Hola Juan,
Veo que no ten cargan los estilos en el dashboard de tu wordpress, para solucionarlo puedes probar añadir la siguiente linea de código en el wp-config.php de tu sitio web
define( 'CONCATENATE_SCRIPTS', false );
Te comparto el siguiente articulo donde mencionan de forma detallada como solucionar este error -> https://www.webempresa.com/blog/dashboard-wordpress-estilos-css-solucionalo.html
Verifica si con esto tu dashboard ya carga de forma correcta
Un Saludo
Hola Juan,
Haz realizado algún cambio adicional en tu siti web? es posible que algún plugin este generando un conflicto con el tema. Para verificar esto prueba lo siguiente
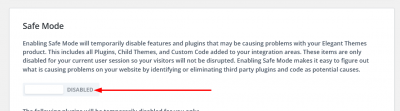
Ingresa al apartado Divi -> Support Center y activa la opción safe mode, esto lo que hará es desactivar todos los plugins de tu sitio web para comprobar problemas de compatibilidad
Una vez activa la opción comprueba si al cargar una de tus paginas el constructor lograr cargar sin problemas, si es así, desactiva esta opción y desde el apartado de plugins desactiva todos y deja solo los requeridos por tu tema y tienda
Comprueba nuevamente el constructor este cargando sin problemas, luego ve activando uno por uno mientras verificar tu pagina donde tienes el constructor de Divi y determinar cual causa el conflicto
De manera general usualmente os plugins que generan estos conflictos son los plugins de cache o optimización. También he comprobado que en algunas ocasiones el plugin de Facebook for WooCommerce causa conflicto, comprueba si tienes alguno de estos y prueba desactivarlos inicialmente y comprobar si todo carga de forma correcta cuando editas tus paginas.
Nos comentas como ha ido todo
Un Saludo
@karen hice lo que dijiste y nada, en modo seguro sigue sin activarse el divi builder.
Lo que si he podido comprobar es que no ocurre en todas las páginas, únicamente ocurre en Home, Blog y Finalizar compra.
Hola Juan,
Entiendo, prueba lo siguiente ingresa a tu sitio web y ve al apartado Ajustes -> Enlaces Permanentes sin realizar ningún cambio pulsa en guardar cambios. Esto lo que hará es regenerar tu archivo htaccess
Luego de esto, prueba borrar la cache de tu navegador y ingresa nuevamente a Editar las paginas que nos mencionas.
-> https://support.google.com/accounts/answer/32050?co=GENIE.Platform%3DDesktop&hl=es
-> https://support.mozilla.org/es/kb/limpia-la-cache-y-elimina-los-archivos-temporales-
Comprueba si con esto tu sitio web carga de forma correcta
Nos comentas como ha ido todo
Saludos
@karen nada, seguimos igual..
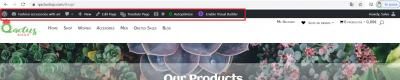
Te adjunto unas screens de como veo la barra de herramientas superior de mi consola de wordpress. Rectifico en cuanto a las páginas que no puedo editar son solo La Home y el blog, el resto si que puedo.
Esta primera es como suelo verlo sin problemas.
Esta segunda sería el blog, que solo no veo la pestaña del builder.
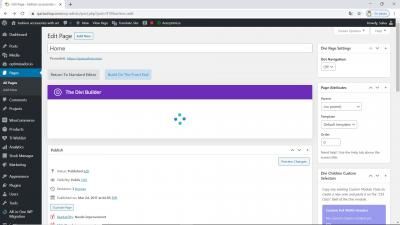
Y por último la home, que no veo nada de nada en la barra
Hola Juan,
Has elaborado ya la prueba de desactivar todos los complementos?, no dejar ninguno activo, de esta forma verifica si se muestra el editor en todas las páginas(editor de divi), luego si se visualiza vas activando uno a uno los complementos hasta validar cual es el que esta interfiriendo en el funcionamiento del editor.
Un saludo 🖐️
@argenis si, ya lo hice y también lo hice en modo seguro de divi y nada.
Bueno, he hecho avances en la investigación..
Primero que sólo es la página home la que no puedo habilitar el builder. La página de Blog la hice con el generador de tema de divi y estas páginas se modifican desde ahí.
Y segundo e importante, como digo al principio, ayer modifiqué el htaccess, siguiendo las pautas del curso de optimización SEO de webempresa. Descargué el tramo de código que hay en la web abajo de la ventana del video para añadir las cabeceras de seguridad, entre otras cosas creo (si digo algo un poco incoherente es por que realmente no sé lo que estoy diciendo exactamente..). Lo puse tal cual sin eliminar ni añadir nada.
Os pongo el tramo de código de ese archivo que se descarga:
## Ejemplo de archivo .htaccess para sitios WordPress.
# Realiza una copia de seguridad de tu archivo oculto .htaccess
# antes de utilizar las directivas recomendadas en este archivo.
#
# Aquí se añaden las redirecciones necesarias
# por ejemplo para forzar SSL en toda la web con la redirección:
Options +FollowSymlinks
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on [NC]
RewriteCond %{QUERY_STRING} !wc-api [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L,NE]### Cabeceras de Seguridad
## Cabecera X-Frame-Options para mejorar la seguridad
Header always append X-Frame-Options SAMEORIGIN# Dile al navegador que intente primero la versión HTTPS
Header add Strict-Transport-Security "max-age=157680000"## Cabecera X-XSS-Protection para evitar ataques XSS en IE y Chrome
# Header set X-XSS-Protection "1; mode=block"
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
</IfModule>## Cabecera X-Content-Type-Options para evitar que se carguen hojas de estilo o scripts maliciosos
Header set X-Content-Type-Options "nosniff"# Deshabilitar la firma del servidor
Header set ServerSignature "Off"
Header set ServerTokens "Prod"# Políticas de control de dominios cruzados
Header set X-Permitted-Cross-Domain-Policies "master-only"# Cabecera Política de seguridad de contenidos
Header set X-Content-Security-Policy "allow 'self';"## Anular parámetros de consulta innecesarios de peticiones entrantes.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{QUERY_STRING} !=""
RewriteCond %{QUERY_STRING} !^p=.*
RewriteCond %{QUERY_STRING} !^s=.*
RewriteCond %{REQUEST_URI} !^/wp-admin.*
RewriteRule ^(.*)$ /$1? [R=301,L]
</IfModule>## Charset UTF-8 (Utilizar solo si es necesario)
<IfModule mod_headers.c>
Header set Content-Type "text/html; charset=UTF-8"
</IfModule>## Expirar cache navegador
<IfModule mod_expires.c>
<filesmatch "\.(jpg|JPG|gif|GIF|png|PNG|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 30 day"
</filesmatch>
</IfModule>Options All -Indexes
## Habilitar compresion para WordPress.
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
## Anular en los navegadores que dan problemas con GZIP
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html# Evitar que los Proxy muestren contenido equivocado.
Header append Vary User-Agent env=!dont-vary
</IfModule><ifmodule mod_headers.c>
<filesmatch "\\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "max-age=2592000, public"
</filesmatch>
<filesmatch "\\.(css)$">
Header set Cache-Control "max-age=604800, public"
</filesmatch>
<filesmatch "\\.(js)$">
Header set Cache-Control "max-age=216000, private"
</filesmatch>
<filesmatch "\\.(x?html?|php)$">
Header set Cache-Control "max-age=600, private, must-revalidate"
</filesmatch>
</ifmodule># DGPSO Caché del navegador
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault A604800
ExpiresByType image/gif A604800
ExpiresByType image/jpeg A604800
ExpiresByType image/jpg A604800
ExpiresByType image/png A604800
ExpiresByType image/x-icon A604800
ExpiresByType image/tiff A604800
ExpiresByType image/x-tiff A604800
ExpiresByType text/css A604800
ExpiresByType text/javascript A604800
ExpiresByType application/x-shockwave-flash A604800
</IfModule>
<FilesMatch "\.(gif|jpe?g|png|ico|css|js|swf|tif|tiff)$">
Header set Cache-Control "public"
</FilesMatch>
# DGPSO END<Files .htaccess,.svn>
order allow,deny
deny from all
</Files><files wp-config.php>
order allow,deny
deny from all
</files><IfModule mod_rewrite.c>
SetEnv WPSC_Rewrite on
</IfModule><IfModule mod_expires.c>
SetEnv WPSC_Expires on
</IfModule><ifModule mod_headers.c>
SetEnv WPSC_Headers on
</IfModule># Bloquear los archivos de sólo inclusión.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^wp-admin/includes/ - [F,L]
RewriteRule !^wp-includes/ - [S=3]
RewriteRule ^wp-includes/[^/]+\.php$ - [F,L]
RewriteRule ^wp-includes/js/tinymce/langs/.+\.php - [F,L]
RewriteRule ^wp-includes/theme-compat/ - [F,L]
</IfModule># BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule># END WordPress
Después de esto, pasé por wpdoctor y efectivamente la puntuación de mi web había mejorado y solucionado algunos tasks que había en rojo antes del cambio, pero fue lo último que hice ayer y no comprobé la funcionalidad de la web. De este problema me he dado cuenta esta mañana.
Ahora acabo de quitar el tramo de código del htaccess y parece que funciona el builder, así que supongo que el conflicto vendrá de algo del código que vosotros quizás podáis lograr identificar.. para mi es chino.
Hola Juan,
Entiendo, prueba eliminar el código previamente añadido en tu wp-config.php
define( 'CONCATENATE_SCRIPTS', false );
Verifica si con ello ahora carga correctamente el sitio web
PD: Recuerda mantener siempre una copia de seguridad de tu sitio web, de esta forma si se genera algún error puedes restaurarla -> https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Un Saludo
@karen si carga correctamente ahora, pero me he quedado sin las cabeceras de seguridad y otros aspectos que mejoran el SEO de mi web, tenéis código para esto?
Hola Juan,
Enhorabuena todo funciona de forma correcta, para las cabeceras de tu sitio web puedes probar con el siguiente código. Debes incorporarlos en tu archivo htaccess
## Cabecera X-Frame-Options para mejorar la seguridad
Header always append X-Frame-Options SAMEORIGIN
# Tell the browser to attempt the HTTPS version first
Header add Strict-Transport-Security "max-age=157680000"
## Cabecera X-XSS-Protection para evitar ataques XSS en IE y Chrome
Header set X-XSS-Protection "1; mode=block"
## Cabecera X-Content-Type-Options para evitar que se carguen hojas de estilo o scripts maliciosos
Header set X-Content-Type-Options "nosniff"
# Disable server signature
Header set ServerSignature "Off"
Header set ServerTokens "Prod"
# Control Cross-Domain Policies
Header set X-Permitted-Cross-Domain-Policies "master-only"
## Charset UTF-8
Header set Content-Type "text/html; charset=UTF-8"
De igual forma puedes revisar el siguiente hilo de discusión donde se trato un tema similar -> https://www.webempresa.com/foro/administracion-wordpress/como-se-colocan-cabeceras-cont-security-policy-y-otras-relativa-a-la-seguridad-2
Un Saludo