Necesito realizar un trabajo en el que tengo que incorporar un menú como el que adjunto...no se como hacer esto con Divi...me imagino que se puede hacer con algún plugin...
url: https://compostpmt.cbl.upc.edu/ca
Contenido solo visible a usuarios registrados
Que tal Alberto,
Acabo de probar y vi que aplicaste el estilo antes compartido, no se desplaza el boton, todos mantienen su tamaño.
Recuerda cada vez que realices un cambio debes borrar cache del sitio, hacer un hard refresh (Control+F5) y si aun no se ven cambios validar en ventana incógnita.
Saludos
si con width:500px;...el botón es tan ancho que no cambia la caja de texto...claro...pero mira ahora lo he cambiado a with:100px;
Hola Alberto,
Creo que hay una confusión, el cambio era el comportamiento del botón acorde al contenido que tiene el texto en el lado derecho, esto se arregla delimitando un ancho fijo en pixeles para ese contenedor el cual ya hicimos, ahora bien debes tener presente que la altura de ese contenedor va a variar siempre por la cantidad del contenido que tenga, esto es inevitable.
Ahora bien cuéntanos que quieres lograr? porque ya hemos ajustado la tabla y aun mas hemos dado ejemplos online de como lograr estilos distintos.
De lo contrario creo que según lo que deseas toca verlo desde otra perspectiva, ya sea un plugin o crear un sidebar con el menu y cada pagina interna con el contenido requerido.
Saludos
Hola Alberto,
si, crear un sidebar con el menú y cada página con su contenido correspondiente...
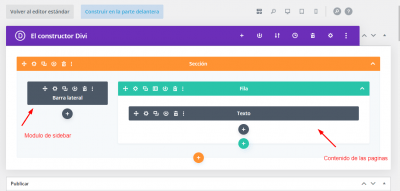
Pues tal como mencionas puedes hacerlo creando dichas paginas por medio de una seccion "Especialidad" donde dependiendo de la disposicion que gustes puedes colocar el modulo de barra lateral de un lado y el contenido de cada pagina en el espacio disponible, luego al tener las paginas con URLs definidas puedes crear un menu o una lista de enlaces y añadirla a la barra lateral ya configurada, adjunto captura de referencia
Saludos
No acabo de entender como puede fijarse el texto...con el Sidecar cuando haces clic pues te lleva a la pagina correspondiente...no se abre en el módulo texto adjunto...no se como vincular esto...
Hola Pepe...
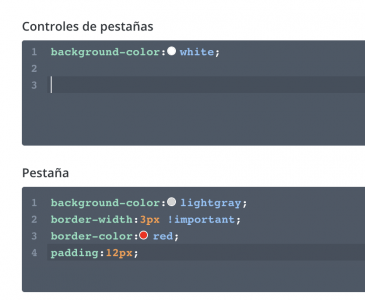
Si estoy trabajando en ello y he conseguido lo que quería...que era fijar el contenido del texto para que siempre tenga el mismo ancho...esto lo he conseguido fijando el contenido con width:1200px;...ahora tengo todo bien...me falta: como puedes ver he puesto un border-width:3px; y un bordeo-color:red;...pero sólo se ve el borde por la parte derecha...he puesto un padding 12px pero no se soluciona...te marco en azul como quiero que quede...
Hola Alberto.
Prueba con lo siguiente:
.et_pb_tabs_0.et_pb_tabs .et_pb_tabs_controls li {
border-color: red;
border-style: solid;
margin-bottom:5px;
}
.et_pb_tabs, .et_pb_wc_tabs {
border:0px;
}
Revisa si es eso lo que buscas y nos comentas .
Un saludo
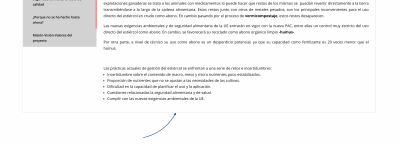
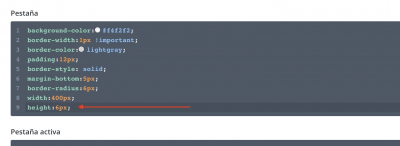
Vale...todo ok y además ya he fijado el mismo ancho para todos los botones...sólo me falta fijar la altura...tal y como te adjunto...he puesto en css un height:6; como puedes ver...pero no lo fija...
Hola Alberto.
Prueba con esto:
.et_pb_tabs_0.et_pb_tabs .et_pb_tabs_controls li {
height: 15px!important;
}
Un saludo