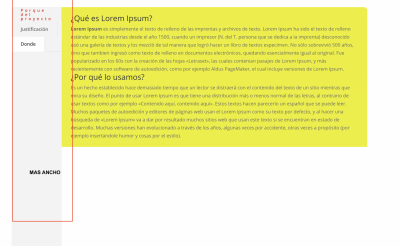
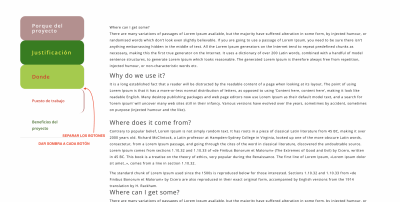
Necesito realizar un trabajo en el que tengo que incorporar un menú como el que adjunto...no se como hacer esto con Divi...me imagino que se puede hacer con algún plugin...
url: https://compostpmt.cbl.upc.edu/ca
Contenido solo visible a usuarios registrados
Hola Alberto,
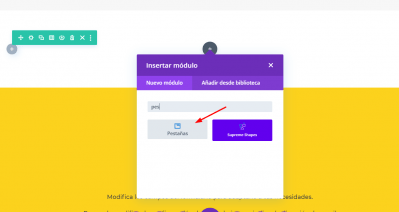
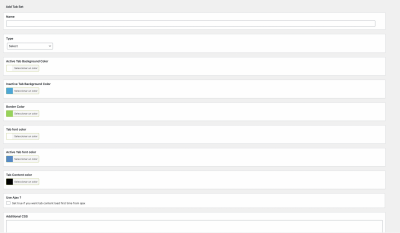
Puedes verificar si puedes añadir la opción con el módulo de pestañas de Divi, para ello debes ubicar el módulo pestaña y añadirlo en tu sitio web
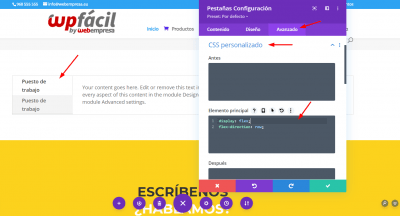
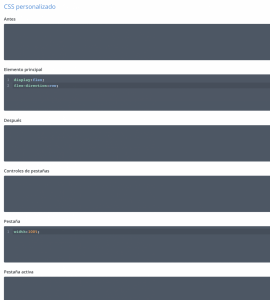
Una vez la añades verás que se añaden las pestañas de forma horizontal, para modificar su visualización de al apartado Avanzado -> CSS Personalizar -> Elemento principal y añadir el siguiente código
display: flex;
flex-direction: row;
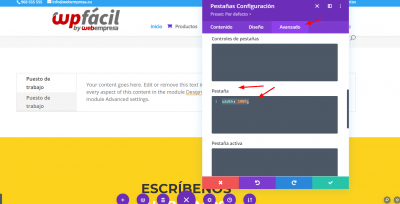
Luego ajusta el ancho de la pestaña en el mismo apartado Avanzado -> CSS Personalizar -> Pestañas por ejemplo de la siguiente forma
width: 100%
Guarda los cambios y verifica si con esta opción logras añadir lo que deseas, otra alternativa es usar algún plugin como por ejemplo
-> https://es.wordpress.org/plugins/responsive-horizontal-vertical-and-accordion-tabs/
Un Saludo
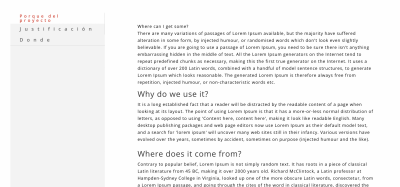
SI, estoy trabajando el módulo pestañas...he intentado hacer más ancho la columna de la izquierda tal y como puedes ver en el adjunto....sólo lo consigo hacer más ancho ampliando la separación de las letras del texto....como hacer más ancha esta columna con css?
Url: https://proyectocircular.humus-spain.com/ menu-intercativo/
Que tal Alberto,
En este caso mas que definir un ancho definido a las opciones de la tabla o ampliarla por medio de letter spacing podrias aplicar son paddings a los lados de la siguiente forma
.et_pb_tabs_controls li {
padding: 0px 20px;
}
Saludos!
Hola Alberto,
Prueba agregando o modificando lo siguiente:
.et_pb_tabs_0.et_pb_tabs .et_pb_tabs_controls li {
margin-bottom: 10px; /*margen separador hacia abajo entre botones*/
border-radius: 21px; /*estilos previos de borde para todos los botones*/
border-color: brown;
border-width: 2px;
}
Saludos
Ok
Cada vez que hago clic sobre la pestaña...la caja del texto se contrae o estira...mira el mini-video que te adjunto...he probado a poner with: 100% en el css...no solo en pestaña, si no en pestaña activa también ion...
Que tal Alberto,
No veo ningún video adjunto, ahora bien revisando el sitio https://proyectocircular.humus-spain.com/menu-intercativo/ pude fijarme que el ancho de la tabla esta muy angosto, esto es apropósito?
Muéstranos mas que deseas lograr y con gusto lo revisamos, aparte te comparto el siguiente material que puede ser de ayuda https://diviextended.com/how-to-create-divi-vertical-tabs/
Saludos
Si como has podido ver la caja del texto se ensancha o acorta...no se a que te refieres con angosto..
mira...lo he ensanchado para que veas que lo sigo haciendo...
También he puesto el css que me enviaste...
Hola Alberto,
Vale he visto mejora pero veo problemas, verifica bien como estas utilizando los estilos, la version mobile esta descuadrada por completo.
Con respecto a que los botones cambian de ancho dependiendo del contenido la solución en desktop es aplicar un ancho definido en pixeles ya que en 100% el ancho es variable según el contenido
Puedes probar lo siguiente
.et_pb_tabs_0.et_pb_tabs .et_pb_tab {
width: 500px;
}
Recuerda validar los estilos, si vas a usar el material que te recien comparti debes revisar que no discrepe con estilos antes aplicados
Saludos
nada ...sigue desplazándose...