Buenas noches, esta mañana me habéis resuelto la siguiente consulta:
pero veo que hay varios recuadros más donde se visualiza el "Blokc: informacion-comercial" en las páginas: Blog, Instalación Básica caldera, etc. por ejemplo, donde el tamaño de la línea es demasiado grueso, quiero que sea como el recuadro de la página "Catálogo".
Un saludo.
Contenido solo visible a usuarios registrados
@bruno-vichetti, buenas noches.
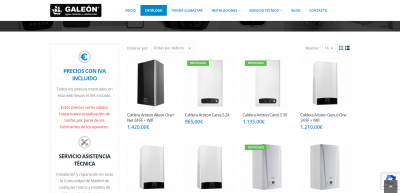
He vaciado el caché y he accedido a la web Microsoft Edge y me sale el recuadro con la línea gruesa (Te adjunto captura)
Quedo a la espera de tus noticias.
Un saludo.
Que tal Ana,
Prueba con los siguientes estilos CSS
.sidebar-content, .woocommerce-page.archive .sidebar-content {
border: 1px solid !important;
padding: 10px;
}
Saludos!
El tamaño ahora queda bien, pero quiero de color gris como el recuadro de los productos de la captura que envié, o como las dos líneas pararelas arriba y abajo del "FILTRO", en la página "Catálogo". Todas las líneas que hay en la web son de las características que te indico.
Muchas gracias, un saludo.
Que tal Ana,
Entiendo, modifiquemos los estilos CSS antes sugeridos por los siguientes
.sidebar-content, .woocommerce-page.archive .sidebar-content {
border: 1px solid !important;
border-color: #929292;
padding: 10px;
}
En el atributo "border-color" puedes cambiar el color a cualquiera que desees https://htmlcolorcodes.com/es/
Saludos!
Buenos días:
He puesto el último código que me habéis enviado pero el color del recuadro sigue siendo oscuro y creo que más grueso que el original, destaca mucho. He puesto un gris más claro: border-color: #e9e9e9; pero lo sigo viendo negro. He vaciado el caché de la web y el del navegador, he probado de incognito, pero todo sigue igual.
Desde que inicié la consulta este ha sido todo el código que he puesto en CSS adicional:
.woocommerce-page.archive .sidebar-content .widget-title {
font: var(--porto-h4-fst,normal) var(--porto-h4-fw,700) var(--porto-h4-fs,1.4em)/var(--porto-h4-lh,27px) var(--porto-h4-ff,var(--porto-body-ff)),sans-serif;
color: var(--porto-h4-color,var(--porto-heading-color));
letter-spacing: var(--porto-h4-ls,-0.05em);
margin-left:25%;
}
.yith-wcan-filters .yith-wcan-filter .filter-title {
font-weight: 800;
}
.woocommerce-page.archive .sidebar-content {
border: 1px solid var(--porto-gray-5);Important;
}
.woocommerce-page.archive .sidebar-content aside.widget {
border-bottom: 1px solid var(--porto-gray-5)!important;
}
.sidebar-content, .woocommerce-page.archive .sidebar-content {
border: 1px solid !important;
border-color: #e9e9e9;
padding: 10px;
}
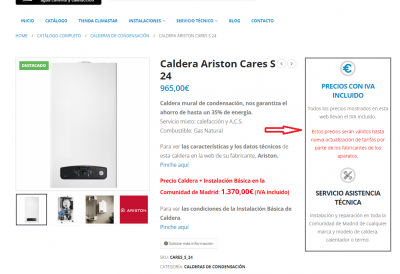
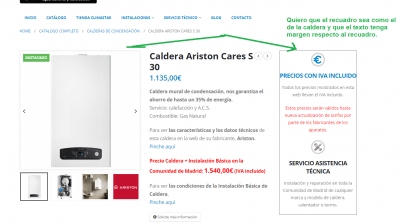
Así es como lo veo ahora:
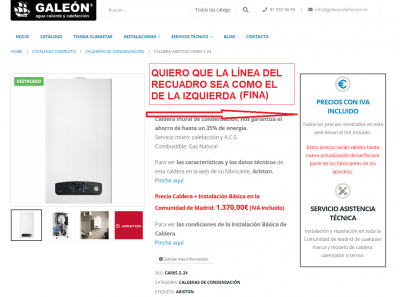
Así es como quiero que sea la línea del recuadro, como estaba originalmente.
Un saludo.
Hola Ana Belén
Elimina todos los códigos que añadiste excepto que él vimos en la anterior consulta.
Una vez lo tengas lo indicas y vemos los que hay que modificar
Un Saludo
@pepesoler, buenos días.
Ya he quitado el código que me dices, he dejado únicamente el de la primera consulta.
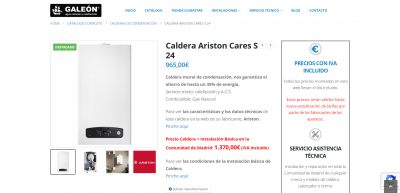
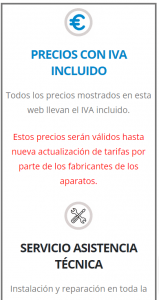
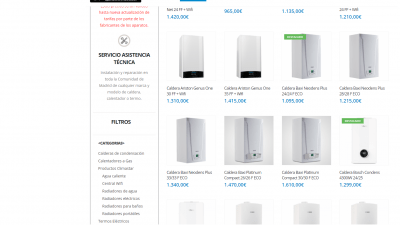
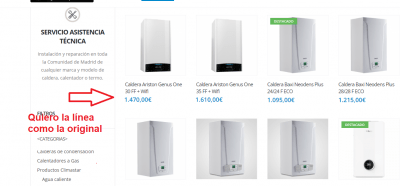
El recuadro en la página "Catálogo" ahora lo veo bien, el único que habría que cambiar es el que aparece en cada producto, te adjunto captura con uno de ellos.
Un saludo.
Hola Ana Belén.
Prueba con esto:
.sidebar-content {
border: 1px solid #ddd!important;
}
.sidebar-content h4 {
padding:1px
}
Un saludo
@pepesoler, he vaciado el caché de la web y he entrado en modo incognito y lo sigo viendo igual, en página "Catálogo" perfecto, en página de productos, igual que la captura que te mandé en mi respuesta anterior.
Un saludo.
Lo que quiero es que el color del recuadro sea gris clarito y que el texto tenga un margen con respecto al recuadro, ahora algunas partes aparecen pegadas al recuadro.
Gracias.