Hola chicos!
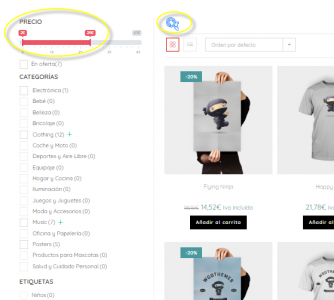
a ver si podéis echarme un cable con el plugin de filtros WOOF, quisiera poder quitar al auto-form que figura en el centro (lupa azul) y también poder modificar color del slider de precios. Me podrían decir cómo hacerlo con css? porque entre las opciones de configuración no veo cómo hacerlo.
Muchas gracias.
Mónica.
Contenido solo visible a usuarios registrados
Hola Mónica,
Claro vamos a hacer ambos ajustes por medio de estilos CSS
1-ocultar el icono
.woof_btn_default{
display:none !important
}
2-cambiar de color del rango de precios
.irs--flat .irs-bar {
background-color: #03989E;
}
.irs--flat .irs-handle > i:first-child {
background-color: #03989E;
}
.irs--flat .irs-from, .irs--flat .irs-to, .irs--flat .irs-single {
background-color: #03989E;
}
.irs--flat .irs-from:before, .irs--flat .irs-to:before, .irs--flat .irs-single:before {
content: "";
border-top-color: #03989E;
}
Recordemos que el color asignado puedes cambiarlo por cualquier otro color en hexadecimal https://htmlcolorcodes.com/es/
Prueba y nos comentas
Saludos!
Muchas gracias @bruno-vichetti, he probado y sólo me funciona el primer código que hace desaparecer el botón y funciona perfectamente pero el color no logro que funcione ni poniendo todo el código con todas las clases ni probando una por una.
No sé por qué puede ser.
Gracias.
Hola Mónica,
Posiblemente es porque sea necesario agregarle el termino de !important para que tome el ajuste, ajustemos el codigo anterior por el siguiente
.irs--flat .irs-bar {
background-color: #03989E !important;
}
.irs--flat .irs-handle > i:first-child {
background-color: #03989E !important;
}
.irs--flat .irs-from, .irs--flat .irs-to, .irs--flat .irs-single {
background-color: #03989E !important;
}
.irs--flat .irs-from:before, .irs--flat .irs-to:before, .irs--flat .irs-single:before {
content: "";
border-top-color: #03989E !important;
}
Prueba y nos comentas
Saludos!
Genial @bruno-vichetti, ahora sí funciona perfectamente. Sois unos cracks en este foro! Me alegra poder contar con esta ayuda, vale oro para las novatas como yo! jeje Un saludo y mil gracias otra vez.
Podéis cerrar el tema.
Que tal Mónica,
Excelentes noticias! siempre es un gusto poder ayudarte, recuerda que cualquier otra consulta estaremos atentos
Saludos!