EL plugin de yiht essential kit me permite poner el selector de color en el desglose de productos de tienda? Se que el pro si lo permite pero quiza se puede añadir con css y usando la version gratuita.
Tambien me permitiria dentro del producto, poner la opcion de selecion con image en lugar del cuadrado de color?
Contenido solo visible a usuarios registrados
Hola Lourdes,
En este caso este tipo de configuraciones requieren añadir condigo adicional a tu plantilla, ya que con CSS estas opciones no se despliegan hay alternativas para ello como el plugin que mencionas o por ejemplo https://wordpress.org/plugins/woo-variation-swatches/
En la sección Premium Features tiene
- Show Entire Color, Image, Label And Radio Attributes Swatches In Catelog/ Category / Archive / Store/ Shop Pages
Ten en cuenta que estas funcionalidades están usualmente disponible en la versión pro de los complementos, por ejemplo este último ofrece en su versión pro añadir opciones en la página de categoría y tienda entro otras
Un Saludo
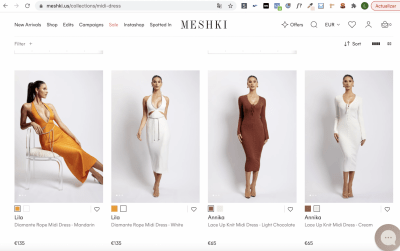
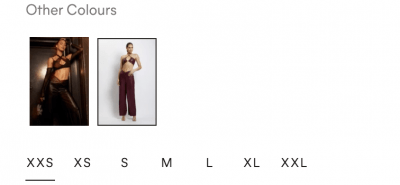
@karen Este plugin me permitiria tambien poner las tallas como aparecen en la web del ejemplo? Es decir las tallas en lugar de hacer click y ver desglose, poder verlas como aqui:
Lo mismo con otros elementos como en colores el recuadro con el color, ver este recuadro tambien en listado de productos, etc
Es decir que visualmente quede como esta web de referencia, sin tener que pagar otros plugin premium
Hola Lourdes,
El plugin es limitado, te permite añadir algunas configuraciones en este caso debes probar y verificar si te permite configurar todo lo que deseas pero como te comento la mayoría de los plugins ofrecen todas sus funcionalidades en la versión pro
Un Saludo
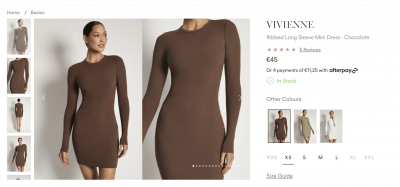
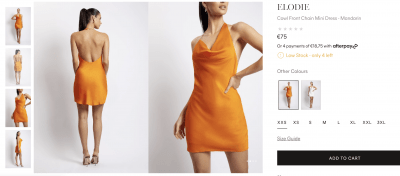
@karen No podría decirme el plugin que esta web utiliza? Para asegurarme que me descargo el correcto porque veo que hay muchos plugin que permiten este tipo de ajustes pero sería mas facil saber cual esta utilizando exactamente esta pagina de ejemplo:
https://www.meshki.us/collections/mini-dress/products/elodie-cowl-front-chain-mini-dress-mandarin
Necesitaria saber el plugin que usan para seleccion de tallas y colores.
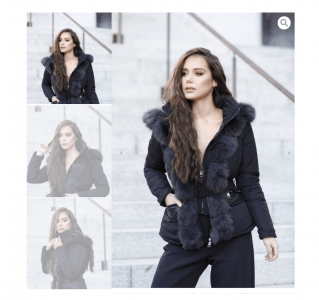
Tambien el que usa para que la galeria se vea a la izquierda de la imagen y ademas se visualicen pasando la imagen de uno a otro. Gracias
Hola Lourdes,
No podemos darte esta información, básicamente por que esa web no es un wordpress, es un shopify, otro sistema de tiendas online que es de pago por lo que ningún complemento hecho para woocommerce resultaria compatile.
Como te menciona Karen tendrías que ir probando cual es el que te de un aproximado a eso o directamente desarrollar uno pero desde foro no damos este tipo de soporte de desarrollo personalizado tendrías que consultarlo con nuestros colaboradores.
https://www.webempresa.com/directorio-colaboradores.html
Un saludo 🖐️
@karen Ya instale el plugin https://wordpress.org/plugins/woo-variation-swatches/
Estoy trabajando de momento la versión free y queria saber si es posible:
1/ Que las imagenes de la galeria tengan separación con la imagen aumentada
2/ Que las imagenes de la galeria se vean en tamaño mas pequeño, manteniendo su formato original y que ocupen la altura de la imagen ampliada, si ocupasen mas se quedarían ocultas como en el ejemplo
3/ Imagen ampliada que fuesen cambiando con las flechas como ahora, pero visualizandos dos en lugar de una
Muchas gracias.
Adjunto imagen de ejemplo como me gustaría que se visualizase:
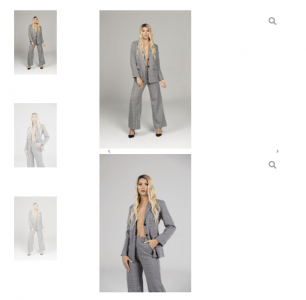
Adjunto imagen de como se visualiza actualmente:
Hola Lourdes,
Veo actualmente que esta opción la añades con Elementor por lo que supongo estás diseñando la vista simple con las opciones pro del plugins, en este caso usualmente estos elementos como la galería he imágenes te permiten configurar desde las opciones del widgets los espacios y el ancho que puede tener por ejemplo la galería, sin embargo te comenta
1/ Que las imagenes de la galeria tengan separación con la imagen aumentada
Antes de aplicar un CSS revisa si el widget tiene una opción que te permita aumenta la separación de la galería y el ancho de estas, una opción con CSS es que aumente el padding de estos para que reduzcas el tamaño y aumentes la separación
.elementor img {
padding: 15px;
}
Sin embargo, esto puede ser un CSS global que se aplique a todas las imágenes por lo que lo mejor es que compruebes las opciones de diseño y ajustes que te permite el widget de las imágenes de WooCommerce
2/ Que las imagenes de la galeria se vean en tamaño mas pequeño, manteniendo su formato original y que ocupen la altura de la imagen ampliada, si ocupasen mas se quedarían ocultas como en el ejemplo
Una opción es que reduzcas el ancho de tus imágenes, pero no creo que puedas tener el resultado que desees ten en cuenta que cada elemento está desarrollado con una funcionalidad especifica por lo que alterar su comportamiento requiere código adicional y no solo CSS, por ejemplo reduciendo el max-widht de tu galería con CSS ser vería de esta forma
.elementor img {
max-width: 50%;
}
3/ Imagen ampliada que fuesen cambiando con las flechas como ahora, pero visualizandos dos en lugar de una
Esto depende de lo que te permita configurar el widget de elementor, revisa si tiene alguna opción disponible para ello
Si tienes alguna duda adicional sobre estas opciones abre un nuevo tema para ello de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo
@karen El plugin no lo tengo todavia en la version pro. Por el momento todo esta hecho en la version gratuita, por esa razón les preguntaba si podian revisar estos cambios con el plugin que me recomendaron usando la versión gratuita. Gracias.
Hola Lourdes.
Supongo que te refieres a lo de las tallas, veo que estamos tratando varias cosas y no se exactamente a que te refieres.
Con el plugin que te indicó Karen por defecto muestra los botones de las tallas lo que no te permite mucho es el tema del diseño que si que tendrías que obtener la version Pro pero bueno con un poco de CSS se puede modificar la apariencia:
Si te refieres al tema de las imagenes, no, el plugin es solo para los atributos pero con CSS como te indico Karen puedes hacer lo que buscas:
Que las imagenes de la galeria tengan separación con la imagen aumentada
.jet-gallery-swiper-thumb {
padding-right: 10px;
}
Que las imagenes de la galeria se vean en tamaño mas pequeño, manteniendo su formato original y que ocupen la altura de la imagen ampliada, si ocupasen mas se quedarían ocultas como en el ejemplo
.jet-woo-swiper-gallery-thumbs .swiper-slide img {
height: 100%;
width: auto;
}
Imagen ampliada que fuesen cambiando con las flechas como ahora, pero visualizandos dos en lugar de una
Eso es mas complicado ya que tendras que modificar la estructura de los archivos de la plantilla, se podría disminuir el ancho pero estéticamente no queda nada bien:
Cada web es distinta y mas si son dos plataformas distinta, no puedes replicar lo de una web en otra, puedes acercarte pero no replicar lo mismo.