En Mautic tenemos la opción de personalizar nuestros correos, utilizando las herramientas que tenemos a mano en nuestro propio Mautic, esta es una de las formas más sencillas de modificar; sin embargo, también evaluamos otra opción en caso de tener más conocimientos sobre etiquetado HTML o de necesitar modificar un código ya sea por el ID, o cualquier circunstancia.
Primero y principal, debemos acceder a los correos creados, para ello vamos a:
Canales > Correos Electrónicos > Seleccionamos la plantilla que deseamos editar.

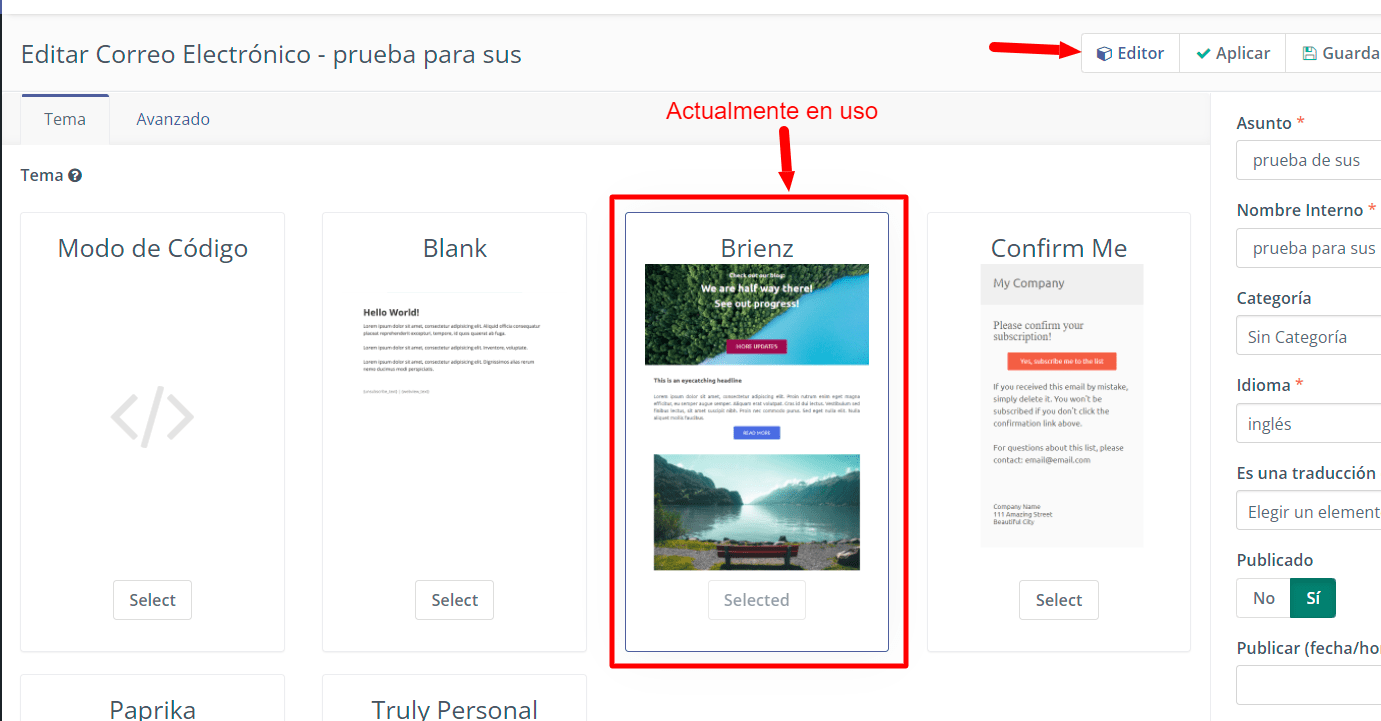
Una vez que accedemos a la edición de la plantilla de formulario hacemos clic en el botón de edición respectivo:

Una vez estamos en el editor vemos la plantilla con los diversos elementos que añadidos previamente o bien que están por defecto si elegimos una plantilla, como es el caso del ejemplo donde elegimos la plantilla de (Brienz).
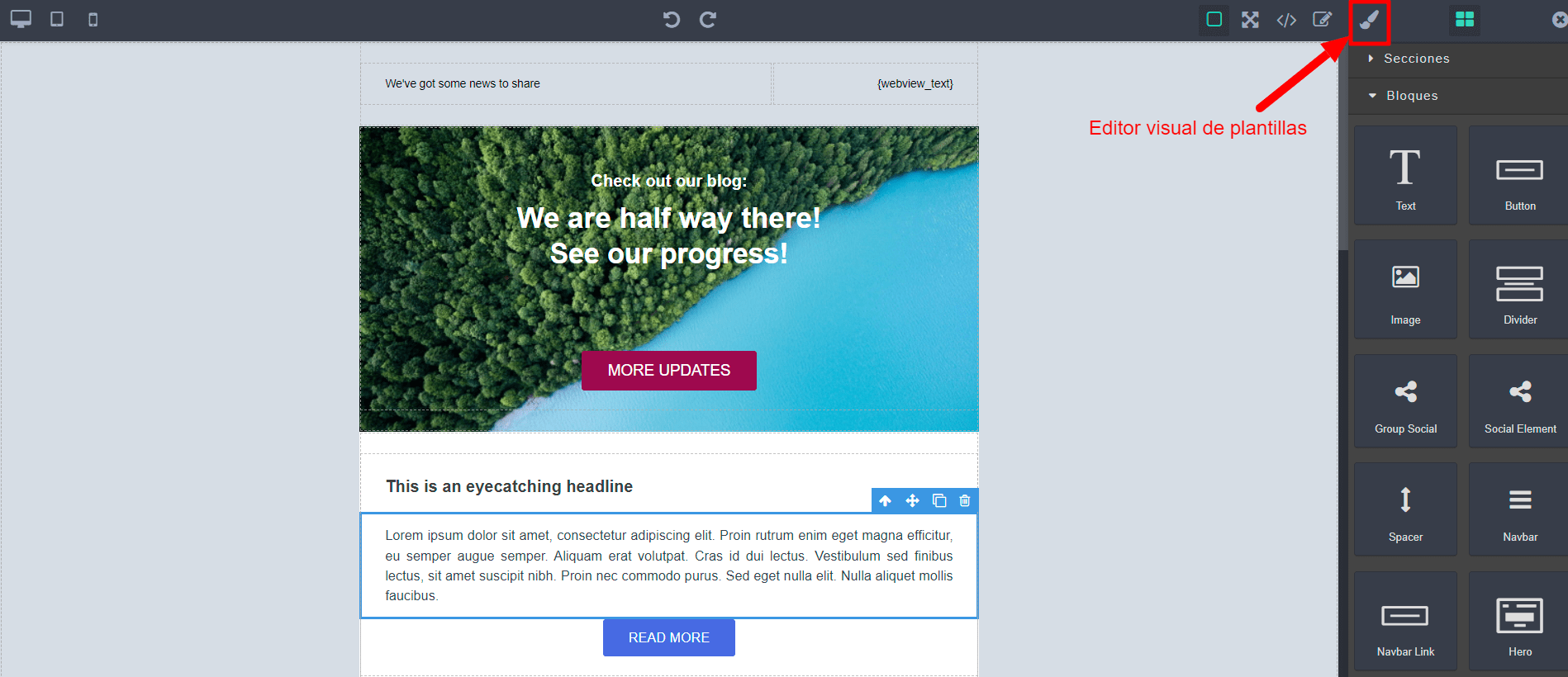
Para un mejor entendimiento de cada herramienta hacemos un repaso por cada una de las opciones de módulos de contenido disponible en la misma, así como el método de editar ciertos ajustes de ellas. Para ello es necesario conocer el visor de elementos de edición:

En el editor de plantillas hay un botón con el icono de un pincel, que habilita la vista de edición para cada elemento que señalemos de nuestra plantilla ya activa, por ejemplo.
Si necesitamos editar el botón de READ MORE, con un nuevo enlace, primero debemos hacer clic en dicho botón y luego en el botón del pincel(icono) en la parte superior del editor de plantillas.
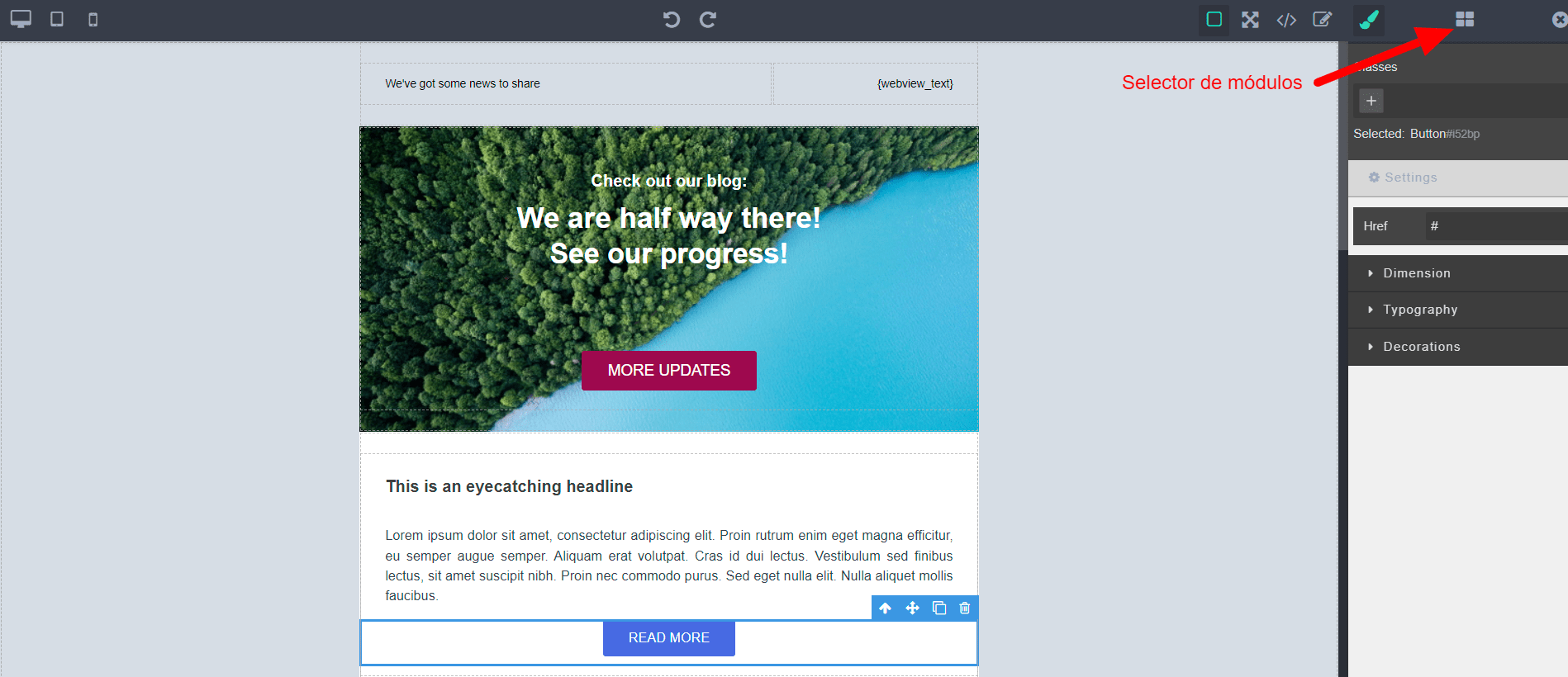
Una vez activo el panel de edición se ocultará el de inserción de módulos, para volver a mostrarlo simplemente lo seleccionamos en la barra superior del editor:

Antes que nada un punto principal a aclarar, es que cada uno de los módulos que se añadan tienen unos ajustes que podemos modificar de forma fija, es decir, no varían, estos ajustes corresponden a:

Estos tres ajustes pueden variar, pero van a estar presentes en todos los módulos que añadamos como parte adicional y cuentan con las siguientes opciones:
Dimensión: Entre las opciones que tenemos disponibles tenemos, altura, anchura, espaciado interno, ubicación vertical y tamaño de iconos en algunos casos.
Tipografía: En este apartado tenemos las opciones de modificar lo referente a la tipografía en donde nos encontremos con ellas, por ejemplo en los módulos de texto, contenido, menús y botones.
En esta pestaña encontramos opciones de cambiar fuente, tamaño de fuente, grosor, espaciado de letras, color de la fuente, interlineado, alineación del texto, decoración del texto y estilo de fuente.
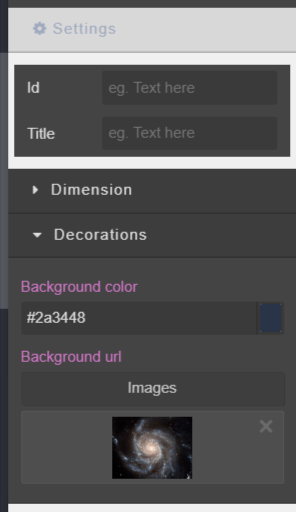
Decoraciones: En esta sección encontramos ajustes adicionales disponibles en algunos módulos, como son el color de fondo del elemento, color de fondo de la sección, borde redondeado del elemento, borde sólido, anchura del borde y personalización del mismo.
Con esto ya explicado procedemos a ver las opciones disponibles para cada módulo.
Módulo de texto
En todos los módulos existe una configuración inicial que corresponde a los ajustes del mismo, en este caso nos permite configurar, en el caso del módulo de texto dispone de la opción de asignar un ID y un título.

Módulo de botón
En su configuración inicial y predeterminada para este módulo encontramos la posibilidad de modificar el link al que va a ir este elemento.

Módulo de Imagen
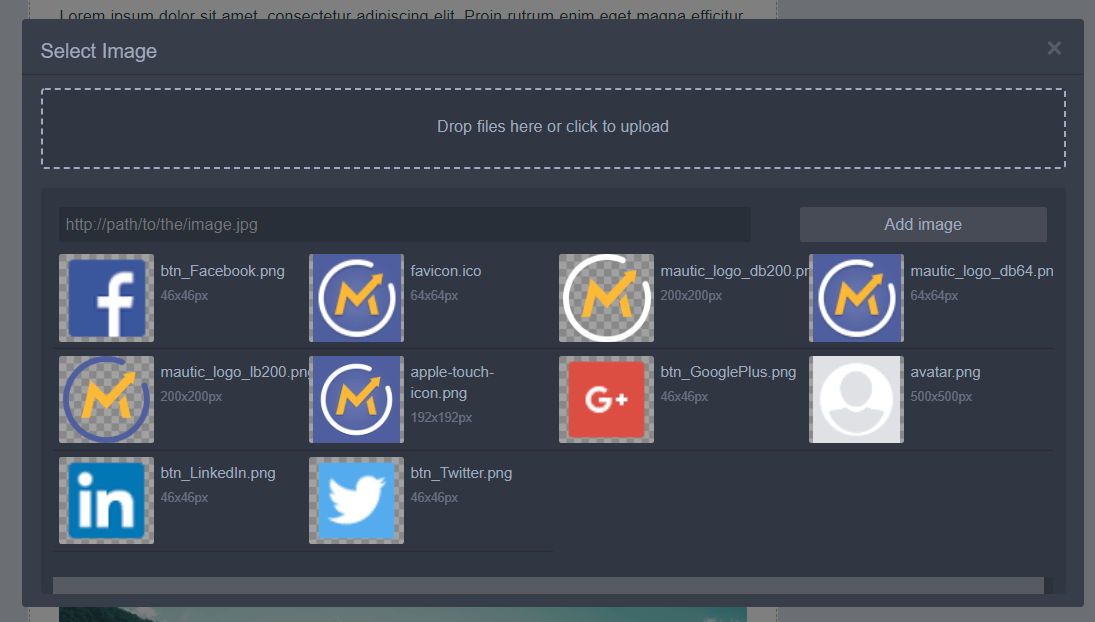
En este módulo nos encontraremos con ajustes básicos, pero antes de iniciar con ellos, una vez agregamos bien sea una plantilla o el propio módulo base de imágenes, nos encontramos con la duda de, como puedo cambiar la imagen que se muestra por defecto. En este caso para hacerlo debemos hacer doble clic sobre la imagen que se encuentra configurada y nos mostrara el sistema una interfaz para poder elegir nuestra imagen o en su defecto subirla para ser seleccionada posteriormente.

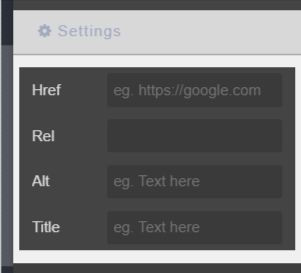
Una vez que tenemos seleccionada la imagen podremos ver los demás elementos que poseen en esta configuración del módulo, los cuales corresponden a enlace en caso de tenerlo, relación que puede ser una de las conocidas en html o bien dejarse en blanco, texto alternativo y título de la imagen.

Módulo de divisor
Este módulo, como el nombre lo indica, no es más que un divisor que podemos encontrar en diversos editores de texto para poder hacer un espacio en nuestro contenido del correo con una línea que lo represente. En este módulo solo tendremos opción a modificar el ID y el título con respecto a código.

Módulo de grupo social
La configuración inicial del módulo de grupo social la tendremos al hacer clic en los elementos propios, es decir en los iconos de las redes sociales, en ella tendremos la posibilidad de seleccionar el icono que deseamos se muestre de nuestra red social, una ruta para nosotros poder utilizar un icono que tengamos diseñado y un enlace al cual vamos a ir una vez se haga clic en este botón.
![]()
Módulo de elemento social
En este caso tendremos un módulo que va de la mano con otro, en este caso el elemento social, únicamente puede usarse dentro de un grupo social, básicamente lo que nos facilita es el poder agregar una nueva red, es decir por defecto tenemos 3 redes en el grupo social, al agregar este módulo hasta el área social agregamos uno nuevo teniendo cuatro en total, así sucesivamente según los que necesitemos.
Este módulo mantendrá las mismas opciones de configuración que los demás.
Módulo espaciador
En este módulo encontraremos la opción de poder agregar un espaciador a nuestra plantilla, un espaciador no es más que un espacio en blanco para separar un poco los elementos que tenemos en nuestra plantilla, para este módulo tendremos una configuración básica la cual incluye el ID y título. En caso de necesitar modificar el alto de esta sección, procedemos a la pestaña de dimensiones, recordando que todos los módulos tienen posibilidad de dimensiones y decoraciones.

Módulo menú de navegación (Navbar)
En este caso tendremos un menú de navegación, en el cual podremos configurar individualmente cada elemento del mismo, el uso de este menú puede variar ya sea para mostrar elementos de nuestro sitio web como enlaces a archivos específicos, en este caso vamos a ver que el ajuste principal del mismo es únicamente el link al que van dirigidos.

Módulo elemento enlace
En este módulo directamente tendremos el mismo caso que con el elemento social, este módulo únicamente se utiliza con el módulo de menú de navegación y funciona de la misma forma, agrega un nuevo elemento a este módulo, es decir, si inicialmente tendremos cuatro elementos al agregar este módulo tendremos cinco, y así respectivamente.
Este módulo mantendrá las mismas opciones de configuración que los demás enlaces.
Módulo hero
Este módulo se puede utilizar únicamente como una sección, básicamente es una columna con un fondo que podemos modificar directamente en las decoraciones de esta columna, ya sea asignándole un color de fondo o bien una imagen respectivamente.
Luego, al ser una columna directamente podremos agregar todos los elementos previamente mencionados, es decir, poder crear una sección de un fondo que trabaje como necesitamos, ya sea con un color o una imagen que necesitemos mostrar para el mismo.

Por último un breve vídeo donde tendremos más a detalle los módulos y como editar los mismos.
