Buenas mi tienda en moviles se ve desordenada me gustaria ponerla en 2 columnas tanto en tienda como en categorias pero en el home tambien tengo un shotcut con los productos y ese si lo quiero dejar de 3 me podrian ayudar por favor.
Contenido solo visible a usuarios registrados
Hola Jonathan,
Por favor sigue los pasos que te comento previamente en el mensaje anterior, como te comento puede que sea ese y otro, pero debes realizar esta prueba.
Adicional, si tu código termina tal como nos lo has compartido está mal escrito porque faltarían dos cierres al final del todo:
}}
Un saludo 🖐️
@argenis Hola ya hice lo que me dijiste y todo aparece bien solo que el home no quedo de 3 si no de 2 y lo quiero de 3
mira que aparece el 3 producto abajo y me gustaria que fuera una linea de 3 solo en el home
Hola Jonathan,
Vale, entendíamos que lo querías en general 2 columnas para todo, la próxima vez puedes especificarnos que solos seria para la sección de tienda, pensábamos que con tienda te referías a todo el sitio 😓.
En este caso verifica agregar esto:
@media screen and (max-width: 479px) {
.page-id-18 .et_gallery_item:nth-child(n), .et_pb_column .et_pb_filterable_portfolio .et_pb_portfolio_item.et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(n), .et_pb_column .woocommerce ul.products li.product:nth-child(n), .woocommerce-page ul.products li.product:nth-child(n) {
width: 29.667%!important;
margin: 0 5.5% 5.5% 0!important;
}
.page-id-18 .et_gallery_item:nth-child(3n), .et_pb_column .et_pb_grid_item:nth-child(3n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(3n), .et_pb_column .woocommerce ul.products li.product:nth-child(3n), .woocommerce-page ul.products li.product:nth-child(3n) {
margin-right: 0!important;
}
.page-id-18 ul.products li.product:nth-child(2n+1) {
clear: none!important;
}
.page-id-18 .woocommerce ul.products[class*=columns-] li.product:nth-child(2n) {
float: left!important;
}
.page-id-18 #page-container ul.products li.product:nth-child(3n+1) {
clear: both!important;
}
}
No copies solo lo de dentro, colócalo todo tal cual te lo estamos compartiendo para verificar que funcione de forma correcta una vez que verifiques si quieres puedes pasarlo al interior de otro, pero mientras lo pruebas déjalo completo.
Un saludo 🖐️
@argenis Hola buenas tardes ya borre casi todo el ccs y las categorias y la tienda quedaron bien pero la pagina del home quedo solo con 2 tambien y yo quiero que sea de 3 en movil
Hola Jonathan,
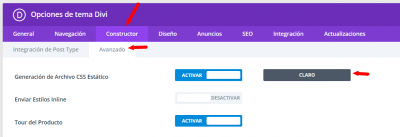
Verifica ingresar en Divi > Opciones del tema > Constructor > Avanzado, una vez dentro haz clic en el botón que dice Claro:
Esto para vaciar la caché de Divi, adicional trata mover el código que te compartimos de Divi > Opciones del tema a Apariencia > Personalizar > Css adicional.
Un saludo 🖐️
@argenis muchas gracias ya quedo bien pero en la tienda las imagenes quedaron muy pequeñas como puedo hacerlas para agrandarlas mas a la para que se vean bien en el movil y la letrero de oferta esta cubriendo la foro como puedo hacer para arreglar ese ?
gracias
Hola Jonathan,
Disculpa el código que te compartí tiene un pequeño error y se está aplicando en otras secciones, verifica el cambiar el que te compartí por este:
@media screen and (max-width: 479px) {
.page-id-18 > .et_gallery_item:nth-child(n), .et_pb_column .et_pb_filterable_portfolio .et_pb_portfolio_item.et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(n), .et_pb_column .woocommerce ul.products li.product:nth-child(n), .woocommerce-page ul.products li.product:nth-child(n) {
width: 29.667%!important;
margin: 0 5.5% 5.5% 0!important;
}
.page-id-18 > .et_gallery_item:nth-child(3n), .et_pb_column .et_pb_grid_item:nth-child(3n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(3n), .et_pb_column .woocommerce ul.products li.product:nth-child(3n), .woocommerce-page ul.products li.product:nth-child(3n) {
margin-right: 0!important;
}
.page-id-18 > ul.products li.product:nth-child(2n+1) {
clear: none!important;
}
.page-id-18 > .woocommerce ul.products[class*=columns-] li.product:nth-child(2n) {
float: left!important;
}
.page-id-18 > #page-container ul.products li.product:nth-child(3n+1) {
clear: both!important;
}
}
Verifica si no lo visualizas realizar nuevamente lo de claro en el constructor para que se vacíe la cache.
Un saludo
@argenis Muchas gracias ya lo cambie, pero veo que en la parte de la tienda sigue saliendo las imagenes muy pequeñas me gustaria poder agrandarlas un poco mas que se vea mitad y mitad del screm no se si sea posible ?
Hola Jonathan,
No se ha cambiado, trata vaciando la cache, veo que no tienes complemento de cache verifica instalar alguno para que no se queden sin visualizarse los cambios veo que aun te carga el código viejo sin el simbolo >
Verifica como te indico volver a hacer el paso de Divi > Opciones del tema > Constructor > Avanzado, una vez dentro haz clic en el botón que dice Claro, si no se visualiza, verifica instalar uno de estos complementos:
https://www.webempresa.com/blog/plugins-cache-wordpress.html
Prueba con autoptimize.
Un saludo 🖐️
@argenis hola lo hice y el home volvio a descudrarse quedo otra ves de 2
Hola Jonathan,
Vamos a realizar este proceso que te voy a compartir a pie de letra, para comprobar que sea lo que estamos haciendo:
1) Elimina el código que te he compartido de todos lados que lo colocases, entiendo que solo en Divi > Opciones del tema, pero si lo tienes en otro sitio por favor elimínalo para continuar
2) Instala este complemento > https://es.wordpress.org/plugins/wp-add-custom-css/
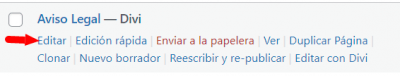
3) Ingresa a tú página de home en el editor simple, es decir aquí:
(En este ejemplo te comparto mi página de aviso legal, pero en tu caso sería la de inicio)
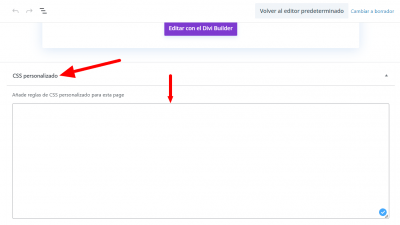
4) Una vez dentro bajas a la parte inferior del contenido donde verás este recuadro:
5) Copias dentro de este, el siguiente codigo:
.et_gallery_item:nth-child(n), .et_pb_column .et_pb_filterable_portfolio .et_pb_portfolio_item.et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_grid_item:nth-child(n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(n), .et_pb_column .woocommerce ul.products li.product:nth-child(n), .woocommerce-page ul.products li.product:nth-child(n) {
width: 29.667%!important;
margin: 0 5.5% 5.5% 0!important;
}
.et_gallery_item:nth-child(3n), .et_pb_column .et_pb_grid_item:nth-child(3n), .et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(3n), .et_pb_column .woocommerce ul.products li.product:nth-child(3n), .woocommerce-page ul.products li.product:nth-child(3n) {
margin-right: 0!important;
}
ul.products li.product:nth-child(2n+1) {
clear: none!important;
}
.woocommerce ul.products[class*=columns-] li.product:nth-child(2n) {
float: left!important;
}
#page-container ul.products li.product:nth-child(3n+1) {
clear: both!important;
}
6) Guardas los cambios y verificas vaciar la caché como te he indicado con el complemento que se muestra en nuestra guia si lo deseas puedes instalar este > https://es.wordpress.org/plugins/autoptimize/.
Verifica siguiendo estos pasos y nos comentas.
Un saludo 🖐️
@argenis Hola ya lo hice y que bien de verdad muchas gracias.
Pero mira que ahora en la tienda adentro del producto no me quiere agregar al carrito en movil
@argenis tambien me puedes ayudar en la tienda en cualquier producto no agrega al carrito y todos los botones tiene un back ground como verde pero no se ven las letras que indican lo que se debe hacer.
gracias
Hola Jonathan.
Por favor abre un tema con la nueva consulta, no es bueno anidar consultas en la misma entra puede llevar a confusion al mezclar varias consultas y al mismo tiempo nos ayudas en nuestro trabajo.
Un saludo