Buenas tardes.
Estoy usando el plugin Transposh para la traducción de mi sitio web.
En las entradas o posts no tengo problema, usando para la traducción el widget de la barra lateral correspondiente (ver en verde la captura de pantalla siguiente).
En cambio tengo páginas estáticas con plantilla de página de ancho completo (por ejemplo, la página Home). En estas páginas estáticas no aparece el widget en la barra lateral ya que ésta no existe, con lo cual no sé como editar las traducciones.
Si me pudierais ayudar al respecto os estaría agradecido.
Contenido solo visible a usuarios registrados
Hola Miguel Angel,
Actualmente no veo que este plugin permita editar las traducciones desde una página estática, para ello tendrás que añadir la sección de barra lateral en la página y luego el widget para que te permita editar el contenido que desees.
Tampoco veo mucha documentación sobre el uso de complemento, una opción que puedes probar es añadir el widget de idiomas de forma temporal en el footer que te permita editar las traducciones, tal como lo muestran en su documentación oficial -> Contenido solo visible a usuarios registrados
Un Saludo
He probado la segunda de las opciones que me comentas: la de añadir el widget de Transposh de forma temporal en el footer. No me gusta mucho porque desconfigura el diseño de mi footer y ya tengo mi sitio web lanzado a Internet, ya sin "Modo Mantenimiento/Construcción".
En cuanto a la opción de añadir la sección de barra lateral en la página y luego el widget, no sé cómo se hace.
Hola Miguel Angel,
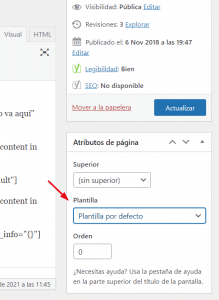
De acuerdo al tema que usas el cual puedo ver es lovecraft debes configurar la página con una plantilla por defecto
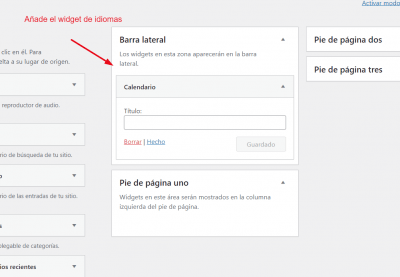
Luego debes acceder a tu apartado Widgets -> Apariencia y en la barra lateral que tengas configurada para la pagina de inicio añadir el widget del idioma
Un Saludo
Pero de esa forma, creo que la página estática no queda de ancho completo, lo cual tampoco me gusta demasiado.
Lo que no sé es si existe una forma de acceder y editar la página estática en inglés. Por ejemplo, yo puedo editar el contenido de
https://ocioybelleza.com/temas-del-blog
desde el dashboard de Wordpress, pero creo que no puedo editar el contenido de
https://ocioybelleza.com/en/temas-del-blog
sin usar Transposh. Usando Transposh sí, pero sin usarlo creo que no.
Si me pudierais orientar sobre esto os lo agradecería. Si no, siempre cabe la solución de añadir el widget de Transposh de forma temporal en el footer.
Hola Miguel Angel,
Lo que sucede es que este complemento usa el widget para permitirte realizar traducciones a otras páginas pero no tiene un administrador como Polylang por ejemplo que te permite añadir a ti las traducciones, ya que transport las agrega de forma automatica.
La solución seria que añadas esa barra lateral solo de forma temporal mientras editas y luego cuando finalices configurar nuevamente tu página con la plantilla de ancho completo, también puedes usar algún otro complemento como polylang que te permite más flexibilidad sobre esto solo ten en cuenta que con polylang necesitas añadir las traducciones de forma manual
Si deseas puedes ver una guía como usar polylang en este articulo -> https://www.webempresa.com/blog/traducir-wordpress-varios-idiomas-que-plugin-usar.html
Un Saludo
Buenas tardes de nuevo.
He optado por la solución
"La solución seria que añadas esa barra lateral solo de forma temporal mientras editas y luego cuando finalices configurar nuevamente tu página con la plantilla de ancho completo".
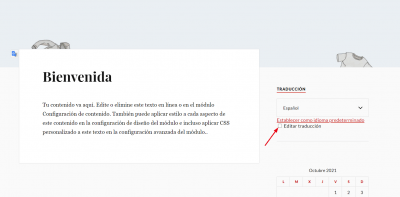
Sin embargo no soy capaz de traducir las páginas estáticas. Me sale en las páginas estáticas el widget de Transposh, con el "Edit Translation" correspondiente, pero al marcar la casilla de editar no me permite "pulir" las traducciones automáticas propuestas por el plugin. En las entradas sí, pero en las páginas estáticas no y lo cierto es que no sé por qué.
Hola Miguel Angel,
En este caso es posible que el plugin no permita personalizar traducciones de contenido para páginas solo para entradas, sin embargo estoy realizando una prueba con el tema Lovecraft y veo que si permite realizar las correcciones de traducciones.
Primero debes activar la opción de traducir y el mismo te muestra las opciones disponibles
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Miguel,
Primero debes seleccionar en el widget el idioma que quieras añadir luego veras que se activa la opción de editar traducción, alli marcas una casilla que indica editar traducción con eso se activaran las opciones con los iconos amarillos que permiten realizar las traducciones.
Envíanos una captura de lo que estas haciendo para que podamos ver en que paso del proceso te estas equivocando.
Un saludo 🖐️
"Primero debes seleccionar en el widget el idioma que quieras añadir luego veras que se activa la opción de editar traducción, allí marcas una casilla que indica editar traducción con eso se activaran las opciones con los iconos amarillos que permiten realizar las traducciones".
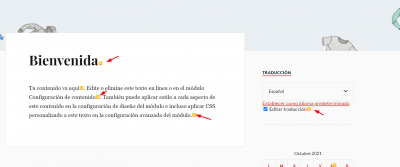
---> Sí. Lo sé. Pero me está funcionando sólo en las entradas. En las páginas estáticas no. Cuando marco la casilla no se activan las opciones de los iconos amarillos.
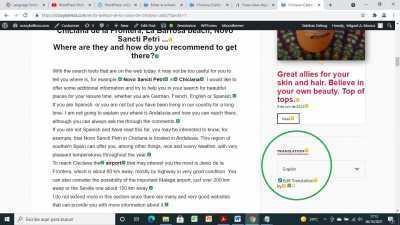
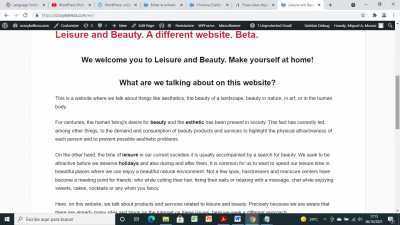
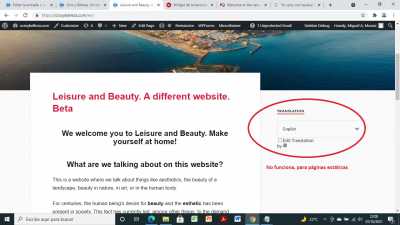
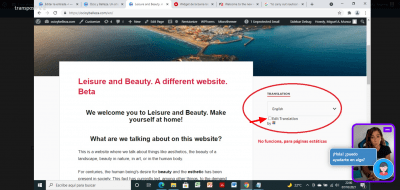
Adjunto dos capturas. La primera es de una entrada y la segunda es de una página estática (la "home" concretamente).
Hola Miguel:
llí marcas una casilla que indica editar traducción con eso se activaran las opciones con los iconos amarillos que permiten realizar las traducciones"
Te recuerdo debes dar click en la casilla, en al captura que nos envias no la estas marcando:
Un saludo 🖐️
Sé que hay que hacer click en la casilla, pero cuando lo hago en páginas estáticas se autodesmarca sóla y no llegan a aparecer los iconos amarillos. Esto no pasa en las entradas, donde todo funciona perfectamente. El problema es en las páginas estáticas.
Que tal Miguel,
Revisando el tema creo que tienes dos opciones viables
1-Colocar el widget visible en el footer para que pueda funcionar el cambio de idioma en las paginas estaticas
2-Replantear el uso de la herramienta y utilizar una mas completa como es Polylang, recomendacion que ya veo que te han hecho mis compañeros
Saludos!
Respecto a las dos opciones que planteas, la [1] correspondiente a colocar el widget visible en el footer, presenta similares problemas a la de colocar el widget en la barra lateral. El problema no es que aparezca o no el widget de Transposh. El problema es que en las páginas estáticas cuando se marca la casilla "Edit translation" la casilla se autodesmarca sóla y no aparecen los iconos amarillos para "pulir" las traducciones automáticas realizadas por Transposh. Y ello independientemente de que el widget de Transposh esté en la barra lateral (con "Plantilla por defecto" en las páginas estáticas) o que esté en el footer.
La opción [2] de usar Polylang no me viene muy bien, ya que tengo compañeros traductores colaboradores acostumbrados ya a Transposh. Cambiar a Polylang supone formarlos de nuevo.
Se me ocurre una opción [3]. Se trataría de crear nuevas páginas estáticas en inglés, teniendo en cuenta los enlaces permanente. Por ejemplo, si mi "home" en español es https://ocioybelleza.com/ la "home" en inglés sería https://ocioybelleza.com/en/ la cual yo creo que la entiende bien Transposh. Yo creo que la entiende bien porque, por ejemplo, la versión en español de https://ocioybelleza.com/temas-del-blog/ Transposh la convierte en la versión en inglés https://ocioybelleza.com/en/temas-del-blog/
Una vez creadas las nuevas páginas estáticas las traduciría semiautomáticamente; una versión inicial con cualquier traductor online y a continuación un "pulido" manual por mi parte. Y todo ello desde el dashboard de Wordpress.
A primera vista me parece que esta opción [3] puede ser viable, a menos que se me esté escapando algún detalle técnico.
Si pudierais darme vuestra opinión al respecto os estaría agradecido.