Buenos días.
He creado una página con Gutenberg. Concretamente, he insertado un bloque de "Fondo" y he añadido texto, una imagen y un botón.
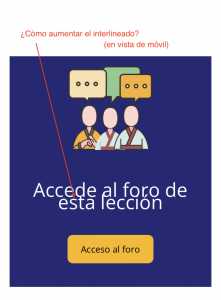
En vista "desktop", se ve perfectamente, pero cuando abro la página en un teléfono móvil, se ve el texto muy grande y el interlineado no es correcto:
¿Cómo puedo modificar, tanto el interlineado como el tamaño del texto en Gutenberg, para la vista de móvil?
Gracias.
Saludos.
Rogelio.
Contenido solo visible a usuarios registrados
Hola Rogelio.
Prueba con esto:
@media only screen and (max-width:780px) {
p.has-text-align-center.has-large-font-size {
font-size:25px!important;
line-height: 1.6;
}
}
Con la propiedad font-size le indicamos el tamaño del texto y con la propiedad line-height le indicamos el espacio entre las lineas, puedes modificar los valores para adaptarlo a lo que necesites.
Un saludo
Hola Rogelio.
Genial !!! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo