Hola,
Tengo un par de dudas respecto al menú principal:
1- Cuando voy al personalizador divi, veo que aún estando en modo pantalla Pc, el menú se ve como "hamburguesa", aunque en la web salen todos los ítems.
2- Me gustaría habilitar alguna función para que cuando estés en un ítem del menú, por ejemplo wellness, este se vea diferenciado del resto, sea con un color más intenso u otro efecto para que sepa que está en ese ítem y no en otro. ¿Cómo lo hago?
Saludos
Contenido solo visible a usuarios registrados
Que tal Esmeralda,
Estos estilos deberías de poder manipularlos desde las opciones del modulo del menu que has construido desde el generador de temas sin embargo te comparto los siguientes CSS que van a aplicarle un fondo y un estilo a los enlaces activos
#mobile_menu1{
background-color: white !important;
}
#mobile_menu1 .current-menu-item a {
background-color: #12c8dd;
color: #ffffff !important;
}
Recuerda que puedes colocar estos CSS desde las opciones de Divi en el escritorio del sitio tal como te he comentado en consultas anteriores
Saludos!
@bruno-vichetti Te refieres a algo de esto?
Hola Esmeralda,
Has agregado los códigos que te comenta Bruno? Adicional a estos, agrega el que te comparto a continuación:
ul#menu-principal a:hover {
color: black !important;
}
Te recordamos que los agregas en Apariencias > Personalizar > Css adicional.
Un saludo 🖐️
@argenis Gracias. Los agregué y si, se ve que al pasar el cursor por el ítem el color es algo más claro, pero apenas se nota, ¿existe una forma de que sea un cambio de tono más contundente y que se quede fijo mientras estás en ese ítem? No es algo realmente importante para mi, pero si hay una forma de hacerlo, lo hago.
Gracias
Hola Esmeralda,
Supongo que te refieres a que se resalte en el que te encuentras? si es el caso verifica esto:
.et_pb_menu_0_tb_header.et_pb_menu ul li.current-menu-item a {
color: black !important;
}
Lo agregas al final del todo en Apariencias > Personalizar > Css adicional.
Un saludo 🖐️
@argenis Lo agregué pero no noto diferencia.
Por otro lado, intentando que en la página animaladas se vea una sección de blog con entradas y abajo una sección con 4 módulos de anuncios "Adóptame" y un botón "más adopciones" que al pulsarlo se abra la otra página "más adopciones" que creé con 12 módulos de adopciones, al final no se que hice pero se ven duplicados la cabecera y el footer. Además en la página animaladas no se ven 4 anuncios, sino 8. No he tocado ni la cabecera ni el footer, creo...
¿Sabes qué puede haber pasado?
Hola Esmeralda,
Para mantener un orden en el foro vamos a separar consultas, crea una nueva para esta nueva consulta que tienes, con respecto a lo que comentas del color, veo que estas aplicando un css adicional al que te comparti que le asigna el color #91EEE1!important;
Verifica si has agregado algun codigo con este color asignado tanto en Apariencias > Personalizar > Css adicional como en Divi > Opciones del tema.
Estaremos atentos para la otra duda que nos comentas.
Un saludo 🖐️
@argenis Hola, Te paso captura de los css y me dices que debo modificar, ya que en esto me pierdo mucho...
Hola Esmeralda.
Las opciones del menu las modificas en el Generador de temas
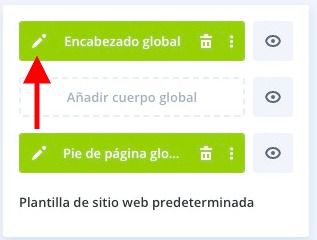
.- Accede a Divi -> Generador de temas.
.- Edita el Encabezado Global.
.- Selecciona el Menu y lo editas.
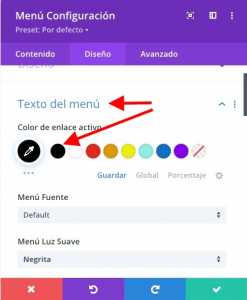
.- Selecciona la pestaña " Diseño "
.- Despliega " Texto del menu "
.- En la opción " Color enlace activo " selecciona el color que quieres que muestre en el Item de menu Activo.
Guardas los cambios y lo revisas.
Un saludo