Hola Jonathan,
Veo que utilizas divi, el constructor de divi tiene opciones para que puedas ver como se va diagramado en móvil:
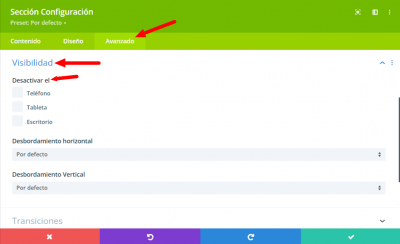
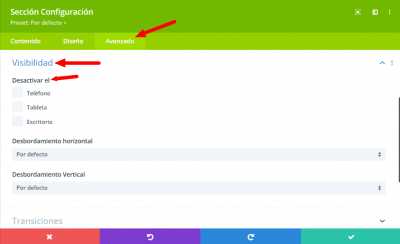
Verifica haciendo clic en este botón como hacer la versión móvil, si lo deseas puedes tener una versión totalmente diferente a escritorio definiendo que se ve en móvil y que se ve en escritorio:
Verifica y nos comentas.
Un saludo 🖐️
@argenis hola gracias pero con ccs no puedo organizar para que se vea bien en los 2 movil y pc ?
Hola Jonathan,
Te es más sencillo realizar lo que te comento, sobre todo porque para elaborarte un css a medida tendría que hacerlo uno de nuestros colaboradores, ya que directamente tienes muchos ajustes realizados y el código va a requerir más personalización.
Para darte una idea, el texto de políticas y los enlaces como tal ni siquiera siguen una misma estructura, es decir, son dos bloques completamente diferentes para hacer un css un poco generalizado que te ayude tendrías que mover varios aspectos de la creación de este panel.
Lo mejor es que hagas una estructura visible para escritorio ocultando esta en móvil y tablet con el método que te comparto previamente:
Y posterior a esto crees otra sección que solo se oculte en escritorio y esta la desarrolles visualizándolo en versión de móvil:
Un saludo 🖐️
Hola Jonathan,
Posiblemente esten sucediendo varias cosas asi que vamos por parte validando
En los ajustes de la pagina de la tienda vamos a las opciones de dicha pagina
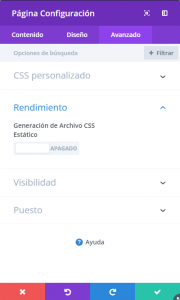
Vamos a desactivar en la opcion de rendimiento lo que corresponde a Generación de Archivo CSS Estático
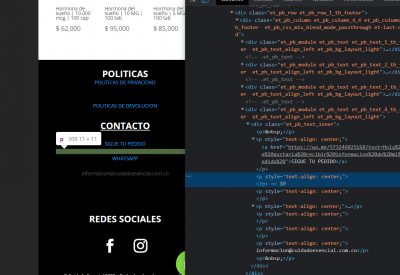
Guarda cambios y valida que en efecto se vea el footer de manera correcta
Saludos!
@bruno-vichetti si funciono muchas gracias ahora como puedo darle un espaciado correcto a los titulos en el pie de pagina en movil por que no se ven bien
Hola Jonathan,
Revisa el contenido que añades en el pie de página, si no tienes un espacio adicional que añada este interlineado
Por otro lado para los contenidos superiores revisa si el siguiente código CSS te permite configurar lo que necesitas
@media only screen and (max-width: 600px) {
.et_pb_column .et_pb_module {
margin-bottom: 10px;
}
}
Revisa esto y nos comentas como ha ido todo
Un Saludo