hola buenas tardes. tengo dos problemas en la web. el primero es que cuando hago scroll abajo a la derecha me sale una flecha como para subir arriba otra vez y quiero quitarla porque sale detras del carrito. el segundo es que cuando haces escroll el menú no baja siempre solo se ve a veces y quiero que se vea siempre
Contenido solo visible a usuarios registrados
Hola marcos,
Primero que nada vemos con un aspecto irregular tu web mostrando un error critico.
Usando el asistente virtual Stephan pude fijarme de lo siguiente
[02-Jul-2021 17:21:43 UTC] PHP Fatal error: Uncaught Error: Call to undefined function wc_get_product_ids_on_sale() in /home/karinafr/public_html/karinafriastienda.com/wp-content/plugins/woolementor/functions/helpers.php:1014
Prueba desactivando el plugin woolementor que esta causando el error, valida la vista correcta de la web y continuamos con la consulta original
Saludos!
Que tal marcos,
Genial! ahora bien para abarcar tus dos solicitudes donde deseas mantener el menu en mobile fijo y ocultar el botón para ir arriba usaremos el siguiente CSS
@media only screen and (max-width: 1000px){
.header_bottom, nav.mobile_menu {
position: fixed;
width: 100%;
}
.mobile_menu_button {
padding-left: 20px;
}
.side_menu_button_wrapper {
display: table;
padding-right: 20px;
}
#back_to_top {
display: none;
}}
Nos comentas si te ha funcionado, Saludos!
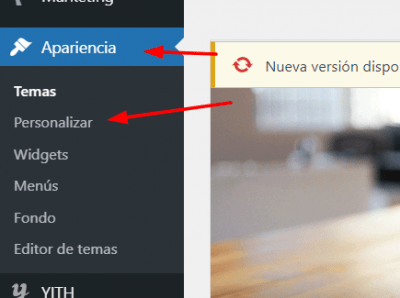
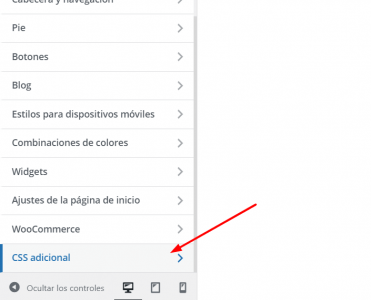
@bruno-vichetti disculpa mi ignorancia pero nose donde ponerlo. en la pagina de inicio / personalizar sitio/ css adicional?
@karen no vale para el menu porque el tema de la flecha esta solucionado. el tema del menu me gustaria que se viera la imagen de cabecera aparte cuando se despliega el menu deja como un pequeño margen a la izquierda.
tambien decirte que ahora no se que pasa pero no tengo carrito.... nose que e hecho
Hola Marcos,
Veo que estas modificando opciones directamente en tu theme, lo mejor seria entonces que retires el estilo antes compartido y desde esas mismas opciones (que ocultaste el icono del carrito) también debe estar disponible la opción de mantener el menu fixed, te dejo el código modificado donde solo se oculte el icono de volver arriba en mobile
@media only screen and (max-width: 1000px){
#back_to_top {
display: none;
}}
Verifica las opciones que estas modificando, si necesitas información al respecto te dejo la documentación del theme donde en el siguiente articulo explican como hacer un menu sticky con tu theme el cual es Bridge https://qodeinteractive.com/magazine/how-to-make-wordpress-sticky-menu/
Desde aca podras ver la documentación y ver informacion de sobre como configurar y hacer aparecer nuevamente el icono del carrito en el menu http://bridge.qodeinteractive.com/documentation/6-header-setup/6-8-header-widgets/
Saludos!
Hola Marcos,
Mas que no ver el carrito (que si se ve en mobile) al parecer es la funcionalidad de dicho boton flotante, vamos a arreglarlo con el siguiente codigo CSS el cual ya sabes donde agregarlo (Personalizar-> Apariencia-> CSS Agregado)
@media screen and (max-width: 767px){
.wpmenucart-floating-cart.floating-circle.bottom-right {
z-index: 9999 !important;
}}
Esto debería hacer clickeable el icono del carrito y llevar al usuario al checkout
Saludos!
Hola Marcos,
Veo que esta consulta final no formaba parte de la consulta inicial, recuerda crear un tema nuevo para cuando la consulta que tengas se salga de la tematica principal.
Con respecto a cómo eliminar este mensaje que comentas veo que tienes el complemento:
Creative Mail by Constant Contact
Verifica el desactivarlo si no quieres esta función y validar que elimine el mensaje que comentas.
Un saludo 🖐️