Los elementos de captación en Mautic permiten llamar la atención de los usuarios y la posibilidad de que estos interactúen con el sitio web.
Por ejemplo que aparezca una ventana emergente en la web para animar a la gente a que se suscriba a la Newsletter, o un pop-up atractivo con un cupón de descuento para que se animen a comprar. Otro elemento de captación podría ser que si el usuario navega por una web en concreto, ofrecer un archivo descargable de interés a cambio de rellenar un formulario con sus datos.
En esta guía te explicamos la base sobre cómo crear estos elementos y la explicación de las diferentes funcionalidades.
Cómo añadir elementos de captación en Mautic
En tu panel de Mautic, pulsa en Canales y luego en Elementos de Captación.

Una vez estás en la sección Elementos de Captación, haz clic con el botón derecho en +Nuevo

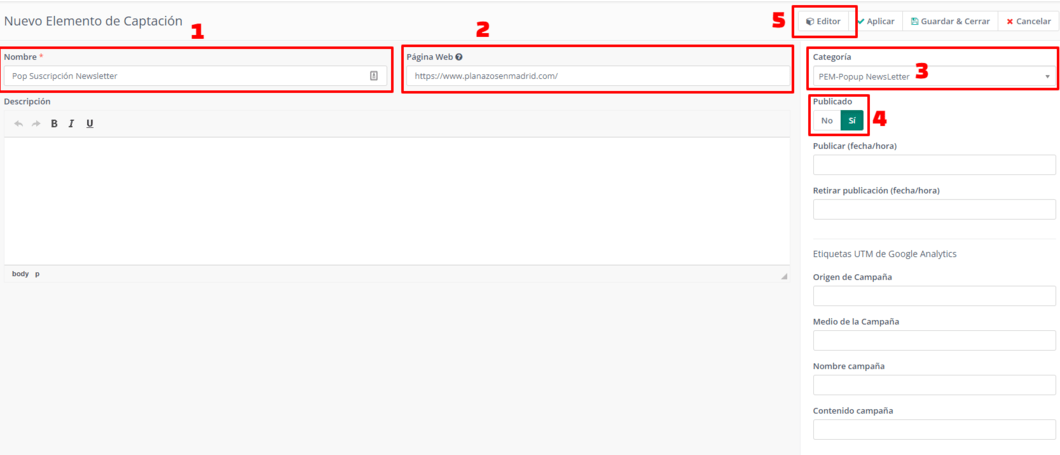
Se abre una nueva ventana donde se puede configurar el elemento:

- Indica el Nombre con el que identificarás el elemento en tu Mautic.
- Indica la página web por si quieres ver cómo queda antes de publicarlo. (no es obligatorio)
- Selecciona la categoría con la que distinguir el pop-up en el listado de elementos. Por ejemplo puedes poner POP-UP Newsletter o POP-UP Cupón descuento, lo que vayas a crear 😉
- Publicado: Te recomendamos que primero lo dejes en NO, y cuando termines de crearlo lo cambies a SÍ , para publicarlo.
- Pulsa en el editor para crear el diseño del elemento.
Cuando abras el editor, podrás configurar las opciones que más se adapten al pop-up que quieres diseñar.
A continuación, los apartados más importantes que tienes que tener en cuenta.
Elige el tipo de elemento de captación en ¿Qué debe ser el foco?
Elige qué tipo de ventana emergente quieres diseñar: un formulario para obtener datos del usuario, mostrar una nota en pantalla o enfatizar un enlace.

- Recolectar datos: Elige esta opción si necesitas recopilar datos del usuario, como por ejemplo suscribirse a un boletín, enviar un descuento por correo… Es decir, captas el interés del usuario con la ventana emergente, y le animas a rellenar un formulario con sus datos, que serán recopilados y enviados a tu Mautic. Además, puedes configurar que automáticamente se les añada una etiqueta determinada, con la que podrás realizar campañas o acciones específicas con la que ir aumentando interés de compra.
- Mostrar una nota: Muestra un mensaje o una sencilla nota en tu web.
- Enfatizar un enlace: Indica una web o enlace si quieres que visiten una página en especial.
Cuando eliges el tipo de ventana emergente, ves que se abre el desplegable con la configuración.

- ¿Animar? ⇒ Si quieres que tenga una animación de desplazamiento la ventana del pop up. En Webempresa recomendamos desactivar siempre las animaciones de una página web para evitar aumentar el tiempo de carga.
- ¿Cuándo participar? ⇒ Puedes escoger en qué sitio de la web aparecerá la ventana emergente: A la llegada, después de desplazarse hacia una dirección, o cuando el usuario tenga intención de salir de la web.
- Tiempo de espera antes de activar ⇒ Indica cuántos segundos quieres que tarde en aparecer el pop-up.
- ¿Con qué frecuencia comprometer? ⇒ Selecciona si quieres que aparezca en cada página que acceda un usuario, cada periodo de tiempo, o incluso una vez al día o por sesión, para no saturar al usuario cuando navegue por tu web.
- ¿Dejar de comprometer después de una conversión? ⇒ Si el usuario que ve el pop-up, interactúa con él, ya no volverá a verlo hasta que no borre cookies.
Elige el estilo del elemento de captación en ¿Qué estilo debe utilizarse?

Aunque si seleccionas el tipo, podrás ver a tiempo real cómo queda en tu web (si indicaste en el paso anterior la web), te dejamos algunos ejemplos muy sencillos para que te hagas una idea de cómo quedarían. Ejemplos para la opción Recolectar datos, aunque también se aplica para Mostrar una nota y Enfatizar un enlace:
| Barra | Modal | Notificación | Página completa |
| Una barra que puedes implementar en la parte superior o inferior de tu web. | Una ventana que se superpone y deja en segundo plano la web. | Una ventana que aparece en la esquina que selecciones de la web. | Se abre una ventana a modo completo, no se visualiza la web hasta que no se cierre. |
 |
 |
 |
Ahora tienes que implementarlo en tu web insertando el código.
