Hola Luis.
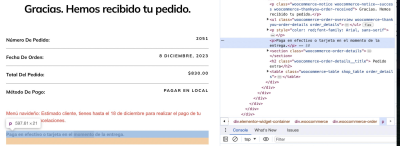
Ese texto tiene que ser del método de pago, creo que es Contra reembolso
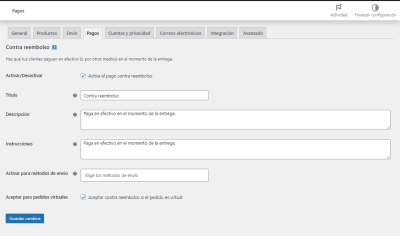
.- Accede a WooCommerce -> Ajustes -> Pagos.
.- Edita el método de pago " Contra reembolso "
Revisa si tienes el texto en la opción " Descripción "
Si no se encuentra ahí, revisa si tienes una página de agradecimiento por la compra y el texto está incluido en esa pagina.
Un Saludo
Hola, Pepe gracias por tu ayuda, la página de agradecimiento esta en Elementor sin embargo esta opción no se puede editar , puedes ver el ejemlo en este link
Y sobre : Accede a WooCommerce -> Ajustes -> Pagos.
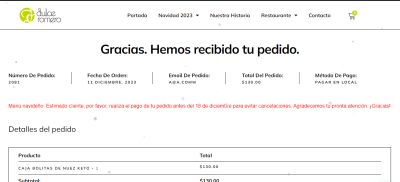
No, ese texto no se encuentra ahi, no se si tenga que modificar el PHP, la verdad confunde al cliente por que necesitamos que pasen antes a pagar para poder preparar el pedido.
 ?stp=cp6_dst-jpg&_nc_cat=111&ccb=1-7&_nc_sid=524774&_nc_eui2=AeFugj9SvJrss578geQ80Ib5RMfM-jvnm_pEx8z6O-eb-nlwydZZy9gOVoZd_Qzg4JJQ48rwD-cCGsvjzvOwah-8&_nc_ohc=BAksYqQGDJkAX9ZbyCJ&_nc_ht=scontent.flap1-1.fna&oh=00_AfDu2aHm3ZC-pfZF0ChoM6wkToJpBhqx9sJt5-joG97yeA&oe=65796CBB
?stp=cp6_dst-jpg&_nc_cat=111&ccb=1-7&_nc_sid=524774&_nc_eui2=AeFugj9SvJrss578geQ80Ib5RMfM-jvnm_pEx8z6O-eb-nlwydZZy9gOVoZd_Qzg4JJQ48rwD-cCGsvjzvOwah-8&_nc_ohc=BAksYqQGDJkAX9ZbyCJ&_nc_ht=scontent.flap1-1.fna&oh=00_AfDu2aHm3ZC-pfZF0ChoM6wkToJpBhqx9sJt5-joG97yeA&oe=65796CBB
Hola Luis.
Es posible que este añadido directamente en el archivo de la página de agradecimiento.
.- Accede a tu cuenta de wePanel -> Administrador de archivos.
.- Accede a la carpeta wp-content -> plugins -> woocommerce -> templates -> checkout y edita el archivo thankyou.php
Comprueba si el texto está en ese archivo.
Un Saludo
Hola Luis Antonio,
Tal como comenta mi compañero, el mensaje que destacas en tu captura debería ser posible editarlo desde los ajustes del método de pago, por ejemplo
Por otro lado mencionas lo siguiente
la página de agradecimiento esta en Elementor sin embargo esta opción no se puede editar
Si existe una pagina de gracias construida en elementor para que se muestre al concretar un pedido si que deberias poder editarla, en lo posible dejanos capturas para poder echarle un vistazo a su estructura.
Por ultimo si desde el archivo de thankyou.php no aparece la cadena de texto a modificar es porque seguramente debe ser editada desde el apartado del metodo de pago como te he mostrado antes.
Valida y nos comentas
Saludos!
Que tal Luis Antonio,
He intentado recrear tu comportamiento y me funciona sin problemas desde el apartado, editando desde la descripción el metodo "Contra Reembolso" tal como te he mostrado en mi captura anterior.
En tu caso se ha quedado por defecto esa descripción y no parece cambiar, este texto por lo general no se encuentra implícito en los archivos de WooCommerce, de hecho se invoca es desde el propio campo de descripción de cada método de pago.
Entre mis sugerencias estaría probar lo siguiente:
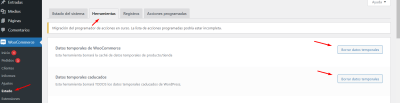
-Borra los datos temporales de WooCommerce
-Desactivar todos los plugins excepto WooCommerce para realizar pruebas
-Cambia de tema activo para realizar pruebas
-En lugar de estructurar las paginas de WooCommerce con Elementor Pro prueba usando los shortcodes base
https://woo.com/document/woocommerce-shortcodes/
https://www.webempresa.com/blog/como-usar-shortcodes-woocommerce.html
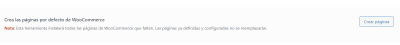
-Puedes restablecer las páginas base de WooCommerce desde las opciones Estado -> Herramientas
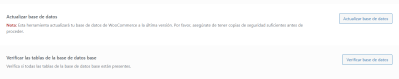
-Tambien puedes actualizar y verificar la base de datos desde el mismo apartado de herramientas
Varios de estos ajustes puede comprometer su funcionamiento y mas aun si se trata de un sitio en producción es por ello que es recomendable hacerlo en una version clonada https://www.webempresa.com/blog/clonar-wordpress-en-3-clics-sin-perder-tiempo.html
Espero sea de ayuda, Saludos!
Muy bien, lo hare la prueba en el clone, gracias
Hola Luis Antonio,
Genial, estaremos atentos y esperamos buenas noticias
Saludos!
Tambien, me dicen que con CSS podria ponerse campo oculto.. eso como se haria? que clase tocar
Que tal Luis Antonio,
Si estas dispuesto a ocultar este enunciado en la pagina final del pedido puedes aplicar estilos CSS como los siguientes
.woocommerce-order p:nth-child(4) {
display: none;
}
Cabe destacar que el numero que delimita los estilos corresponde al numero de parrafo dentro del contenedor con la clase woocommerce-order
En este caso lo he aplicado desde el inspector del navegador y tiene este aspecto
Saludos!