Hola de nuevo,
He visto en ciertas webs, y también en DIVI, que se supone es el mismo desarrollador de mi Tema EXTRA, que cuando vas viendo la página de un blog, la barra lateral va moviéndose también, de tal manera que cuando llegas al footer, no lo haces con un hueco en blanco.
¿Sería posible saber como se puede hacer eso en mi tema, o a través de código CSS?. De ser posible, claro.
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Ramón,
Esta opción es una funcionalidad adicional que debes añadir a tus sitio web ya que no es predeterminada del tema Divi o Extra. Para que tu sidebar sea fijo puedes probar por ejemplo usar el siguiente complemento -> https://es.wordpress.org/plugins/q2w3-fixed-widget/
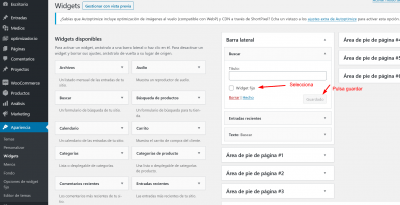
Una ves lo instalas y activas debes ir al apartado de Apariencia -> Opciones de widget fijo y seleccionar la configuración que deseas, luego debes ir a la sección Apariencia -> Widgets y dentro de cada uno de los widgets de la barra lateral configurarlos para que sean fijos
Esto lo que hará es que todos los widgets de esta barra permanezcan fijos mientras se hace scrol. Puedes ver un ejemplo en el siguiente enlace -> Contenido solo visible a usuarios registrados
Un Saludo
Ok, Karen.
Lo he probado, pero se superpone con el footer. E incluso alguno de los plugins parece que pasan por debajo de los fijos mientras estos se van moviendo junto al scroll de la página.
Me voy a la web del plugin y me dice lo siguiente: Ve al área de administración, Apariencia -> Opciones de Fixed Widget. Aquí puedes definir los márgenes superiores e inferiores. Establece un valor para el margen inferior >= de la altura del pie de página. Comprueba el resultado.
Bien pues no encuentro la forma de saber el ancho del footer y por tanto de ajustar esto. Ya que los ajustes del pie, en ningún caso me permiten ver esa medida.
Seguro que habrá otro modo. Espero tu consejo experto.
Gracias.
Hola Ramón,
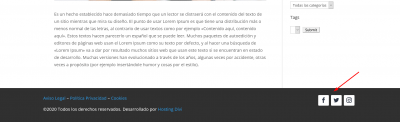
Supongo que cuando me dices el footer es a esta sección
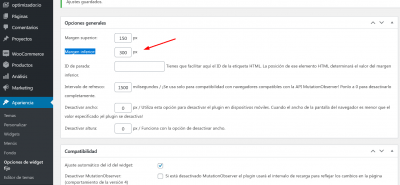
Prueba ajustes dentro de las opciones del plugin el margen inferior a 300px, recuerda que esto lo encuentras en Apariencia -> Opciones de widget fijo -> Margen inferior
El resultado debe ser que cuando se llegue al final del articulo el sidebar no estará detrás del footer
Prueba esto y nos comentas como ha ido todo
Un Saludo
Lo he terminado de ajustar y el problema esta resuelto, pero han salido otros. Ahora resulta que en el móvil funciona fatal y se superpone todo, incluso tiembla todo.
Incluso me pasa una cosa muy curiosa, me ha cambiado el color de la cabecera en la web, pero, resulta que en configuraciones lo tengo en azul y al abrir la web sale en gris.
Alucino con esto. Te pongo capturas.
1.-Configurando y tal como se supone que debería verse la web.
2.-Voy a la web, recargo, aunque no he tocado nada previamente, salvo instalación del fixed widjet.
A cuadros me quedo.
En efecto es el fixet widjet, lo he desactivado y ya veo en la web el color azul de fondo al refrescar la página. No entiendo el porqué, pero así es.
Hola Ramon,
por lo que comentas es posible que la compatibildad con ese complemento este afectada por otro que tienes activo, verifica instalando este otro complemento:
https://wordpress.org/plugins/mystickysidebar/
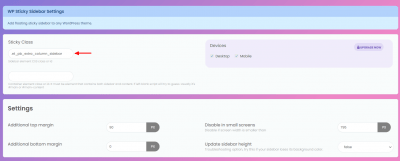
Al instalarlo ingresas a si panel de administración en Ajustes > Wp Sticky Sidebar, luego ingresas este código:
.et_pb_extra_column_sidebar
En esta sección:
Por último al final del todo deberías ver un botón que indica SAVE, haces clic para guardar los cambios y verificas como se ve en tu sitio tanto en escritorio como teléfono.
Un saludo 🖐️
Perfecto Argenis. Queda perfecto tanto en PC como en móvil. No he comprobado tablet, pero imagino que también.
¿Deshabilito o desinstalo al no usarlo ya, fixed widjet?
Hola Ramón, Buenos Días.
Si, si ya no lo utilizas puedes eliminarlo.
Un saludo
Muchas gracias, ¡¡sois unos cracks!!. 👍
Voy a seguir trasteando y configurando, por lo que seguro que os tendré que seguir pidiendo ayuda y consejo. 🖐️
Hola Ramón.
Nada Gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo 😉
Cerramos el tema.
Un saludo