Hola, por aquí nuevamente con otra consulta.
Necesito hacer que al clicar sobre una imagen que está dentro de un artículo, esta misma imagen se abra en una ventana popup, pero redimensionada. He intentado hacerlo colocando un enlace a la imagen del artículo, pero me lleva a la index, aunque en la ruta le indico la carpeta donde se encuentra la imagen.
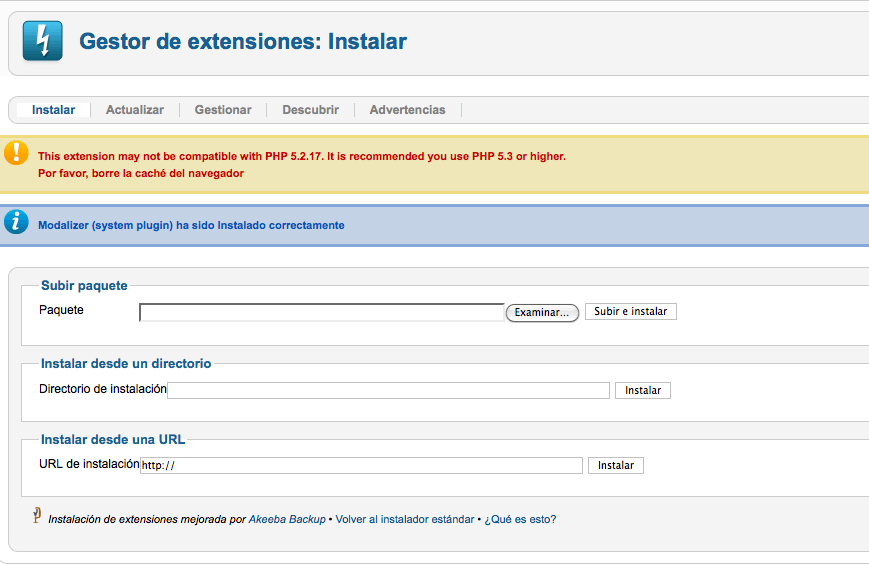
He leído por algún foro que lo que se necesita es un pluging para que se ejecute y recomiendan el modalizer. Al instalarlo me sale este mensaje (adjunto pantalla), y además el mismo mensaje recomienda que "borre la cache del navegador" !!??
Podriais darme alguna orientación a fin de que esto me funcione??
Gracias por adelantado y disculpad tanta molestia.
Un saludo
Isabel
URL del sitio:
Hola Juan prueba añadiendo este códdigo al final del fichero:
http://www.voluntariadoalcores.org/plugins/content/plugin_jw_sig/sig.css
#lbCaption {
display: none !important;
font-weight: normal;
}
Saludos
¡Muchas gracias David! ¡La descripción de las imágenes ha desaparecido!
Sólo se me antoja una pregunta. Con este plugin, ¿habría alguna forma de personalizar los títulos de cada imagen? Me refiero a que, una vez desaparecida la descripción de cada una de ellas, se mostrara un título de cada una de ellas. ¿Eso es posible?
Saludos y muchas gracias de nuevo 🙂
Hola Juan,
Revisando la documentación del plugin:
http://www.joomlaworks.gr/content/view/51/41/
veo que hay una opción para no mostrar los títulos sin necesidad de poner el código CS que te indicaba anteriormente, por tanto podrías quitar el código CSS que te pasé en el último post y colocar las galerías así:
{gallery}folder_path:thumbs_width:thumbs_height:display_mode:caption_mode:popup_engine:gallery_layout{/gallery}
Los parámetros que ves pueden tomar estos valores:
"thumbs_width" is the target width in pixels for all thumbnails.
"thumbs_height" is the target height in pixels for all thumbnails.
"display_mode" is the mode in which we want our gallery to display. It takes only 2 values, either "0" or "1". "0" means "normal mode" and "1" means "single thumbnail mode".
"caption_mode" control how captions (labels) are displayed. It takes only 3 values, either "0" (no captions), "1" (caption with generic messages) or "2" (captions coming from labels.txt files).
"popup_engine" overrides the default popup engine (see our demo site). Values are: jquery_slimbox, jquery_prettyphoto, jquery_colorbox, jquery_fancybox, highslide, lytebox, greybox, mootools_slimbox, simplebox.
"gallery_layout" overrides the default gallery layout. Values are: Artistic, Classic, Elegant, Galleria, Polaroids, Sleek
Por tanto sobre tu pregunta de si puedes poner títulos personalizados, sí es posible usando el fichero labels.txt
Leete la seción "Individual captions/labels on popup images" de la URL que te he pasado..
Allí está explicado..
Si tienes dudas avísanos..
Saludos!
Perfecto, estoy en ello, pero tengo una duda. ¿Dónde aparece y dónde debe guardarse el archivo labels.txt? En la web del desarrollador indica que se genera un archivo de forma automática que se guarda en la carpeta de la galería donde se toma las fotos y que adopta una forma así:
filename1.jpg (nombre de la foto) | Viaje a Italia (nombre galería) | Usted puede ver aquí en la plaza de Roma (descripción de la foto).
Sin embargo, yo no encuentro este archivo labels.txt y no sé si he de crearlo manualmente y subirlo y, en cuyo caso, ¿en qué directorio guardarlo?
No me aclaro con las explicaciones del desarrollador. Saludos y Gracias.
Hola Juan,
entiendo que hay que crearlo a mano y subirlo en el mismo directorio que están las imágenes... el plugin debería de ir allí a buscar el fichero y si lo encuentra asignar los labels con la información del fichero..
Saludos!