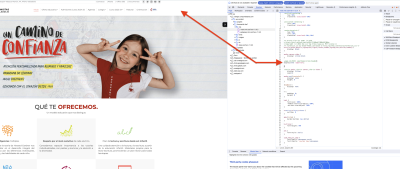
He creado un iframe para cargar una parte de otra web, las dos son mías y alojadas aquí.
Al cargar una web dentro de otra, he quitado la cabecera de página que se va a cargar, añadiendo un CSS personalizado,
.page-id-2936 .header-bar{
display:none !important
}
.page-id-2936 .top-bar top-bar line-content{
display:none !important
en la web original funciona y quita la cabecera, pero al cargar el iframe en la página de destino, me mete la cebecera. ¿como puedo evitarlo?
La original es colegioscorazonistas.com/newsletter y donde intento introducir el iframe y me mete la cabecera es: https://colegio.corazonistasva.com/test_nl
Gracias
Contenido solo visible a usuarios registrados
Hola Luis.
Supongo que te refieres al Menú.
Estás añadiendo un ID de página y cada web tienes un ID distinto, tienes que utilizar lo siguiente:
.page-id-21651 .masthead.inline-header{
display:none !important;
}
Un saludo
Si, pero me quita todos los menús, quiero que me quite solo los de la página que este dentro del iframe.
Hola Luis.
Solo lo quieta los de la página con el id 21651 que es la del iframe, para eso le pasamos el ID de la página " .page-id-21651 "
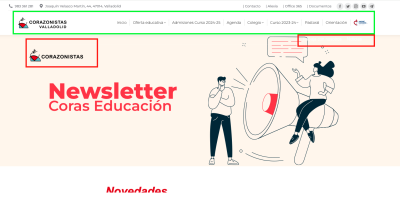
Lo estoy probando y veo que funciona bien:
Por cierto, no utilices Iframes para eso, puede ralentizar la carga de la web y es un contenido que puedes añadir en la web sin utilizar Iframes.
Un Saludo
Si, quita los de la página, pero quiero quitar los de la pagina que se carga con el iframe, dejar el verde y quitar el rojo no se si será posible,
Uso iframe porque lo que quiero es hacer esto en varias páginas, poder actualizar las noticias solo en una y que se vea en todas. no se si me explico. esto mismo que estoy intentado en esta web es para replicar en muchas. ¿No es correcto? ¿hay otra opción mejor?
Gracias!!
Hola Luis.
Ok, eso es otra cosa, no es lo mismo que nos indicaste.
Lo que buscas es complicado con CSS ya que al ser la misma plantilla utiliza las mismas clases de CSS y si lo ocultamos se ocultaría también las de la web.
Puedes probar con esto pero no te aseguro que funcione.
.masthead.inline-header.right.light-preset-color.widgets.full-height.dividers.line-decoration.shadow-mobile-header-decoration.small-mobile-menu-icon.mobile-menu-icon-hover-bg-on.dt-parent-menu-clickable.show-sub-menu-on-hover.show-mobile-logo {
display: none!important;
}
Un Saludo
Nada, ¿sería posible meter el CSS dentro de la página que carga el iframe y no como CSS adicional en la web? imagino que no funciona porque no esta en la página a la que llama el iframe?¿Con algún plugin se podría hacer?
Hola Luis,
Por qué no trabajas con plugins de sliders?:
https://www.webempresa.com/blog/5-sliders-para-wordpress-gratuitos-que-deberias-probar.html
Adicional a estos también tienes opciones de pago como slider revolution:
https://www.sliderrevolution.com
Lo que comentas es posible hacerlo con la mayoría de plugins de sliders, creas uno y ese lo aplicas a todos los lados, algo similar a lo que estás buscando con el iframe, luego solo cambias en el slider lo que quieras y se reflejara en todo los lugares donde lo insertaste.
Adicional a esto, como te comenta Pepe, un iframe en muchas partes de tu web no es muy bueno tanto para el SEO como para la velocidad de carga de tu sitio.
Un saludo 🖐️
Muchas gracias, me he explicado mal. no es en muchas páginas de la misma web, es en muchas webs.
Es para poder poner noticias comunes a todas, y que todas las webs las muestren (sin salir de la web) solo habría un iframe en cada web.
Lo que quiero es meter las noticias en la web A, y que se muestren en B, C, D, E y F sin salir de la web, y sin tener que meter la noticias en todas.
si al final lo que he echo es crear otra web, solo con el contenido que quiero que aparezca en las otras y no poner logos ni menús.
Gracias por la atención!