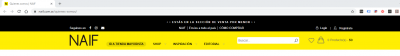
Hola quiero copiar este header que tiene www.naif.com.ar
mi web es www.milk.com.ar
como puedo hacer la parte de
"estas en la sección de ventas por menor"
" NAIF | Envios a todo el pais | Como Comprar "
se que tienen el link y se hace por HTML pero no puedo hacerlo tal cual, tipo hacerlo uno debajo del otro.
Saludos
Si se puede hacer igual seria buenisimo
Este tipo de personalizaciones dependen por completo de tu template, en tu caso revisaría la posibilidad de realizarlo mediante el contructor de haders de Flatsome -> do-how-to-use-the-new-header-builder, si no se pudiera realizar a través de esta herramienta considero que lo más viable sería a través de código HTML, en este otro caso te sugiero contactar con alguno de nuestros colaboradores quienes con gusto podrán ayudarte con el desarrollo e implementación del requerimiento -> directorio-colaboradores
Al estar usando un template de pago y al no contar nosotros con una licencia de uso nos resulta imposible ayudarte mas allá de la documentación.
Saludos cordiales.
"estas en la sección de ventas por menor"
" NAIF | Envios a todo el pais | Como Comprar
ESTA PARTE NO LO PUEDO EDITAR CON HTML? POR LO MENOS QUIERO LOGRAR ESTO.
Hola Ruben,
Sí sí que puedes hacerlo, desde el constructor de headers de flatsome veo que puedes utilizar el elemento de Shortcode & HTML, cuya función es la de insertar codigo personalizado. Te sugiero revisar la documentación, recuerda que al adquirir la plantilla de Flatsome tienes acceso a soporte técnico y asistencias de parte del equipo de desarrollo del template:
https://flatsome3.uxthemes.com/features/header-designer/
Saludos