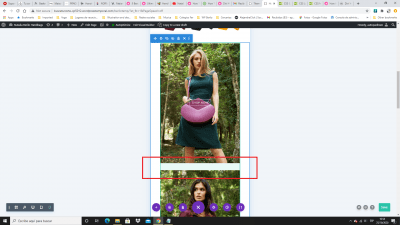
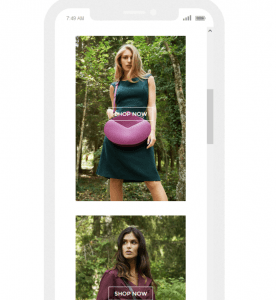
Hola, estoy tratando de establecer el Padding de las cuatro imagenes mostradas. En el ordenandor, mientras edito, se ven bien, pero si las veo en un móvil de verdad, el espacio entree ellas es muy grande. He tratado de arreglar esto seleccionando la opcion de edición para móviles, pero no me funciona. Por favor, ver la página web en un móvil para que se pueda ver mejor el problema. Gracias!
Dominio:
Hola Natalia,
Por lo que puedo verificar el problema esta en que estas asignando un alto en especifico prueba agregando el siguiente código css en Apariencias > Personalizar > Css Adicional:
@media only screen and (max-width: 767px){
.et_pb_promo {
height: 390px !important;
min-height: 390px !important;
}}
Un saludo 🖐️ 🖐️
Hola Argenis, gracias por tu amable respuesta. A qué te refieres con "un alto en especifico". Gracias.
Mejoró bastante, pero quisiera que estuvieran a la mitad de esa distancia, ¿cómo podría hacerlo? Traté de cambiar los números en el código pero no funcionó.
Argenis, lo vi en el móvil y pareciera que la distancia está bien. SIn embargo, por favor, deja el hilo abierto por si acaso haya que ajustarla. Gracias! Un saludo!
Hola Natalia,
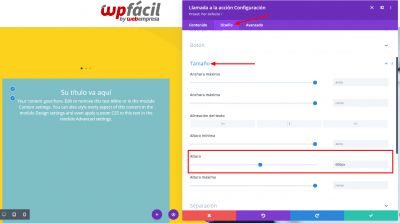
Disculpa pero no logro comprender a que te refieres con la mitad de esta distancia, cuando te comento que le asignas un alto especifico me refiero a esta sección:
Te comparto una captura de una instalación propia pero en tu caso debería estar configurada en esta sección el alto de la seccion por lo que al momento de ir a versión de teléfono es por ello que queda tanto espacio, con el código que te compartí no debería quedar espaciado solo la separación comun entre imagenes:
Lo cual puedo ver que efectuaste, si nos pudieses enviar una captura sobre que te refieres con mitad de la distancia sería perfecto para poder ayudarte.
Un saludo 🖐️
Hola Argenis,
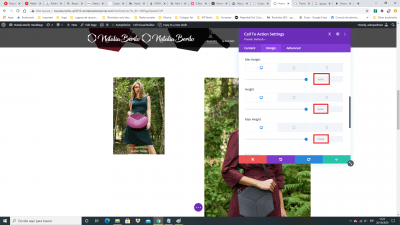
La distancia quedó bien con el código que me diste. Sin embargo, me queda la duda de por qué no pude hacerlo cambiando los valores de las alturas en la sección de la configuración:
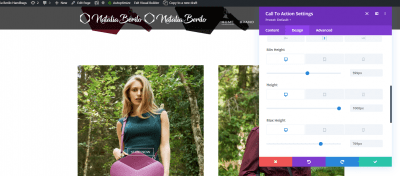
En la foto anterior puedes ver los valores que tienen las alturas. Si los cambio, las fotos disminuyen su tamaño, como puedes ver en la siguiente iamgen, por ejemplo si pongo la opción de "auto" para los valores.
También traté de cambiar esos valores editando los valores en versión móvil.
Hola Natalia,
En este caso lo que sucede cuando tienes los valores en auto es que el constructor asigna un alto y ancho automático de acuerdo al contenedor, es por ello que ves la imagen en un tamaño mas pequeño, al modificar esto valores y añadir un valor fijo en pixel este tamaño se conserva para todas las versiones por lo que hará falta ir modificando de acuerdo a la resolución en la que se encuentre.
En este momento veo que haz logrado ajustas las imágenes de la forma que deseas
Coméntanos si con esto podemos dar como solucionar el tema
Un Saludo 😊
Hola Natalia,
Gracias a ti, siempre encantados de poder ayudarte.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊