¿Hola cómo están?
Quiero hacer unas cosas que al parecer son muy sencillas pero nada mas no encuentro la forma.
Mandar al usuario de la tienda WooCommerce a la página de producto después de hacer click en añadir al carrito. Una vez en la página de producto debe seleccionar la cantidad para poder enviar el producto al carrito.
Lo intente como producto variable pero no encuentro la forma de fijar una variable de cantidad. He intentado cambiar la url de agregar al carrito a página de producto.
¿Cuál sería la forma correcta y cómo se hace?
Ojo el sitio es solo la plantilla estoy haciendo pruebas.
Gracias!!
Contenido solo visible a usuarios registrados
Que tal Juan,
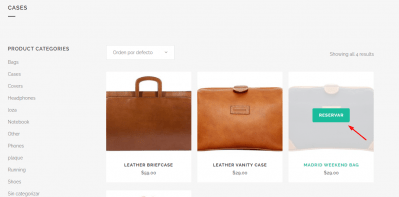
Disculpa no he entendido del todo tu solicitud, deseas que el siguiente boton en lugar de que agregue el producto al carrito lleve es a la vista detalle de dicho producto?
Veo que estas utilizando el tema Bridge que es premium valdría la pena revisar la documentación del tema por si ubicas lo que deseas realizar http://bridge.qodeinteractive.com/documentation/1-whats-in-the-box/
Sin embargo necesitamos mas detalles para saber exactamente lo que quieres lograr.
Saludos!
Hola Bruno!!
Correcto! que al hacer click mande al usuario a la vista de detalle aun que sea un producto simple.
Ojo! si cambio a producto variable te manda a la vista de detalle automáticamente, pero la mayoría de mis productos no tienen variables. La única variable importante es la cantidad.
Te cuento de que va el sitio. Es para reserva de equipo para banquetes por lo que el usuario debe seleccionar un articulo y agregar cierta cantidad para continuar. Por ejemplo 10 platos, 10 cucharas 10 vasos, la cantidades son importantes.
¿Cuál sería la mejor solución y cómo se debe hacer,? ¿productos variables por cantidad?!?! o simplemente cambiar la url de productos simples para que lo mande a la vista de detalle.?!
Espero no haberte mareado : )
Hola Juan,
Muchas gracias por la explicación ahora me queda mucho mas claro, ahora bien lo que solicitas requiere posiblemente de una modificación a medida de tu tema activo sin embargo vamos a probar el siguiente fragmento de código que cambia el boton actual de "Añadir al carrito" por "Ver producto"
Este código puedes agregarlo en tu archivo de functions.php pero recomendamos utilizar el plugin Code Snippets https://es-co.wordpress.org/plugins/code-snippets/
add_filter( 'woocommerce_loop_add_to_cart_link', 'replace_loop_add_to_cart_button', 10, 2 );
function replace_loop_add_to_cart_button( $button, $product ) {
if( $product->is_type( 'variable' ) ) return $button;
$button_text = __( "Reservar", "woocommerce" );
return '<a class="button" href="' . $product->get_permalink() . '">' . $button_text . '</a>';
}
Pruébalo y nos comentas, Saludos!
Para ponerlo en una forma mas sencilla, estos serían los pasos.
tienda....seleccionar producto.....detalle de producto....que escoja cierta cantidad.....agregar al carrito
Hola Juan,
Vale quedamos atentos si te ha funcionado
Saludos!
Que tal Juan,
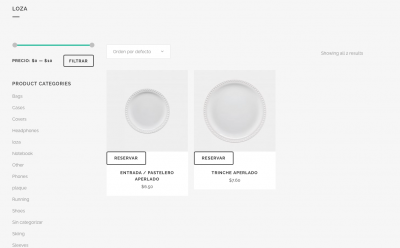
Perfecto, posiblemente el desajuste estético es por la estructura que ya tiene predefinida tu plantilla sin embargo si esto no te incomoda podemos jugar con los estilos CSS para posicionar mejor dicho boton, Para agregar estos estilos puedes hacerlo desde tu tema si tiene la opcion o desde las opciones apariencia-> Personalizar-> CSS agregado
.top-product-section .button {
position: absolute;
margin-top: 30%;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.products .product-info{
padding-bottom: 30% !important;
}
Recuerda que si deseas que el boton funcione como estaba predefinido anteriormente seria necesario un codigo a medida y esto podrias solicitarlo al soporte del tema al ser pago
Saludos!
De acuerdo Bruno deja lo pruebo.
Hola Juan,
Quedamos atentos, para saber si podemos cerrar el tema una vez lo pruebes.
Un saludo 🖐️
@argenis @bruno
Si lo resuelve muchas gracias!
Ahora también les quiero preguntar si conocen algún plugin donde se pueda hacer un producto variable por cantidad y por ende mande directamente al usuario a la página de detalle. Estando ahí si el usuario quiere agregar al carrito deba forzosamente escoger una cantidad.
Gracias!!!
Hola Juan,
No comprendo muy bien tu consulta, discúlpanos cuando te refieres con un producto variable por cantidad a que te refieres exactamente y cuando comentas pagina de detalle también hablas de que pagina?
Al ser esto parte de otro tema, ayúdanos a mantener el foro organizado y crea un tema nuevo para esta consulta, si te es posible adjúntanos una captura para poder comprender mejor el tema.
Un saludo 🖐️
De acuerdo Argenis : )
Gracias!
Hola Juan,
Gracias a ti por colaborar, estaremos atentos para poder verificar el nuevo tema.
Un saludo 🖐️