Hola,
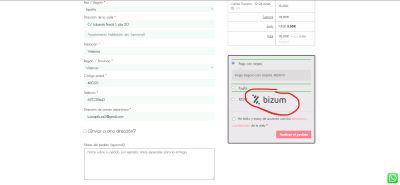
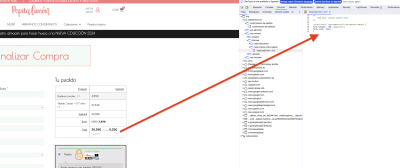
Recientemente he incluido bizum como una de las formas de pago en mi web. El tema es que cuando el usuario va a elegir el metodo de pago me aparece un logo de Bizum (ver pantallazo). Sin embargo no me parece los logos de paypal ni de redsys, que son las otras dos posibilidades de pago.
¿Cómo podría hacer para incluir los otros dos logos en su apartado correspondiente?
¿Cómo podría reducir el tamaño de estos logos? (actualmente el de bizum es demasiado grande)
Gracias!
Contenido solo visible a usuarios registrados
Hola María,
En este caso puedes probar si el siguiente plugin te permite configurar las imágenes a todos los métodos de pago que tienes → https://wordpress.org/plugins/payment-gateway-icons-for-woocommerce/
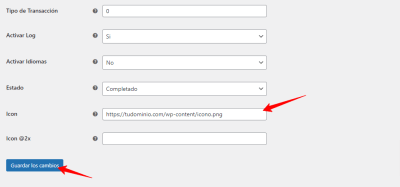
Una vez lo instalas solo debes acceder a WooCommerce → Ajustes → métodos de pago, editar el método de pago al que quieres añadir las imágenes y colocar la URL de esta imagen.
Ten en cuenta que estas imágenes las puedes subir en tú mismo WordPress y desde allí obtener la URL, también en añadir los iconos con un tamaño adecuado a su proporción como quieres mostrarlos
Verifícalo y nos comentas como va todo
Un Saludo
Hola! Gracias! el plugin que me has dicho funciona perfecto
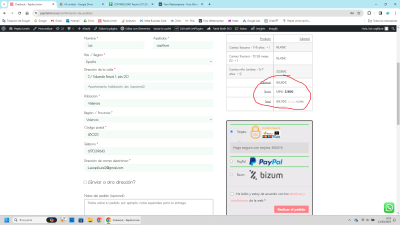
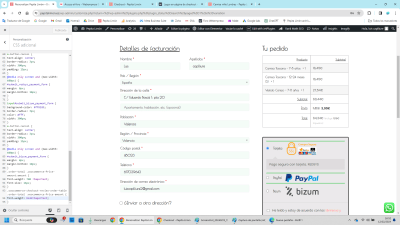
Y una cosa más con respecto al pagina de checkout: Por algún motivo me aparece en negrita la cifra de costes de envío. Sin embargo la cifra del coste TOTAL del pedido no aparece en negrita (ver pantallazo). Estoy intentando cambiarlo con elementor, pero no lo consigo ¿sabes como puedo hacerlo?
Gracias!
Hola María.
Añade lo siguiente en apariencia -> Personalizar -> CSS Adiciona.
.woocommerce-Price-amount.amount {
font-weight:700!important;
}
Un Saludo
@pepesoler Gracias Pepe, pero no me funciona.
Es raro, cuando añado el código que me pasas, en pc no cambia nada. Sin embargo en movil me aparece todas las cantidades en negrita (tanto los precios de los productos, como el coste de envió el subtotal y el total). Yo lo que querría es que aparezca en negrita solo el total (y si puede ser un poco más grande mejor)
¿alguna idea de como podría hacerlo?
Gracias!
Hola María,
En este caso puedes probar si el siguiente código CSS te permite mostrar el precio total como deseas
.order-total .woocommerce-Price-amount.amount {
font-weight: 700 !important;
font-size: 16px;
}
Verifícalo y nos comenta va todo
Un Saludo
@karen Hola Karen, pues lo soluciona solo a medias.
En versión pc no cambia nada (mira pantallazo)
Y en la versión movil sí pone el precio en negrita y grande, pero el problema es que también pone en negrita y grande los impuestos, y queda muy raro. Mira el pantallazo
(tambien quiero quitar la negrita de los costes de envío, si es posible)
Gracias!!
Hola Maria.
Pues veo que el código funciona bien:
Puedes probar con lo siguiente:
.woocommerce-checkout-review-order-table .order-total .woocommerce-Price-amount {
font-weight: bold!important;
}
Si no funciona, por favor, adjunta una captura para que veamos como estas añadiendo el código.
Un Saludo.
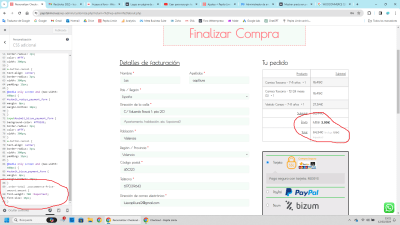
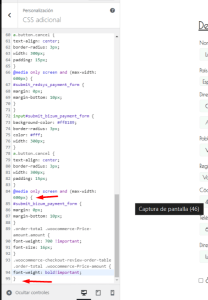
Hola Pepe, adjunto pantallazo para que veáis donde lo he añadido
En el pantallazo que tu adjuntas en realidad hay una cosa que no es correcta. Precisamente esos "6,32€" del impuestos es lo que quiero que no se vea en negrita ni grande (en tu pantallazo está en el mismo tamaño que el total)
¿Me estoy explicando bien? perdonad por el lio y gracias
Que tal María,
Validando un poco el procedimiento vamos a revisar algunas cosas
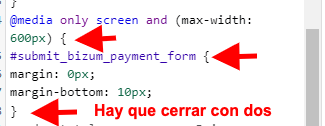
Primero que nada si deseas que el ajuste sea global independientemente del dispositivo, debe ser fuera del media-queries que tienes definido en tus CSS, recuerda que los estilos deben estar fuera de la llave y al parecer falta una llave de cierre
Seguido de ello prueba con los siguientes estilos
.page-id-71980 #shipping_method .amount{
font-weight: 400 !important;
}
.page-id-71980 .order-total .bdi{
font-weight: 700 !important;
}
El primero hara que el costo de envio no este en negrita
El segundo forzara a que el precio total si este en negrita
Y solo por validar estamos colocando la clase que corresponde a la pagina del checkout
Prueba y nos comentas, Saludos!
Hola Bruno,
Disculpa, pero no entiendo bien la primera parte de tu comentario ¿Dónde debería colocar esa llave de cierre que dices que falta? (¿las que señalas con una flecha en tu imagen tengo que mantenerlas?)
Gracias!