Buenas tardes.
Estoy intentando cambiar un texto en un desplegable para que los campos seleccionados se vean correctamente pero no doy con el codigo.
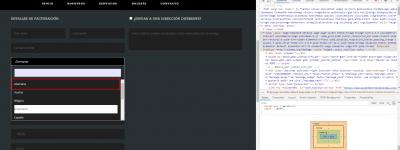
Caso 1. Quiero cambiar la seleccion que viene por defecto al tener el texto el mismo color que el fondo, no se ve. He cambiado el texto de los demas campos pero el del seleccionado no se como cambiarlo
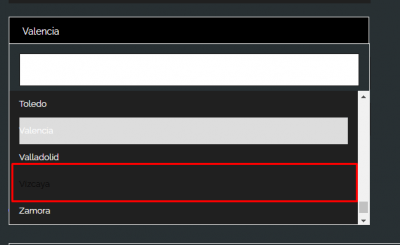
Caso 2. Cuando me posiciono en otro valor (en la imagen no aparece el cursor pero esta posicionado en el recuadro que he marcado), el campo del valor que esta seleccionado cambia de color y el campo donde posiciono el cursor tambien cambia.
Entiendo que hay 3 tipos de campos, de los que solo logro modificar el color de fondo y texto del primer tipo:
- El de los campos sin seleccionar, simplemente los que estan en la lista. Este si se como se cambia, modificando los atributos del .select2-results
- El del campo seleccionado y cuyo valor aparece en el campo principal.
- El del campo donde se posiona el cursor.
Un saludo
Contenido solo visible a usuarios registrados
Hola Leopoldo,
Te detallo a continuación los códigos css:
El que esta seleccionado de la lista una vez despliegas:
.select2-container--default .select2-results__option[data-selected=true] {
color: white !important;
}
Hover de esta sección:
.select2-container--default .select2-results__options[aria-selected=true], .select2-container--default .select2-results__option--highlighted[aria-selected] {
color: red !important;
}
Verifica y nos comentas, un saludo 🖐️
Buenas tardes.
Las modificaciones que me indicas me han ido perfectas en los combos que comentaba pero me he encontrado con otro combo en otra pagina que no me coge todos los atributos.
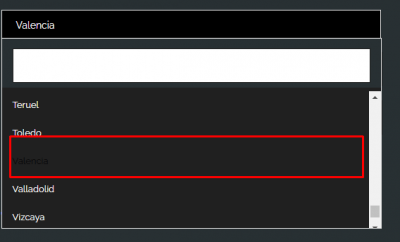
1. Adjunto combo con las opciones modificadas correctamente y que pueden verse aplicadas en el combo de seleccion de zonas de envio para las compras:
Como se puede ver, la opcion que viene por defecto, en el desplegable sale con los mismos colores que el resto de las opciones no seleccionadas.
Para ello, modique los atributos siguientes como bien me dijisteis:
.select2-container--default .select2-results__option[data-selected=true] {
color: #ffffff !important;
background: #202020 !important;
}
.select2-container--default .select2-results__options[aria-selected=true], .select2-container--default .select2-results__option--highlighted[aria-selected] {
color: #000000 !important;
background: #ffffff !important ;
}
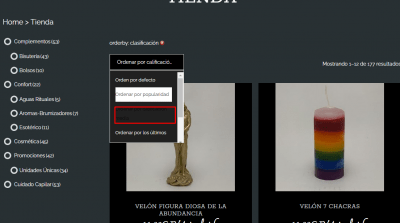
2. Cuando compruebo que esta configuracion se me aplica tambien al combo que muestra las opciones de ordenacion de los productos, veo que el texto de la opcion que viene por defecto no recoje los mismos atributos que las demas opciones no seleccionadas.
En el codigo marcado en rojo se puede comprobar que el objeto es el mismo pero el comportamiento es distinto que en el combo del punto 1.
Como añadido, cuando selecciono una de las otras opciones, al recargar la pagina, el combo pierde todo el diseño.
Si actualizo la pagina (F5), el diseño se recupera y traslada el problema de los formatos al nuevo valor seleccionado
Que puede estar ocurriendo?
Un saludo.
➜ Dominio: https://www.oscarmearreglaselpelo.es/tienda
Hola Leopoldo,
Disculpa si no logro entender muy bien pero faltan unas imágenes que creo que le dan sentido a lo que nos comentas sobre Combos ya que no conocemos la estructura de tu sitio será posible que vuelvas a subir estas imágenes que comentas tienen recuadros seleccionando las secciones?
Un saludo 🖐️
Perdona Argenis, algun fallo quito las imagenes, vuelvo a ponerte el mensaje con las capturas.
Las modificaciones que me indicas me han ido perfectas en los combos que comentaba pero me he encontrado con otro combo en otra pagina que no me coge todos los atributos.
1. Adjunto combo con las opciones modificadas correctamente y que pueden verse aplicadas en el combo de seleccion de zonas de envio para las compras:
Como se puede ver, la opcion que viene por defecto, en el desplegable sale con los mismos colores que el resto de las opciones no seleccionadas.
Para ello, modique los atributos siguientes como bien me dijisteis:
.select2-container--default .select2-results__option[data-selected=true] {
color: #ffffff !important;
background: #202020 !important;
}
.select2-container--default .select2-results__options[aria-selected=true], .select2-container--default .select2-results__option--highlighted[aria-selected] {
color: #000000 !important;
background: #ffffff !important ;
}
2. Cuando compruebo que esta configuracion se me aplica tambien al combo que muestra las opciones de ordenacion de los productos, veo que el texto de la opcion que viene por defecto no recoje los mismos atributos que las demas opciones no seleccionadas.
En el codigo marcado en rojo se puede comprobar que el objeto es el mismo pero el comportamiento es distinto que en el combo del punto 1.
Como añadido, cuando selecciono una de las otras opciones, al recargar la pagina, el combo pierde todo el diseño.
Si actualizo la pagina (F5), el diseño se recupera y traslada el problema de los formatos al nuevo valor seleccionado
Que puede estar ocurriendo?
Un saludo.
Hola Lopoldo,
Si entiendo bien al momento de quitar el mouse sobre la sección cambia a negro y sin fondo y es lo que no quieres que pase? prueba agregando este al final del todo:
.select2-container--default .select2-results__option[aria-selected=true] {
background-color: white !important;
color: black !important;
}
Verifica y nos comentas, adicional a esto el problema de refrescamiento automático de la página y los css puede ser un error generado directamente con el complemento, al tener la versión pro puedes verificar esto con soporte del plugin y que te confirmen si debes agregar el código css en algún lado para que se aplique de forma correcta cuando actualiza el complemento los productos.
Un saludo 🖐️
Hola.
He conseguido que funcione, pero en lugar de poniendolo al final, lo pongo al inicio para que una vez se mueve el cursor, pueda cambiar de color segun se posiciona encima.
Si lo pongo al final, el background se queda fijo aunque vuelvas a posicionar el cursor encima.
Muchas gracias por la ayuda. Se puede cerrar el tema.
Un saludo