Hola, me gusta saber si hay alguna forma de controlar la separación entre módulos. Por ej tengo en el lado izquierdo un módulo y debajo otro, pero me parece que quedan un poco separados uno de otro ¿se puede controlar esa distancia?
Muchas gracias
Hola cristina,
Todo dependerá de la plantilla que utilices y de como este construida, pero bien desde el index.php de /templates/tu_plantilla_en_uso o a través de las Hojas de Estilo en Cascada (CSS) /templates/tu_plantilla_en_uso/css deberías poder gestionar la separación entre módulos.
Indícanos de que plantilla se trata y quizás podamos darte datos más precisos al respecto.
Saludos
la plantilla que utilizo es: JA_Purity
Muchas gracias.
YA NO HACE FALTA
Muchas gracias
Hola cristina,
aunque ya no haga falta, te comento que esto lo puedes hacer usando los "Sufijos de la clase css" de los módulos. Puedes añadir un sufijo diferente a cada menú. Además hay un truco, y es que si cuando añades el sufijo dejas un espacio al principio, de forma que el sufijo añadido sea algo como esto: " 30pb", entonces lo que hace Joomla es añadir una clase diferente, conservando los estilos de la clase original del módulo. Después, puedes crear sl siguiete código en el fichero template.css de tu plantilla:
.30pb{
margin-bottom:30px;
}
De esta forma, al módulo al que le hayas añadido el sufijo " 30pb", tendrá un margen inferior de 30px independientemente de la plantilla que estés usando.
Saludos.
muchas gracias David voy a probarlo.
Gracias por tu interés.
Hola cristina,
El Tip que aporta David no lo conocía y como siempre "me deja sorprendido gratamente" con estos consejos que comparte con nosotros.
Aprovecho para compartir contigo el siguiente enlace donde tienes los pormenores de la plantilla JA Purity para que al menos la puedas conocer más en profundidad, sus estilos y posibilidades a la hora de modificarlos.
Puedes centrarte en los estilos de "ja-col2": docs.joomla.org/Ja_purity_template_right
- docs.joomla.org/Tutorial:Customising_the_JA_Purity_template
Saludos
Hola,
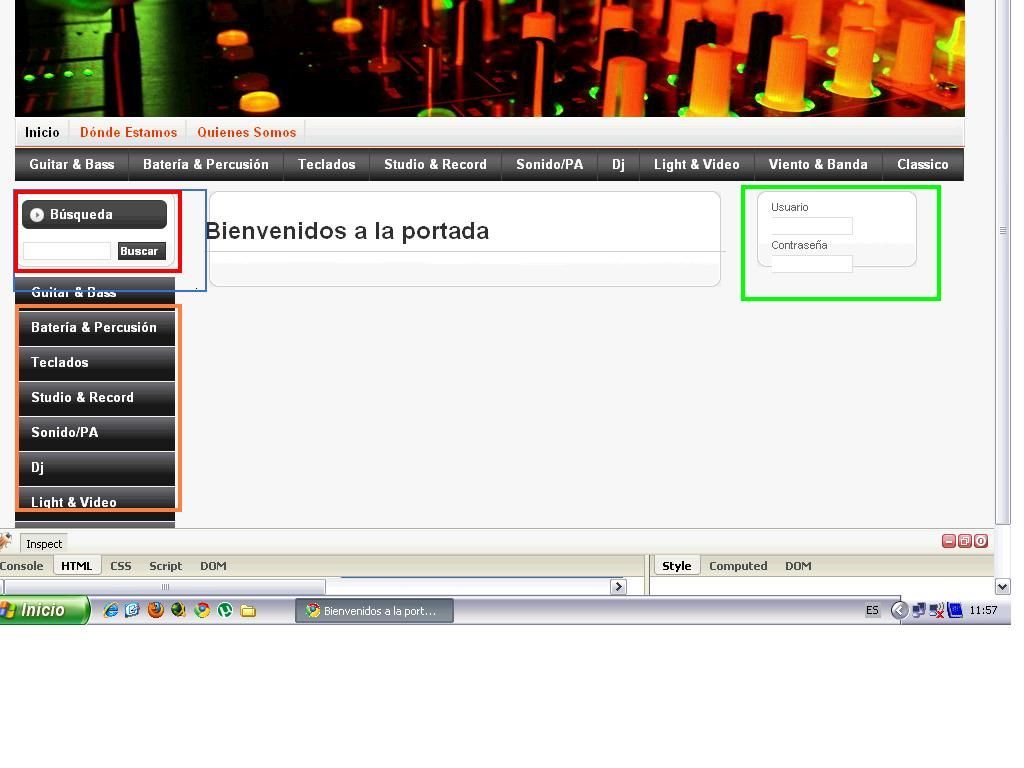
he estado leyendo el post, y creo que me pueden ayudar. Utilizo una plantilla ja-zeolite sobre joomla 1-5-22, y estoy haciendo modificaciones sobre el módulo de búsqueda para que este me quede mas estrecho tanto de alto como de ancho. Estolo hago para que mi respectivo menú vertical que va debajo de el dicho módulo de búsqueda sea también mas estrecho de ancho y así tener mejor asepecto la web(adjunto imagen del problema).Topo esto lo estoy haciendo modificando anchos, porcentajes , paddings, etc...de mi template.css.
Cual ha sido mi sorpresa, que a la hora de insertar un módulo de logeo virtuemart a la derecha, me ha heredado las características de mi anteriror módulo búsqueda comentado,y como podrán comprobar no queda nada bién.
He leido en este post el comentario de David a Cristina, y me parece la solución. Me gustaría saber como podría yo usar "Sufijos de la clase css" de los módulos para este caso concreto, y en especial para mi módulo búsqueda y que no influyese en el módulo login virtuemart.¿Cómo añadiría ese sufijo a mi módulo?, ¿donde se haría llamada?
Nose si me han entendido, y si creen que sea esta la solución para lo que pretendo hacer.
Dejo abierta mi web (www.monosound.es), para posible ayuda.
Adjunto la imagen para mejor comprensión:
cuadro azul: me lo marca el firebug al pasar por encima del módulo búsqueda, y creo que es al que habría que aplicarle el sufijo de módulo, corrijanme si me equivoco.
cuadro rojo: módulo búsqueda correcto, es decir como quiero que tenga la apariencia
cuadro verde: error en consecuencia en el módulo virtuemart login
cuadro naranja: ancho modificado de mi menú vertical acoplado al ancho de mi módulo búsqueda, por si acaso lo necesitaran
Muchas gracias, sois de grán ayuda
Hola guitarcentermd,
Para empezar a reducir yo lo haría omitiendo el titulo del modulo "Búsqueda" ya que además de ser redundante aumenta el tamaño vertical del modulo sin necesidad y con eso ya estas ganando un espacio y solventando una redundancia.
Saludos
Hola gnumax,
gracias por tu aportación de nuevo.Tienes razón que es redundante, pero la cuestión está en que al acortar de ancho el módulo búsqueda quitando su título, acorto de ancho también el módulo de login que tengo en la posición derecha. Ese es mi problema que no quiero que no consigo que un módulo deje de heredar de otro, por ello mi reporte de pedir ayuda sobre sufijos de clase de modulos.
Nose si me he hecho entender, gracias.
Un saludo
Hola guitarcentermd
Veo que ya has realizado modificaciones al template ja_zeolite en los módulos de la izquierda y derecha, supongo que la idea final es aumentar el espacio central, aunque esto será un poco complicado con este template ya que es fijo, al menos si quieres utilizar los bordes redondeados, mira la siguiente imagen.

En la imagen veras que el ancho central se define por una imagen fija, a diferencia de las 4 imagenes de los módulos para definir los bordes.
Creo que un sufijo por si solo no soluciona tus problemas ya que para cambiar el ancho de los módulos y componentes implica un cambio en la estructura del template, este template no tiene columnas que sean fáciles de definir su ancho, por lo que tendrás que trabajar con el código PHP y también CSS.
Si tienes la posibilidad de tener un template que se amolde mejor a tus necesidades te sugiero que consideres esa alternativa.
De otro modo si tienes el tiempo y la paciencia suficiente puedes seguir modificando el template.
Saludos.
Hola jmarreros, gracias por tu tiempo.
Haber si te entiendo. Yo deseo modificar tanto de ancho como de alto el módulo búsqueda, un cambio estético, para que quede mas fino, y el menú vertical que va por debajo quede mas estrecho también(a la par que el módulo búsqueda retocado), y gane en espacio central para mi módulo frontpage_slideshow.Para ello , como tú muy bién dices, retoco las cuatro imágenes que componen los bordes, que es una tarea un poco pesada. Una vez hecho la tarea....creyendo que todo va bién, la complicación llega a la hora de meter en el margen derecho el módulo login, que sin saber porqué adquiere las características del módulo búsqueda y hace que se vea mal, como anteriormente se ve en la imagen que posteé, al no verse los cuadros de usuario, contraseña, ni las opciones del módulo como son....¿olvidaste tu contraseña?...registrarse...etc...ya sabes.
Y ahora mi pregunta es la siguiente, esa imagen que me has adjuntado sería como un reemplazo de las cuatro que modifico para modificar el módulo?, no te he entendido la finalidad de la imagen que me adjuntas.
Gracias, espero tu respuesta
UN SALUDO jmarreros