Hola Diego,
No veo una opción sencilla para modificar esto en Prestashop, puedes revisar algunas opciones que comentan en el siguiente enlace → Contenido solo visible a usuarios registrados
Una opción es consultar con nuestro directorio de colaboradores quienes pueden ayudarte a configurar lo que necesitas.
Un saludo
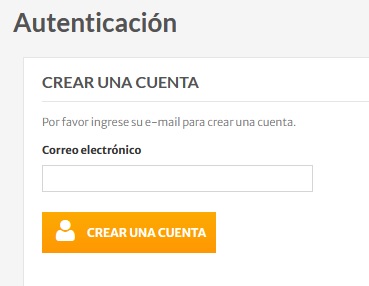
Ok y si talvez me ayudan desactivando u ocultando el boton de crear cuenta?
Hola Diego.
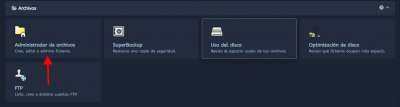
.- Accede a tu cuenta de WePanel -> Administrador de archivos
.- Accede a la carpeta Public_html -> Themes
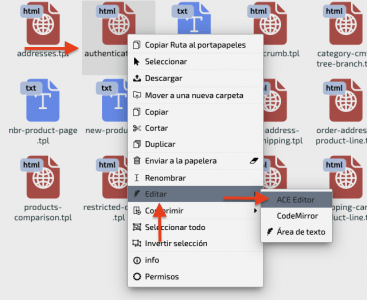
.- Accede a la carpeta Amaltea y seleccionado el archivo authentication.tpl con el boton de la derecha selecciona Editar:
.- Sobre la linea 53 veras el siguiente código:
<div class="col-xs-12 col-sm-6">
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="create-account_form" class="box">
<h3 class="page-subheading">{l s='Create an account'}</h3>
<div class="form_content clearfix">
<p>{l s='Por favor ingrese su e-mail para crear una cuenta.'}</p>
<div class="alert alert-danger" id="create_account_error" style="display:none"></div>
<div class="form-group">
<label for="email_create">{l s='Email address'}</label>
<input type="email" class="is_required validate account_input form-control" data-validate="isEmail" id="email_create" name="email_create" value="{if isset($smarty.post.email_create)}{$smarty.post.email_create|stripslashes}{/if}" />
</div>
<div class="submit">
{if isset($back)}<input type="hidden" class="hidden" name="back" value="{$back|escape:'html':'UTF-8'}" />{/if}
<button class="btn btn-default button button-medium exclusive" type="submit" id="SubmitCreate" name="SubmitCreate">
<span>
<i class="icon-user left"></i>
{l s='Create an account'}
</span>
</button>
<input type="hidden" class="hidden" name="SubmitCreate" value="{l s='Create an account'}" />
</div>
</div>
</form>
</div>
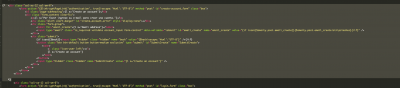
.- Sustituye el código por el siguiente:
{* <div class="col-xs-12 col-sm-6">
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="create-account_form" class="box">
<h3 class="page-subheading">{l s='Create an account'}</h3>
<div class="form_content clearfix">
<p>{l s='Por favor ingrese su e-mail para crear una cuenta.'}</p>
<div class="alert alert-danger" id="create_account_error" style="display:none"></div>
<div class="form-group">
<label for="email_create">{l s='Email address'}</label>
<input type="email" class="is_required validate account_input form-control" data-validate="isEmail" id="email_create" name="email_create" value="{if isset($smarty.post.email_create)}{$smarty.post.email_create|stripslashes}{/if}" />
</div>
<div class="submit">
{if isset($back)}<input type="hidden" class="hidden" name="back" value="{$back|escape:'html':'UTF-8'}" />{/if}
<button class="btn btn-default button button-medium exclusive" type="submit" id="SubmitCreate" name="SubmitCreate">
<span>
<i class="icon-user left"></i>
{l s='Create an account'}
</span>
</button>
<input type="hidden" class="hidden" name="SubmitCreate" value="{l s='Create an account'}" />
</div>
</div>
</form>
</div>
*}
Guarda los cambios y lo revisas.
Nota: Recuerda descargar una copia del archivo antes de realizar la modificación.
Un Saludo