Hola.
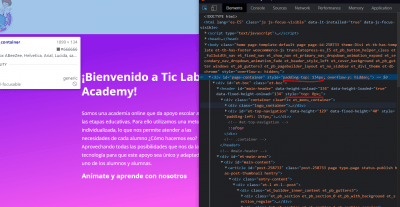
Os escribo porque tengo un problema a la hora de que las páginas se carguen.Primero aparece como en la primera imagen y luego como la segunda. Siempre ha estado separado como en la segunda imagen y no sé muy bien por qué se ha cambiado. Me pasa lo mismo en todas las páginas, no solo en la de inicio.
Muchas gracias
Contenido solo visible a usuarios registrados
Hola Noemi,
Verifica ingresar en:
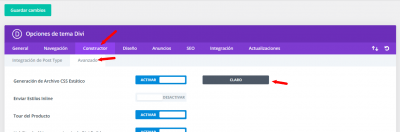
Divi > Opciones del tema > Constructor > Avanzado > Haces clic en el botón de claro:
Esto hará que se vacíe la cache de tu constructor por si es un problema directamente de este, adicional coméntanos si has cambiado algo recientemente, una actualización de un complemento o wordpress.
Un saludo 🖐️
@argenis Muchas gracias por contestar. He hecho lo que me has comentado y sigue igual. Lo único que he cambiado es la optimización de las Google fonts con el autoptimize porque me ralentizaba mucho pagina en móviles en el Pagespeed. No se si será por eso, pero no he tocado nada más. De hecho, hice un superbackup anterior y me sigue pasando lo mismo.
Gracias.
Muchas gracias
Lo he intentado y sigue igual, pero ahora se mete debajo del menú porque no hay separación. No tengo ni idea de que ha pasado, pero esta mañana funcionaba bien.
Hola Noemi,
Esto es mientras carga, la idea es que no elimines por completo este espacio sino que le asignes el que tenia previamente para que una vez cargue por completo el sitio se vea como deseas que se vea.
Un saludo 🖐️
Desde siempre lo ha tenido a 100, pero aunque lo reduzca un poco (por ejemplo, 50) me pasa igual. Mientras carga aparece mas arriba de lo que se queda finalmente.
Muchas gracias
Hola Noemi,
En este caso puedes ser que esto sea lo que se conoce en Divi como Salto de header, usualmente esto se muestra cuando hay un conflicto entre CSS y JavaScript, lo que sucede es que cuando aplicamos cambios en nuestro sitio web Usando las opciones del personalizado Divi usa JavaScript para añadir estos cambio a través de los atributos de los estilos padding-top y top usando CSS, el problema surge cuando el navegador renderiza el CSS antes de JavaScript y esto retrasa el tiempo de carga creando la ilusión de este salto en el encabezado.
Para solucionarlo necesitados localizar el padding-top y top y verificar los espacio que está inyectando con Javascript, luego de ello solamente tenemos que añadir estos valores en nuestro CSS personalizado.
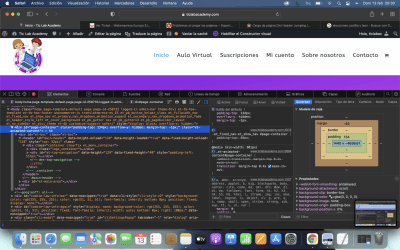
Para esto solo tienes que inspeccionar tu sitio web y verificar cuáles son estos valores
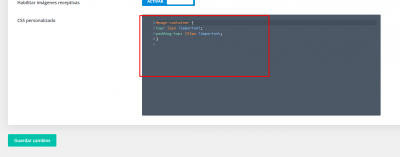
Al tener identificado esto debes añadir el siguiente código CSS incluyendo estos valores en el apartado de Divi -> Opciones del tema -> General -> CSS Personalizado
#page-container {
padding-top: 134px;
}
#main-header {
top: 0px;
}
Guarda los cambio y borra la cache, revisa luego en un navegador de incógnito si este pequeño salto no se genera.
Puedes ver un poco más sobre esto en el siguiente enlace, ya que es la única documentación que muestran al respecto -> Contenido solo visible a usuarios registrados
Un Saludo
Muchas gracias por contestar. Entiendo que lo que me comentas es esto que señalé ¿no? Perdona, pero es que de programación no tengo ni idea.
Ahora ¿tendría que borrar algo o solo con añadir el código al CSS personalizado bastaría?
Muchas gracias de nuevo
Hola Noemi,
En este caso lo que puedes probar es añadir el siguiente código CSS, debes añadirlo en el apartado de Divi -> Opciones del tema -> General -> CSS Personalizado
#page-container {
padding-top: 134px;
}
.et_pb_section:first-child {
padding-top:134px;
}
.et_pb_section:first-child .et_pb_module:first-child {
padding-top:134px;
}
#main-header {
top: 32px;
}
Verífica estoy nos comentas como ha ido todo
Un Saludo
He hecho lo que me comentas y sigue haciendo lo mismo; solo aumentó el espacio de separación, pero el movimiento lo sigue haciendo igual.
¿Puede tener algo que ver el plugin Autoptimize? Porque lo estuve configurando ayer, pero como me empezó a dar este problema, lo desinstalé para ver si se solucionaba.
Gracias
Hola Noemi,
Es una posibilidad pero, ya que lo desactivaste no debe afectar, vamos a probar con otro código CSS, añade lo siguiente en el apartado de Divi -> Opciones del tema -> General -> CSS Personalizar
#page-container {
top: 32px !important;
padding-top: 133px !important;
}
Borra las caché tanto de tu sitio web como de tu navegador y verificar si no se muestra el salto al carga el sitio
Revisa esto y nos comentas como ha ido todo
Un Saludo