Hola!
He mirado de entrar en la web por el movil, y no se ve ni los apartados ni nada, y en teoria está adaptada a los telefonos y tablets.
Solo me sale un trozo de la parte izquierda.
Como lo puedo arreglar?
gracias,
Contenido solo visible a usuarios registrados
Hola.
Veo que no se muestra el logo ni el menu.
Prueba añadir lo siguiente en apariencia -> Personalizar -> CSS Adicional.
@media only screen and (max-width: 767px){
.et_pb_section_0_tb_header {
display:flow-root!important;
}
.et_pb_row.et_pb_row_0_tb_header.et_pb_equal_columns.et_pb_row_5col {
display: none;
}
}
Un saludo
Un saludo
Que tal,
Mas que ajustar con CSS lo posible como te ha apoyado mi compañero si la sección del header esta hecha a medida por el constructor de temas de Divi te recomiendo que hagas un layout para la vista desktop y otro para la vista mobile ya que los elementos están todos desordenados.
Te dejo un material que podra serte util para lograr lo que deseas
- https://www.elegantthemes.com/blog/divi-resources/how-to-create-a-custom-global-header-with-divis-theme-builder
- https://www.youtube.com/watch?v=E6qjLVZ3T6E
Saludos!
Hola Bruno,
disculpa he visto el tutorial de youtube pero es que es así como tengo creado,como un global, explica el video como hacerlo global para vista desktop, no para movil.
Hola,
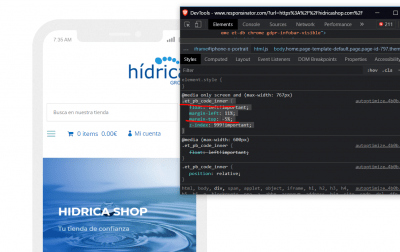
Verifica si el siguiente codigo te permite mostrar las opciones de la cabecera como deseas
@media only screen and (max-width: 767px){
.et_pb_image_0_tb_header.et_pb_module {
margin-left: 30%;
margin-right: 0px;
}
.et-boc .aws-container .aws-search-field {
margin-left: 0.8em!important;
width: 95%!important;
}
.et_pb_code_inner {
float: left!important;
margin-left: 11%;
margin-top: -10%;
z-index: 999 !important;
}
.et_pb_column.et_pb_column_1_4.et_pb_column_8_tb_header.et_pb_css_mix_blend_mode_passthrough.et-last-child {
margin-left: 10em;
margin-top: -6.1em;
z-index: 9999999999!important;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen
Ha quedado algo mejor pero no me acaban de quedar ajustadas las webs que tengo en los teléfonos, se ven mal, no se que tengo que hacer ya.
Vosotros realizais esos trabajos o conoceis quien me podria ayudar y poner las webs adaptadas?
gracias
Hola,
En caso de que necesites ayuda de una persona que haga este tipo de ajustes puedes acudir a nuestros colaboradores:
https://www.webempresa.com/directorio-colaboradores.html
Sin embargo veo el sitio de esta forma:
Si nos comentas un poco que otros elementos necesitas cambiar te podríamos indicar, igualmente si deseas contactar mejor con colaboradores nos indicas para poder cerrar el tema.
Un saludo 🖐️
Hola Argenis
gracias por tu respuesta. Si, lo quiero hacer yo, pero como ves no lo acabo de cuadrar, y llevo muchas horas. El carro no está alineado a mi cuenta.
Despues de productos destacados tengo una publicidad que se ve completamente cortada, aunque ahora pondré un slider y no se como quedará ahí en el movil
se que parece poco pero no me queda bien.
si me puedes ayudar lo agradeceria.
gracias!
Hola,
Para centrar un poco más el carrito en el menú puedes probar bajar un poco el margin-top al código que afecta este elemento, por ejemplo bajarlo de -6.2% a -5%. Dentro de tu CSS Adicional ubicar este elemento y modifica el número a -5% verifica si con ello se puede centrar mejor la sección del carrito
Por otro lado para alinear el banner que tienes en la parte inferior prueba con el siguiente código CSS
@media only screen and (max-width: 500px){ .et_pb_blurb_0.et_pb_blurb {
margin-left: 50px!important;
}}
El resultado puede ser por ejemplo
Verifica si con esto logras modificar lo que necesitas
Un Saludo
muchas gracias, queda mucho mejor!!
Que tal,
Es un gusto poder ayudarte, cualquier otra consulta quedamos atentos
Saludos!