No consigo cambiar de posición Detalles del producto con Descripción de producto en la planilla clásica de Prestashop 1.7.8.7
Lo que quiero es que salga por defecto el detalle del producto
en espera de su respuesta
Contenido solo visible a usuarios registrados
Hola Elena
Instala el Modulo que te adjunto.
.- Una vez instalado, verás que en personalizar tienes un nuevo elemento que es Product Tab .
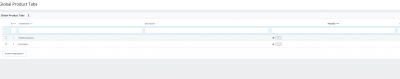
.- Selecciona " Global Product Tabs " y pulsa en icono " + " para crear las pestañas.
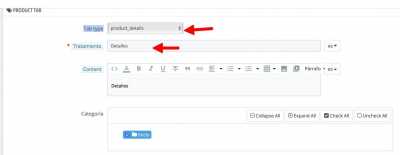
.- En el desplegable selecciona " Product detalls " para la pestaña detalles
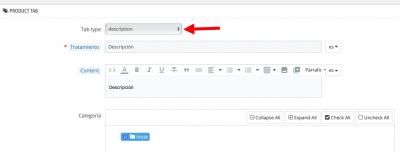
.- Realiza el mismo paso para la descripción, en este caso selecciona la opción " Description "
Puedes añadir más pestañas, por ejemplo de imágenes o incluso moverlas de posición simplemente arrastrando los elementos.
Espero que sea lo estas Buscando 😉
Un saludo
Gracias por su respuesta.
Este módulo no es lo que buscaba. Está bien para personalizar los detalles del producto. Pero es bastante feo
Lo que quiero es saber que cambiar en el código de la página del producto, para simplemente cambiar de sitio las dos pestañas y que salgan "Detalles del producto" por defecto
Un saludo
Hola Helena.
El módulo es personalizable puedes modificar su diseño con las opciones que tienes o bien con estilos CSS y también puedes modificar de posición las pestañas simplemente arrastrando las pestañas:
Puedes modificar el archivo product.tpl en themes-> Tu_plantilla -> templates -> catalog " product.tpl "
Tienes que buscar este código y moverlo.
{block name='hook_display_reassurance'}
{hook h='displayReassurance'}
{/block}
Revisa lo siguiente:
Piensa que con esta opción cada vez que actualices la plantilla tendras que volver a realizar el mismo paso y también que cada plantilla es distinta y a lo mejor tu archivo product.tpl también puede variar.
El desarrollador de la plantilla dispone de un modulo para realizar esa tarea pero es de pago:
-> https://prestahero.com/es/138-custom-fields-on-prestashop-product-page.html
Un saludo