Buenos días.
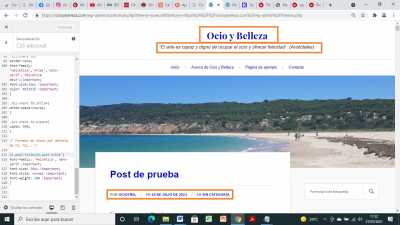
me gustaría saber si es posible (y cómo, si es que es posible) variar la tipografía (*) de los textos que encierro en rectángulos naranja en la siguiente captura de pantalla. El tema es Lovecraft.
Muchas gracias de antemano.
P.S. (*) Me refiero a font-family, font-size, font-weight, color, etc. Por ejemplo, para el texto "Ocio y Belleza", me gustaría poder controlar su tipografía con CSS; algo así como definir sus
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size:36px;
negrita
color: #151515;
Igual para los textos encerrados en los otros rectángulos de color naranja.
Contenido solo visible a usuarios registrados
Hola Miguel Angel,
Para añadir una familia de fuentes especificas a estos elementos es necesario aplicarlo sobre las etiquetas o estilos que añada el tema en tu sitio web, para poder revisarlo necesitamos abras el sitio de esta forma podemos indicarte con mayor detalle lo que nos comentas.
De manera general el tema que comentas añade estilos específicos a estos elemento, por ejemplo para el titulo y subtitulo principal del sitio web necesitarías modificar la fuente con el siguiente código CSS
.blog-title {
font-family: 'Playfair Display', Georgia, serif;
font-size: 2.25em;
font-weight: 700;
color: #000000;
}
.blog-tagline {
font-size: 1.1em;
font-family: 'Playfair Display', Georgia, serif;
font-weight: 400;
}
Un Saludo
Sí. He introducido dicho código en el "CSS adicional" y ya puedo personalizar la tipografía del título y del subtítulo principal del blog (tema Lovecraft). Gracias 🙂
- Me resulta curioso que, modificando valores en el CSS adicional, ya puedo personalizar font-family, font-size y font-weight, pero no color.
- Por otra parte, me faltaría el código CSS para la tipografía del texto
Nota.- No he levantado el "Modo Mantenimiento/Construcción" ya que me creo suficientemente capacitado para manejar códigos CSS. Espero no estar sobrevalorando mis capacidades 😀
Hola Miguel Angel,
Enhorabuena te ha funcionado, en este caso, ya que no conozco cuál es la clase que afecta a los metadatos del tema no puede indicarte de forma precisa cuál es el código que necesita, para ello necesito acceder a tu sitio web y poder verificar cuál es la clase que lo afecta
Un Saludo
Hola Miguel Angel,
En este caso para modificar de forma global las fuentes y otros estilos a los meta puedes usar el siguiente código CSS
.post-meta {
font-family: 'Playfair Display', Georgia, serif;
font-size: 16px;
font-weight: 700;
color: #000000;
}
Si quisieras modificar los enlaces que tienes ahora en azul puedes hacerlo con el siguiente código CSS
.post-author a:link {
color: #f00000;
}
.post-date a:link {
color: #ff0000;
}
.post-categories a:link {
color: #ff0000;
}
Verifica si con ello logras configurar lo que deseas
Un Saludo
Sí. Verificado que funciona. Gracias. 😊
Por lo tanto entiendo que la configuración es siempre del estilo (*)
¿Existe algún manual de referencia para saber los nombres de las clases involucradas?: .blog-title, .blog-tagline, .post-meta, etc.
P.S. (*)
.blog-title {
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size: ...
}
.blog-tagline {
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size: ...
}
.post-meta {
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size: ...
}
.post-author a:link {
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size: ...
}
.post-date a:link {
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size: ...
}
.post-categories a:link {
font-family: 'Helvetica','Arial','sans-serif','Helvetica Neue';
font-size: ...
}
Hola Miguel Angel,
Enhorabuena ha funcionado, siempre encantados en poder ayudarte.
Las clases son añadidas por cada desarrollador según configuren el tema por lo que no hay ningún manual que haga referencia a estos estilos, si deseas puedes leer un poco más sobre CSS en wordpress en el siguiente articulo -> https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.htm
Un Saludo
Hola Miguel,
Puedes indicarnos que quieres comentarnos con el ultimo mensaje que nos envias?
Un Saludo
Le di sin querer a "Añadir respuesta". Disculpas.
Quería escribir lo siguiente.
------------------------------------------------------
Sí. Entendido. Gracias. 🙂
Por mi parte damos el tema por cerrado.
---
Observación.- El artículo de webempresa sobre CSS en Wordpress está en
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
(html; no htm).
Si se va a
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.htm
sale página no encontrada.
Hola Miguel,
Estupendo nos alegra que se solventase el problema, con respecto al link seguramente fue un error de escritura.
Si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con todo gusto lo atenderemos.
Un saludo 🖐️ 🤓