Hola,
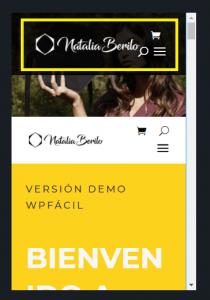
Quisiera reducir el tamaño del logo al menos a la mitad del tamaño con el cual aparece actualmente cuando se ve en el móvil. También quisiera que los íconos de la hamburguesa, el carrito y la lupa aparecieran alineados con el logo (en una sola línea horizontal).
¿Cuál código podría usar para ambas cosas?
Muchas gracias de antemano por la ayuda.
Estoy poniendo este CSS pero no me funciona:
@media only screen and (min-width: 430px) {
#logo {
content: url("");
}
}
Arreglé el código y ya lo reduce:
/* Changes mobile logo to specified image */
@media only screen and (max-width: 981px) {
#logo {
content: url("http://buscatunorte-cp5012.wordpresstemporal.com/berilotemp/wp-content/uploads/2020/10/logo-berilo-blanco-transp-phone.png");
}
}
Pero aún no sé cómo poner el logo y los íconos en la misma línea.
Hola Natalia,
Elimina el código anterior y pueda con el siguiente, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 467px) {
.et_header_style_left .logo_container {
width: 80%;
}
#et-top-navigation {
padding-left: 170px !important;
}
.et_header_style_left #logo {
max-width: 70%;
}
}
Nos comentas como ha ido todo
Un Saludo