Hola,
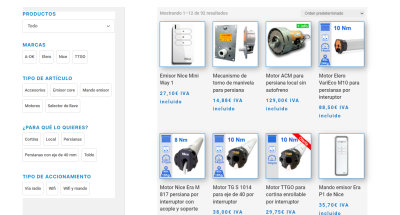
He añadido atributos a 5 artículos y al testearlo, la página no se carga: https://persianaonline.com/clon/tienda/ . No sé si lo estoy haciendo bien. ¿Qué puede estar pasando?
Gracias
Contenido solo visible a usuarios registrados
@pepesoler Carga bien si se selecciona un producto del desplegable, pero no se carga cuando seleccionas alguna de las otras opciones (los botones).
Hola Rafael,
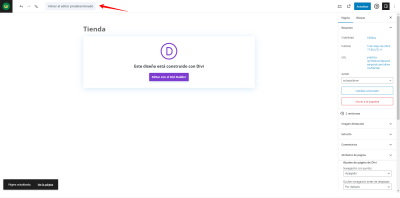
Es posible que el conflicto esté surgiendo entre la plantilla personalizada que tienes creada para tus categorías y el filtro, si quieres probarlo prueba lo siguiente. Desactiva las opciones de editar la página de tienda con Divi y deja las opciones por defecto en la página de tienda seleccionando la opción de Volver al editor predeterminado.
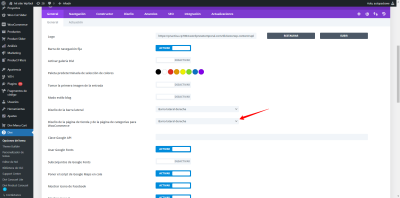
Luego de ello accede a Divi → General y configura WooCommerce para que utilice la barra lateral
Luego de ello accede a ti página tienda y revisa si todos los filtros funciona de forma correcta.
Verifícalo y nos comentas como va todo
Un Saludo
¡Perfecto! Para seguir editando la página de la tienda, ¿puedo volver a utilizar Divi?
Tampoco encuentro cómo cambiar el color de los selectores cuando pasa el ratón por encima. ¿Cómo puedo hacerlo?
Muchas gracias
Hola Rafael,
En este caso no se podría utilizar Divi para editar a página de tienda, ya que veo genera conflictos con el filtro si lo utilizas en esta página, lo que puedes hacer es cambiar algunos colores o ciertas opciones con código CSS.
Por ejemplo, para cambiar el color de los botón en hover podrías utilizar este código:
.yith-wcan-filters .yith-wcan-filter .filter-items .filter-item.label:not(.with-image):not(.disabled):hover {
background-color: #008bcc;
box-shadow: 0 0 0 2px #008bcc;
color: var(--yith-wcan-labels_style_text_hover, #fff);
}
.yith-wcan-filters .yith-wcan-filter .filter-items .filter-item.label.active:not(.with-image) {
background-color: #008bcc;
box-shadow: 0 0 0 2px #008bcc;
color: var(--yith-wcan-labels_style_text_active, #fff);
}
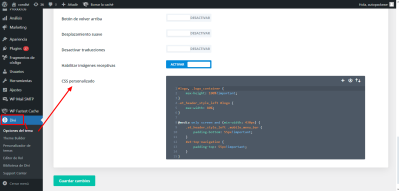
Este código debes añadirlo en el apartado de Divi → Opciones del tema → General → CSS personalizado.
Verifica y nos comentas como va todo
Un Saludo
Pues... no sabía dónde poner el CSS y al habilitar el divi builder para ponerlo allí, he perdido el contenido de la página.
Volveré a hacerla, pero no sé dónde poner el CSS en el editor convencional.
Hola Rafael,
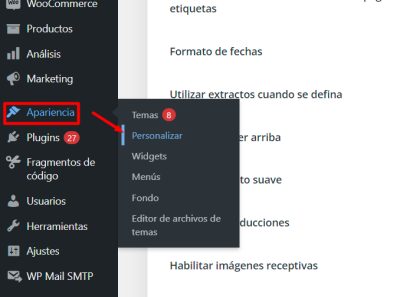
Puedes agregar los códigos CSS en Apariencias > Personalizar > css adicional. Este es un panel lateral cuando ingresas a tu WordPress. También puedes agregarlos en el mismo Divi en el panel lateral de Divi > opciones de temas > Css personalizado, ya te indico con imágenes:
Un saludo 🖐️
Hola Rafael,
Verifica con estos:
.yith-wcan-dropdown.open {
border-color: blue !important;
box-shadow: none !important;
}
.dropdown-wrapper {
border-color: blue !important;
box-shadow: none !important;
}
.yith-wcan-filters .yith-wcan-filter .filter-items .filter-item > a:hover {
color: blue !important;
}
.yith-wcan-filters .yith-wcan-filter .yith-wcan-dropdown .dropdown-wrapper .show-more {
color: blue !important;
}
Cambias el blue por tu código de color que prefieras.
Un saludo 🖐️
Hola Rafael,
En este caso revisa si los siguiente CSS te permiten modificar lo que necesitas
.yith-wcan-filters .yith-wcan-filter .yith-wcan-dropdown .dropdown-wrapper {
border: 1px solid #d2d2d2 !important;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
}
.yith-wcan-filters .yith-wcan-filter .filter-items .filter-item.active > a, .yith-wcan-filters .yith-wcan-filter .filter-items .filter-item.active > label > a {
color: #008BCC;
}
:root .matching-items.filter-items {
--yith-wcan-filters_colors_accent: #008bcc !important;
}
Un Saludo
@karen Gracias, al final he sacado de la tienda de la web ese desplegable.
Hola Rafael,
Entiendo, gracias a ti, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊