Buenas tardes, a ver si me podéis echar una mano.....
Tengo un elemento que aparece en las págnas de producto realizado con un fragmento de código personalizado, pero me gustaría hacer un cambio de estilo.
Dicho código me sirve para hacer clic dentro de la edición de los productos para informar cuando el envío gratis.
Me gustaría hacer un cambio del estilo de dicho elemento. Lo que me gustariá es que el texto dentro del background verde tuviera el padding más ajustado en margen al propio texto.
Dentro del fragmento de código php tengo el diseño del elemento así: <div class="note"><p style="color:#008000; font-size:16px; padding:1px; text-align:center; background:#d4edda; font-weight:600; margin-right:80px; margin-bottom:30px;"><i class="fas fa-check-circle"></i> Envío gratuito en España penínsular</div>
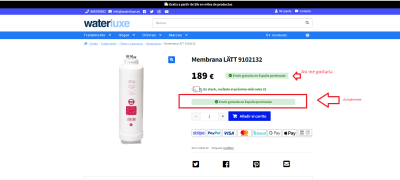
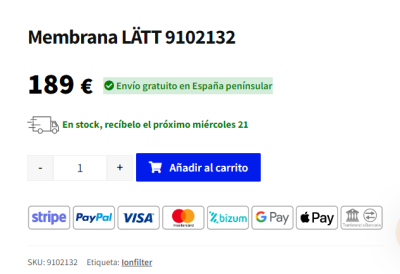
Pongo una imagen para que se comprenda mejor.
La URL de esa imagen es esta: https://waterluxe-osmosis.es/producto/membrana-latt-9102132/
Gracias de antemano.
Contenido solo visible a usuarios registrados
Que tal Tomas,
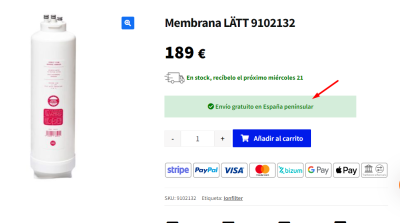
Cuando hablas de padding te refieres a algo como lo siguiente?
De ser asi solo hace falta que en los estilos del elemento aumentes el valor del padding
<div class="note"><p style="color:#008000; font-size:16px; padding:15px; text-align:center; background:#d4edda; font-weight:600; margin-right:80px; margin-bottom:30px;"><i class="fas fa-check-circle"></i> Envío gratuito en España penínsular</div>
Si esto no es lo que buscas puedes explicarnos que es lo que buscas?
Quedamos atentos
Saludos!
Gracias Bruno, no es eso, me gustaría dejarlo tal y como describo en la imagen adjunta 🙂
Hola Tomas,
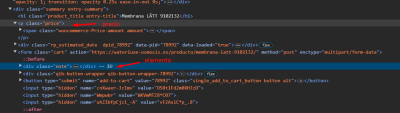
He visto la imagen y para lograr lo que buscas es necesario que si has manipulado por medio de código como se muestran esos elementos debes mover el enunciado a justo debajo del precio
Una vez movido si es posible si resulta mas sencillo aplicar estilos CSS para colocarlo justo al lado del precio
De lo contrario tocaría hacer que el elemento tenga una posición absoluta
Para que tenga una vista como la siguiente
Puedes probar con los siguientes estilos CSS
.note{
position: absolute;
margin-top: -120px;
margin-left: 120px;
}
Debes tener presente que esto es solo en la vista desktop, ya tendría que ser ajustado a otras resoluciones
Evalúa que alternativa te parece mas viable
Saludos!
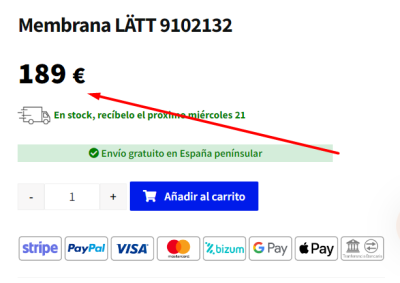
Gracias Bruno, no me he debido explicar bien. No busco cambiar la posición del elemento, lo he puesto yo ahí para que pudieras comparar los dos elementos. El de arriba es como me gustaría dejarlo en lo que se refiere al padding, es decir, teniendo el mismo ancho en todo el área, izquierda, derecha, arriba y abajo, mismo ancho por todo igual.
He puesto ambos elementos uno encima del otro para que sea fácil comprar en lo referente al padding, pero reitero, no pregunto nada en relación a la ubicación 🙂
Hola Tomas,
Vale lamento no haberlo comprendido del todo es que la solicitud no me ha quedado clara
Vamos de nuevo
Quieres que el elemento tenga este ancho? y se mantenga en la posición actual?
Solo basta aplicarle un ancho máximo al elemento
.note{
max-width: 360px;
}
Espero esta vez si haya dado en el clavo 😉
Saludos!
Exacto Bruno, ha quedado Genial!!!
Muchas gracias campeón 😎
Hola Tomás,
Genial!, siempre es un gusto poder ayudarte, cualquier otra consulta estaremos atentos
Saludos!