en el margen si no que se salia
Hola Jonathan,
Disculpa si no comprendo bien la consulta, puedes enviarnos una captura sobre lo que se desconfiguro?, si es posible envíanos también una captura donde indicas se visualiza el error y como añades el código, de esta forma podemos verificar con mayor detalle lo que nos comentas
Un Saludo
@karen hola claro mira asi queda en home
Asi queda la pagina de inicio
Asi queda la tienda cuando meto el código que me diste
El codigo lo estoy metiendo asi
ul.products.columns-3 {
column-count: 2;
}
}
ya que arriba tengo el
@media screen and (max-width: 767px)
@karen y sin el codigo queda asi:
Pagina de inicio
Tienda
Categoria
Como ves no esta en el margen del celular tanto en tienda como en categorias.
Hola Jonathan,
Verifica los códigos que tienes agregados en tu css, ya que alguno puede estar afectando en el funcionamiento de móvil, verifica eliminar todo lo que tenga que ver con la tienda o si es posible copias todo en un archivo de word o bloc de notas y vas pasando uno a uno los códigos, has esto con los códigos que tengas en Divi > opciones del tema.
Al final del todo vez una opción que indica Css personalizado, vemos que está tomando el css de esta sección por como se está visualizando en el inspeccionado del explorador.
Verifica y nos comentas como te va.
Un saludo 🖐️
@argenis hola este es el codigo que tengo debajo del @media por favor me puedes ayudar a mirar que es lo que esta mal
@media only screen and (max-width: 767px) {
.et_pb_row.et_pb_row_2 {
column-count: 3;
display: flex;
}
.home span.price {
background: #fff !important;
}
.woocommerce ul.products li.product .onsale {
zoom: 0.7;
}
body.home span.onsale {
display: none !important;
}
.et_pb_column.et_pb_column_1_3.et_pb_column_4.et_pb_css_mix_blend_mode_passthrough.et-last-child {
background: 0;
}
.et_pb_row.et_pb_row_4 {
column-count: 3;
display: flex;
}
.et_pb_column.et_pb_column_1_3.et_pb_column_8.et_pb_css_mix_blend_mode_passthrough.et-last-child {
background: 0;
}
.et_pb_row.et_pb_row_6 {
column-count: 3;
display: flex;
}
.et_pb_column.et_pb_column_1_3.et_pb_column_12.et_pb_css_mix_blend_mode_passthrough.et-last-child {
background: 0;
}
.et_pb_column.et_pb_column_4_4.et_pb_column_2.et_pb_css_mix_blend_mode_passthrough.et-last-child {
background: 0;
}
.et_pb_column.et_pb_column_4_4.et_pb_column_4.et_pb_css_mix_blend_mode_passthrough.et-last-child {
background: 0;
}
.et_pb_column.et_pb_column_4_4.et_pb_column_6.et_pb_css_mix_blend_mode_passthrough.et-last-child {
background: 0;
}
.woocommerce ul.products[class*=columns-] li.product, .woocommerce-page ul.products[class*=columns-] li.product {
width: unset !important;
float: left;
clear: none !important;
margin: 0 0 2.992em;
}
.woocommerce ul.products[class*=columns-] li.product {
width: 33%;
padding: 0 !important;
}
.et_pb_row.et_pb_row_2 {
padding: 0;
}
h2.woocommerce-loop-product__title {
font-size: 12px !important;
margin-bottom: 12px !important;
text-align: center;
}
.home span.price {
text-align: center;
background: #49b5d5;
border-radius: 9px;
position: absolute;
}
.woocommerce ul.products li.product .price {
margin: 0px 11px !important;
width: 80%;}
.et_pb_row.et_pb_row_0 {
padding: 0px;
}
span.select_page {
display: none !important;
}
.mobile_nav.closed {
/* display: none !important; */
background: 0 !important;
}
.et-cart-info span:before {
color: #2d96c9;
float: right;
left: -50px;
position: relative;
margin-top: 2px;
z-index: 5;
zoom: 1.2;
}
a.et-cart-info {
width: 100%;
}
.et_header_style_split #main-header .mobile_nav {
background: 0 !important;
}
.et_header_style_split #main-header .logo_container {
text-align: left !important;
margin-bottom: -50px;
}
ul.products.columns-4 {
column-count: 3;
}
section.related.products > ul.products.columns-3 {
column-count: 2;
}
span.onsale {
display: none;
}
ul.products.columns-3 {
column-count: 3;
margin-top: 30px;
margin-bottom: -20px;
}
.related.products .price {
text-align: center;
}
section.related.products h2.woocommerce-loop-product__title {
font-size: 17px !important;
min-height: 70px;
}
.woocommerce ul.products[class*=columns-] li.product {
min-height: 250px;
}
body.archive.tax-product_cat ul.products.columns-3 {
column-count: 2 !important;
}
.et_pb_code_inner.woocommerce ul.products[class*=columns-] li.product
{width: 33% !important;
padding: 0px;
float: left;
clear: none;}
.et_pb_text_0 p {
padding: 0px !important;
}
.et_pb_text_1 p {
padding: 0px !important;
}
.et_pb_text_2 p {
padding: 0px !important;
}
.woocommerce ul.products[class*=columns-] li.product {
margin: 0;
page-break-inside: avoid;
break-inside: avoid-column;
display: table;
float: left !important;
Hola jonathan,
Verifica lo que te comento te lo agrupo por pasos si se te hace más fácil:
1) Ingresas a Divi > Opciones del tema
2) Bajas al final del todo donde indica Css personalizado
3) Copias todo no solo lo que este dentro de un código en específico, copias todo y lo pegas en un bloc de notas o un word.
4) Con el texto ya copiado eliminas lo que tienes escrito aquí y verificas si se visualiza de forma correcta 3 en escritorio 2 en móvil.
5) Si se visualiza correctamente vas copiando uno a uno los códigos para identificar cuál es el que actúa directamente en este ajuste.
La prueba debes realizarla tú porque no tenemos una instalación que cumpla los mismos parámetros que tienes, a simple vista parece que este puede ser parte del error:
ul.products.columns-3 {
column-count: 3;
margin-top: 30px;
margin-bottom: -20px;
}
Pero es posible que sean más no solo ese, por esto te comento, realiza los pasos y nos comentas como va todo.
Un saludo 🖐️
@argenis creo que es este el que esta haciendo la falla
ul.products.columns-3 {
column-count: 3;
margin-top: 30px;
margin-bottom: -20px;
Cuando le cambio column de 3 a 2 se arregla la tienda pero se daña el home y si lo dejo asi el home queda bien pero la tienda desorganizada.
Como lo puedo arreglar ?