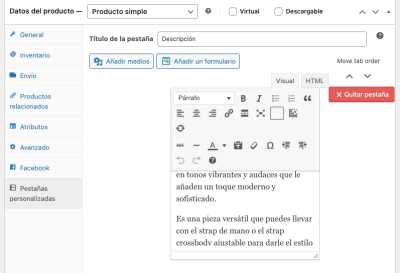
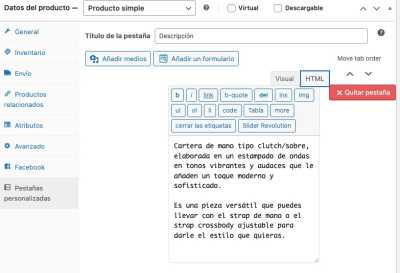
Hola, instale el plugin de pestañas personalizadas en la pagina de https://www.cayetanaysolon.com/ , pero no he logrado entender por que cuando coloco un espaciado sencillo en el backend, al verlo en el front se ve como si tuviera triple espacio, revise el codigo html y no veo nada raro... como se puede solucionar?
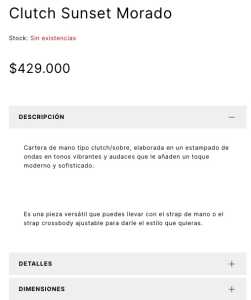
Pueden ver el error en este producto: https://www.cayetanaysolon.com/producto/clutch-sunset-morado/ al dar click en el desplegable llamado "descripcion"
Muchas gracias por su ayuda!
Contenido solo visible a usuarios registrados
Hola Fabian,
Esta dándole separaciones de padding y margin a cada P dentro del elemento, modifica estos valores aquí:
div#tab-descripcion p {
padding-bottom: 0px !important;
margin-bottom: 0px !important;
padding-top: 0px !important;
margin-top: 0px !important;
}
Juega un poco con el top y el bottom.
Un saludo 🖐️
@argenis mil gracias!! ahora si esta funcionando correctamente
Hola Fabian,
Encantados de poder ayudar, si tienes alguna otra duda puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️