Hola que tal tengo una consulta, como puedo editar el video para que encaje justo en el medio esta resulucion es 16:9
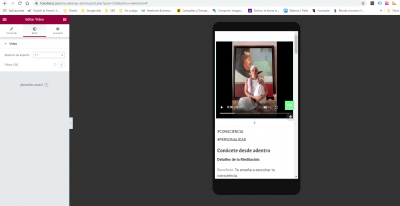
si le pongo la resolución 1:1
así se ve la pantalla muy grande.
Me gustaria usar la resolucion 16:9 pero que entre todo el video y se vea bien
como lo puedo hacer?
muchas gracias
Saludos
Contenido solo visible a usuarios registrados
Hola
Envía la url exacta en donde aparece la página con el video para revisar.
Saludos.
Hola
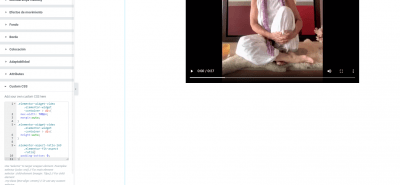
Prueba agregando el siguiente código CSS:
.elementor-widget-video .elementor-widget-container > div{
max-width: 500px;
margin:auto;
}
Para agregar código CSS en WordPress, revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Hola Ruben,
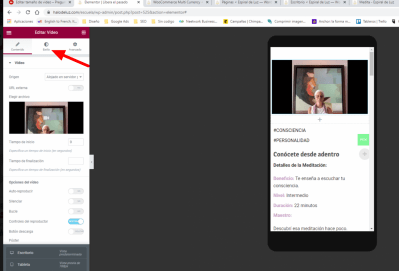
Directamente en los ajustes del video en la imagen que nos compartes:
Debería haber una opción para aplicar una resolución diferente al video ejemplo 1:1, verifica si con esta se logra ver, en tal caso que no se aplique una versión diferente para teléfono y otra para pc, puedes ingresar al panel de avanzado > Adaptabilidad y desactivar la vista del mismo para pc o viceversa.
Esto con el fin de que tengas dos videos uno que se visualice correctamente en tablet y teléfono y otro para pc.
Verifica y nos comentas, un saludo 🖐️
Hola, funciono para el mobile, pero tengo el problema con la pc. deja un espacio muy grande entre el texto y el mensaje
Saludos
Hola
Prueba con el siguiente código CSS:
.elementor-widget-video .elementor-widget-container > div{
height:auto;
}
.elementor-aspect-ratio-169 .elementor-fit-aspect-ratio{
padding-bottom: 0;
}
Saludos.
Hola
El problema es que al usar un constructor te genera mucho código y el código a veces cambian los ids o clases como para identificarlo
Veo que ha cambiado, prueba cambiando el último bloque
.elementor-aspect-ratio-169 .elementor-fit-aspect-ratio{
padding-bottom: 0;
}
Por esto:
.elementor-aspect-ratio-11 .elementor-fit-aspect-ratio{
padding-bottom: 0;
}
Si sigues haciendo cambios posiblemente pierdas estas modificaciones.
Saludos.