Hola,
Por favor, me pueden ayudar a justificar el texto de mi web, ya lo he intentado todo, he seguido paso a paso las recomendaciones que conseguí en el foro pero ninguna funciona, (he refrescado la página y borrado la caché un millón de veces, pero sigo sin ver los cambios).
1. Atajo de teclado (pulsar simultáneamente las teclas Mayúsculas, Alt y “j” (inicial de “justificar”)
2. Insertando código HTML (editor clásico y Gutenberg),
acceder a la edición HTML del post o página en WordPress y colocar el párrafo que queramos justificar en medio de estas dos etiquetas de inicio y final de párrafo:
<p style=”text-align: justify;”>
3. Bloque de texto con una clase CSS (sólo para Gutenberg)
- Escribir el siguiente código en el cuadro de texto, que crea la clase “justificar” para utilizar en todos los párrafos que referencien esta clase:
p.justificar {
text-align: justify;
}
4. Añadir un botón de justificación con un plugin (solo editor clásico)
El plugin Re-Add Text Justify Button realiza sola y exclusivamente esta tarea: añadir el botón de justificar texto en la barra de herramientas
5. Una clase CSS para todos los párrafos del sitio web (esta es la única que mantengo configurada pero tampoco funciona, para las demás devolví los cambios)
Escribir el siguiente código en el cuadro de texto que afectará a todos los párrafos del sitio web, pero no al resto del texto:
article .entry-content p {
text-align: justify;
}
No sé, si tendrá que ver con el editor de bloques que estoy utilizando que es Kadence Blocks, las sugerencias que he encontrado hacen solo referencia a Gutenberg, no obstante en las que se adiciona código directamente debería funcionar indiferentemente del tema o editor que se utilice, no?
El tema que estoy utilizando es: Virtue
Muchas Gracias!
Lo olvidé, esta el mi web, aun está en construcción:
maletadeviajebarata.com
Hola Karem,
He logrado ingresar a tu sitio web, puedes indicarnos cuales textos son los que deseas justificar en el sitio?
Si lo que deseas es justificar los párrafos puedes verificar con el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.entry-content p {
text-align: justify !important;
}
Comprueba si estos son los textos que necesitas justificar.
Un Saludo
Excelente Karem! 🙂
que alegría este código si funcionó, me ha justificado todo el contenido de las diferentes páginas de mi web tal como quería.
Podrías decirme como centrarlo todo también? o debo abrir otro tema?
Hola Karem,
Si deseas centrar los títulos puedes probar con el siguiente condigo CSS.
.entry-title {
text-align: center !important;
}
Un Saludo
Este código donde exactamente lo agrego? me centra también todo el contenido? me gustaría que todo quede en el medio de la pantalla.
Gracias 😉
Hola Karem,
Añádelos en el mismo apartado que el anterior, Apariencia -> Personalizar -> CSS Adicional
Lo que hará es centrar todos los títulos de tu sitio web.
Un Saludo
Hola Karen,
Ya he centrado los títulos con el código que me diste, muchas gracias. Para centrar el contenido completo cómo lo haría? :s
Hola Karem,
¿Puedes enviarnos una captura con el resto de contenido que deseas centrar?
De esta forma podemos verificar con mejor detalle lo que necesitas realizar.
Un Saludo
Karen, en realidas es el contenido de todas las paginas de mi web, quisiera que todo se viera centrado, pero solo se ve centrado la pagina de inicio, el resto permanece tanto los párrafos como las imagenes alineadas a la izquierda.
Probé, añadiendo el siguiente código CSS que vi en el foro:
#page {
margin-left: auto;
margin-right: auto;
}
pero no veo ningún cambio a pesar de haber refrescado y borrado la caché.
Te he adjuntado dos capturas de pantalla, pero no estoy segura de que realmente se hayan adjuntado.
Hola
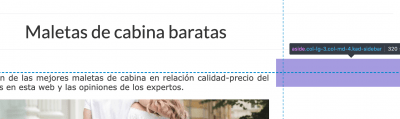
Lo que comentas es un problema de la estructura de páginas que tienes, es como si tuvieras activo un sidebar (ver imagen adjunta)
Busca primero a nivel de tu theme o si estas usando un constructor quitar ese sidebar.
Saludos.
Hola Karem,
Estupendo 😀 que bueno que lograste solventar el problema, con esto podemos dar como resuelto el tema?
Saludos 🖐️