Buenas tardes, me gustaría que pudieran ayudarme con 2 problemas que estoy presentando en mi sitio web que estoy terminando de diseñar.
1. En el formulario de contacto, cuando aparece el Mensaje de éxito, queda un espacio en blanco que no puedo personalizar con codigo css ni con el maquetador, quisiera que el color azul quedara hasta abajo.
2. En el footer, en la sección apóyame, quisiera que salieran los iconos (en png) en miniatura al lado izquierdo del nombre de Ko-fi y About Me pero sin plugins, sólo con código pero no encuentro la forma.
Si algún profesional y equipo de soporte pudiera ayudarme con estos temas se lo agradecería mucho. Si desean que adjunte alguna imagen, con gusto lo haré.
Espero su respuesta. Gracias.
Contenido solo visible a usuarios registrados
Que tal Leonardo,
1. En el formulario de contacto, cuando aparece el Mensaje de éxito, queda un espacio en blanco que no puedo personalizar con codigo css ni con el maquetador, quisiera que el color azul quedara hasta abajo.
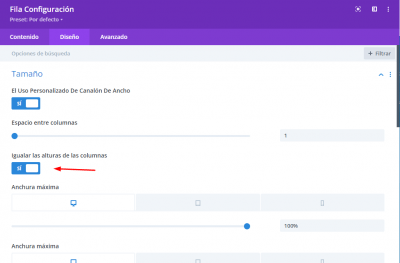
En este caso es que cada columna esta tomando un alto independiente para evitar estos espacios en blanco cuando una columna cambie de tamaño vamos a activar la opción de "igualar las alturas de las columnas" en las opciones de diseño de la fila, con ello debería de bastar
2. En el footer, en la sección apóyame, quisiera que salieran los iconos (en png) en miniatura al lado izquierdo del nombre de Ko-fi y About Me pero sin plugins, sólo con código pero no encuentro la forma.
Por medio de un código sencillo puedes agregar cualquier icono disponible en Divi, también a dicho código puedes aplicarle estilos ya sea directamente a su clase o por medio de editar el propio código, por ejemplo
Código simple
<span class="et-pb-icon">E</span>
Código con estilos
<span class="et-pb-icon" style=" color: white; font-size: 20px; padding-right: 10px; vertical-align: middle;">E</span>
Por ultimo te dejo la documentación directa de Divi donde tienen un listado con los codigos correspondientes a cada icono https://www.elegantthemes.com/blog/resources/elegant-icon-font
Saludos!
Hola Bruno, gracias por tu ayuda, con respecto a la primera, ya lo logré solucionar, gracias por el aporte. En cuanto al segundo problema, no quiero iconos de ningun sitio web, sino el logotipo en png de Ko-fi y About Me (ya los tengo descargados), implementarlos al lado izquierdo y luego que aparezca sus nombres en texto. Estos logos los quisiera en miniatura y que no se vean borrosos. ¿Existe algunda forma de lograrlo?, cabe destacar que revisé los iconos a ver si estaban los iconos de Ko-fi y About Me pero no existen.
Hola Leonardo,
Excelente! Me alegra que hayas solventado lo de la sección
Ahora bien con respecto a lo del icono creo que hay que tratarlo como una imagen y no como un icono, puedes cargar la imagen directamente en el editor de texto y aplicarle las proporciones y estilos necesarios para que tome el aspecto deseado.
Si gustas has la prueba y si necesitas apoyo en darle forma pues estaremos atentos por acá.
Saludos!
Hola Bruno, lo he intentado pero no me sale en el editor de texto la opción de cargar una imagen antes o después del texto que escribo, sé que con un plugin se puede pero no quisiera instalar plugins para eso, conoces alguna forma?
Que tal Leonardo,
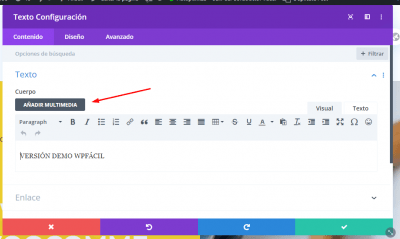
Sin problema, échale un vistazo a fondo al editor de texto y podrás ver la siguiente opción, la cual te permite agregar imágenes a tu texto
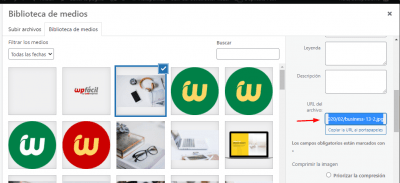
Por otra parte si quieres ser mas especifico puedes agregar el código de la imagen sin embargo recuerda que de forma previa tienes que cargar la imagen a tu biblioteca de medios para poder obtener la URL valida de la misma
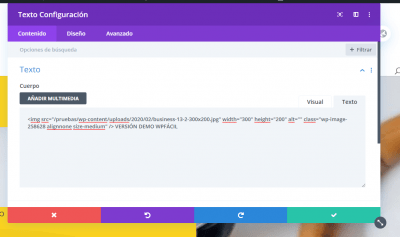
Desde la pestaña de texto vamos a poder editar dicho código generado al insertar una imagen
Saludos!