Hola, ¿qué tal?
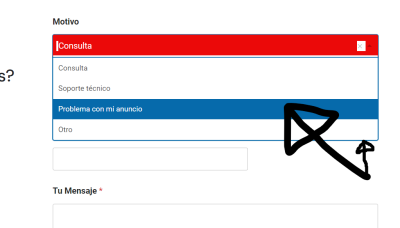
Me gustaría cambiar los colores del formulario wpforms, me queda el check y el selector de arriba dónde pone motivo, me gustaria poner #EB0909. No sé si los absorbe de la configuración del tema. Pero en el tema tengo pocas opciones de colores y he puesto los que uso pero no lo cambia.
El botón de enviar ya lo he cambiado asi:
Contenido solo visible a usuarios registrados
Hola Jonathan.
Quieres cambiar el Background de ese selector ?
Revisa si es esto lo que buscas:
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select-style-modern .choices .choices__inner {
background-color: #EB0909!important;
border: none!important;
}
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select-style-modern .choices .choices__inner .choices__list--single .choices__item--selectable {
background-color: #EB0909!important;
color:#fefefe!important
}
Un saludo
Hola Jonathan,
Revisa si el siguiente codigo te funciona:
div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select-style-modern .choices.is-focused .choices__inner, div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select-style-modern .choices.is-open .choices__inner, div.wpforms-container-full .wpforms-form .wpforms-field.wpforms-field-select-style-modern .choices.is-open .choices__list--dropdown {
border: 1px solid #eb0909;
box-shadow: 0 0 0 1px #eb0909,0px 1px 2px rgba(0,0,0,0.15);
outline: none;
}
div.wpforms-container-full select>option:not(.placeholder):checked {
background-color: #eb0909 !important;
color: var(--wpforms-button-text-color);
}
Tienes más información como personalizar los campos de wp form en su documentation → Contenido solo visible a usuarios registrados
Un Saludo
@karen Hola!
Lo he borrado, no funciona. No entiendo como no lo han hecho un poco más fácil simplemente para elegir un color.
Hola Jonathan,
Prueba añadir la sentencia !important en el código, ten en cuenta que son estilos específicos que añade este formulario, revisa su documentación donde mencionan como añadir este tipo de personalizaciones Contenido solo visible a usuarios registrados
Un Saludo