Buenas noches,
Solicito de su ayuda quiero mostrar un microsite
Al copiar y pegar se muestra en blanco en la página
Contenido solo visible a usuarios registrados
Esto me dice el microsite creado en cifra.es
HTML o enlace HTTP en su web:
Código HTML
<iframe src="http://www.publicatalogue.com/catalogo.php?cod=20OR95OPB5HMUQR0VC7G&color=00A0B0" name="catalogo" width="100%" height="900" id="catalogo" frameborder="0"></iframe>
Hola Ramon,
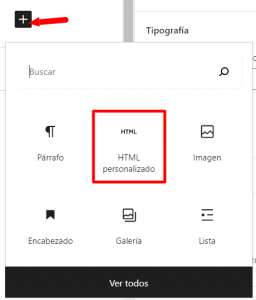
Comprendo, lo que estas intentando es colocar ese código que nos compartes en una pagina, ten en cuenta que lo estas agregando en un cuadro de texto, debes utilizar el bloque de html personalizado:
Luego insertas tu código alli:
Con eso debería visualizarse.
Un saludo 🖐️
@argenis gracias pero es lo que he venido haciendo y no se muestra por esta razón estoy solicitando su ayuda
Hola Ramon.
Estoy probando el Iframe en una instalación limpia de WordPress y veo que no carga, puede ser que el Iframe no este bien o que no se tenga permisos para poder insertarlo, es decir, puede estar bloqueado por el propietario.
Tienes que consultarlo con el soporte de donde obtuviste ese Iframe.
Un saludo
@pepesoler el Inframe
<iframe src="https://www.publicatalogue.com/catalogo.php?cod=20OR95OPB5HMUQR0VC7G&color=00A0B0" name="catalogo" width="100%" height="900" id="catalogo" frameborder="0"></iframe>
Se muestra en la vista previa y si se visualiza...
Pero al ver en la URL no se muestra
Hola Ramon.
Ok adjunta la URL donde tendría que verse ese Iframe y lo revisamos.
Un saludo
@pepesoler https://www.plastirama.es/regalos-de-empresa/?preview_id=944&preview_nonce=eb62128baa&preview=true
Ahí debería verse
Hola Ramón.
Pues creo que el problema esta en la plantilla que utilizas.
Para probarlo activa provisionalmente una de las plantilla que trae por defecto WordPress por ejemplo " Twenty Twenty-One " y comprueba si se muestra.
Un saludo
@pepesoler es imposible que sea la plantilla si anteriormente la usábamos
Hola Ramon,
Has validado de alguna forma lo que te comenta Pepe? es decir has cambiado momentáneamente el tema? Adicional nos comentas esto:
gracias pero es lo que he venido haciendo y no se muestra por esta razón estoy solicitando su ayuda
Pero en tu captura no es lo que veo que estas haciendo:
Como puedes ver indica que estas agregando el texto en un bloque de Parrafo, debes agregarlo como te comento en un bloque de Html. Adicional tal como comenta pepe también he realizado una prueba agregando dicho iframe en una instalación y no se visualiza por lo que también debes descartar un problema con el url del iframe.
Verifica y nos comentas.
Un saludo 🖐️
@argenis claro que lo estoy colocando como HTML tal cual como indica y si veo la vista previa enel WordPress si se muestra pero en la web noo
Cambiamos la Inframe agregando una S al https:
<iframe src="https://www.publicatalogue.com/catalogo.php?cod=20OR95OPB5HMUQR0VC7G&color=00A0B0" name="catalogo" width="100%" height="900" id="catalogo" frameborder="0"></iframe>
Quizás en la capture lo copié como un .txt porque quería era mostrarle la URL Y lo del tema está bien igual lo necesito es con mi tema ya adjunto capture
Hola Ramon.
Prueba lo que te indique antes de seleccionar otro tema, no te estoy diciendo que cambies de tema solo que pruebes a activar otro tema para comprobarlo y una vez compruebes si carga vuelves activar de nuevo el tema que tenias, con eso comprobaremos si el problema viene de la plantilla que utilizas.
Un saludo