Que tal amigos de Webempresa
Tengo un problema con la página de checkout en mi sitio, tengo varios días buscando la solución desesperadamente y no puedo encontrarla. ¡Por favor ayuda! 🙁
Resulta ser que al dar click en comprar y pasar a la página de checkout la página no se despliega completamente, solo se despliegan los datos de facturación pero hacen falta los métodos de pago, revise toda la configuración varias veces y al parecer está todo bien, pero si en esa misma página hago refresh, ahora si se muestran, la cuestión es que es necesario que se muestren desde el principio sino el cliente muy probablemente abandonará la compra.
¿Podrían checar por favor y decirme que puedo agregar o quitar para que se despliegue de una vez y no tener que hacer refresh? por que eso lo descubrí porque llevo muchos días haciendo pruebas pero los clientes no lo van a saber.
Les dejo estas dos páginas de pago para que puedan ver lo que sucede:
https://psicoeducaciononline.com/ulp_course/ultimate-learning-pro-advanced/
https://psicoeducaciononline.com/product/psicoterapia-cognitivo-conductual-online/
¡Por favor ayuda! Les agraezco de antemano su apoyo.
Hola Rocio,
Usualmente este tipo de problemas suele surgir luego de una actualización o que uno de los complementos que tienes activos en tu sitio esta generando conflictos, puedes intentar primero desactivando todos los complementos (únicamente dejando activos los necesarios para que funcione lo que requieres probar) de esta forma puedes ir verificando que ningún complemento sea el causante de dicho error en tu página de checkout, adicional si con esto no logras identificar si es un complemento o por que no esta actualizado uno de ellos desactiva el plugin que evita hacer click derecho y nos comentas
Para poder visualizar la consola y verificar si hay algún error en el entorno necesitamos de esta función
Saludos 🖐️
Hola Argenis
Bueno creo que haré esto por la noche cuando sea menos probable que entren las personas para activar plugin por plugin, por lo pronto lo que hice muy rápidamente fue desactivar todos solo deje como me dijiste los indispensables para que funcione lo que quiero probar, intentar hacer de nuevo la compra y volver a activarlos para ir teniendo una idea de lo que sucede.
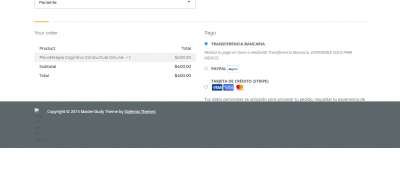
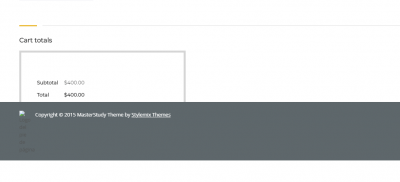
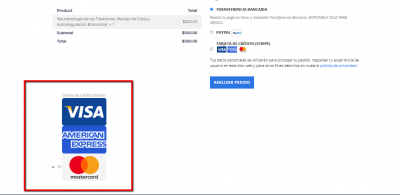
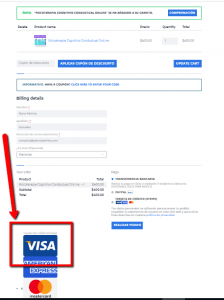
Resulta que se despliegan los métodos de pago pero cortados (adjunto dos capturas de pantalla), independientemente de que lo haga completo por la noche, ¿alguna idea de lo que pudiera estar pasando al ver las imágenes?
Gracias por tu apoyo.
Hola Rocío,
Efectivamente, considero que algún plugin de optimización, probablemente de otro tipo, es el que está afectando la carga de los estilos CSS, al dar con ese plugin y deshabilitarlo el problema debe corregirse, antes de desactivar tus plugins de caché elimina la caché generada por estos.
Saludos
Hola Bulmaro muchas gracias.
Por favor, ayúdame a entender porqué no se muestra esa parte de la página
y cuando le haces refresh a la página ya aparecen.
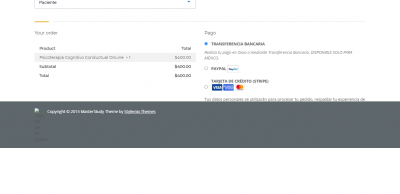
Por otro lado te platico que creo que el plugin que está provocando esto es uno que le da funcionalidades al theme, ¿que puedo hacer porque si lo quito hay cosas en el sitio que necesitamos ya no funcionará?, aunque no es el único porque si desactivo ese plugin no se corrige del todo el problema, sino que aparece cortada la página, adjunto captura de pantalla.
Hola Rocío,
El problema estaba en el plugin de Varnish Caché, en coordinación con soporte técnico hemos forzado el vaciar la caché de Varnish Caché y vemos que se ha solucionado el problema. Si se vuelve a presentar el caso procede a desactivar el plugin desde el administrador de Wordpress y procede reactivarlo.
Saludos 🙂
Hola Bulmaro
No, aún no se soluciona... originalmente el problema está en que al dar click en comprar y pasar a la página de checkout la página no se despliega completamente, solo se despliegan los datos de facturación pero hacen falta los métodos de pago, revise toda la configuración varias veces y al parecer está todo bien, pero si en esa misma página hago refresh, ahora SI se muestran, la cuestión es que es necesario que se muestren desde el principio sino el cliente muy probablemente abandonará la compra.
¿Podrías checar por favor y decirme que puedo agregar o quitar para que se despliegue de una vez y no tener que hacer refresh? por que eso lo descubrí porque llevo muchos días haciendo pruebas pero los clientes no lo van a saber.
T dejo estas dos páginas de pago para que puedan ver lo que sucede:
https://psicoeducaciononline.com/ulp_course/ultimate-learning-pro-advanced/
https://psicoeducaciononline.com/product/psicoterapia-cognitivo-conductual-online/
¡Por favor ayuda! Te agraezco de antemano tu apoyo.
Hola Rocio,
Una disculpa, fue una confusión. He revisado tu sitio web y considero que, si no te funciona lo de desactivar los plugins y dejar activos solo aquellos que son requeridos por el tema reconstruyas la página del checkout si es que la editaste, ya que pudieron haber quedado algunos bloques huérfanos o etiquetas no cerradas.
Por último, si cuentas con la última versión del template y no logras resolver el problema con lo anterior; y ya que no contamos con una licencia de uso del tema, lo cual nos impide darte un mayor soporte y asistencia, cuentas con la opción de contactar con soporte técnico del template.
Saludos
Ay Bulmaro si yo te contara...
He intentado contactarlos pero se tardan semanas en contestar, tienen un muy mal servicio a cliente, no sirvió de nada pagar la extensión de licencia, siempre he tenido que solucionar por mi cuenta 🙁
Ya logré un poco más, lo que hice fue agregar el código del php métodos de pago del plugin de woocommerce a la plantilla woocommercce del theme y ahora ya casi me sale todo solo me falta el botón de finalizar compra, ya es un poco menos, ¿me pueden ayudar por favor?
Este es el código que tengo:
defined( 'ABSPATH' ) || exit;
if ( ! is_ajax() ) {
?>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<h4 id="payment_heading"><?php esc_html_e( 'Payment', 'masterstudy' ); ?></h4>
<?php
do_action( 'woocommerce_review_order_before_payment' );
}
?>
<div id="payment" class="woocommerce-checkout-payment">
<?php if ( WC()->cart->needs_payment() ) : ?>
<ul class="wc_payment_methods payment_methods methods">
<?php
if ( ! empty( $available_gateways ) ) {
foreach ( $available_gateways as $gateway ) {
wc_get_template( 'checkout/payment-method.php', array( 'gateway' => $gateway ) );
}
} else {
echo '<li class="woocommerce-notice woocommerce-notice--info woocommerce-info">' . apply_filters( 'woocommerce_no_available_payment_methods_message', WC()->customer->get_billing_country() ? esc_html__( 'Sorry, it seems that there are no available payment methods for your state. Please contact us if you require assistance or wish to make alternate arrangements.', 'masterstudy') : esc_html__( 'Please fill in your details above to see available payment methods.', 'masterstudy') ) . '</li>'; // @codingStandardsIgnoreLine
}
?>
</ul>
<?php endif; ?>
<div class="form-row place-order">
<noscript>
<?php esc_html_e( 'Since your browser does not support JavaScript, or it is disabled, please ensure you click the <em>Update Totals</em> button before placing your order. You may be charged more than the amount stated above if you fail to do so.', 'masterstudy'); ?>
<br/><button type="submit" class="button alt" name="woocommerce_checkout_update_totals" value="<?php esc_attr_e( 'Update totals', 'masterstudy'); ?>"><?php esc_html_e( 'Update totals', 'masterstudy'); ?></button>
</noscript>
<?php wc_get_template( 'checkout/terms.php' ); ?>
<?php do_action( 'woocommerce_review_order_before_submit' ); ?>
<?php echo apply_filters( 'woocommerce_order_button_html', '<button type="submit" class="button alt" name="woocommerce_checkout_place_order" id="place_order" value="' . esc_attr( $order_button_text ) . '" data-value="' . esc_attr( $order_button_text ) . '">' . esc_html( $order_button_text ) . '</button>' ); // @codingStandardsIgnoreLine ?>
<?php do_action( 'woocommerce_review_order_after_submit' ); ?>
<?php wp_nonce_field( 'woocommerce-process_checkout', 'woocommerce-process-checkout-nonce' ); ?>
</div>
<div class="clear"></div>
</div>
<?php
if ( ! is_ajax() ) {
do_action( 'woocommerce_review_order_after_payment' );
?>
</div>
</div>
<?php
}
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
?>
<li class="wc_payment_method payment_method_<?php echo esc_attr( $gateway->id ); ?>">
<input id="payment_method_<?php echo esc_attr( $gateway->id ); ?>" type="radio" class="input-radio" name="payment_method" value="<?php echo esc_attr( $gateway->id ); ?>" <?php checked( $gateway->chosen, true ); ?> data-order_button_text="<?php echo esc_attr( $gateway->order_button_text ); ?>" />
<label for="payment_method_<?php echo esc_attr( $gateway->id ); ?>">
<?php echo $gateway->get_title(); /* phpcs:ignore WordPress.XSS.EscapeOutput.OutputNotEscaped */ ?> <?php echo $gateway->get_icon(); /* phpcs:ignore WordPress.XSS.EscapeOutput.OutputNotEscaped */ ?>
</label>
<?php if ( $gateway->has_fields() || $gateway->get_description() ) : ?>
<div class="payment_box payment_method_<?php echo esc_attr( $gateway->id ); ?>" <?php if ( ! $gateway->chosen ) : /* phpcs:ignore Squiz.ControlStructures.ControlSignature.NewlineAfterOpenBrace */ ?>style="display:none;"<?php endif; /* phpcs:ignore Squiz.ControlStructures.ControlSignature.NewlineAfterOpenBrace */ ?>>
<?php $gateway->payment_fields(); ?>
</div>
<?php endif; ?>
</li>
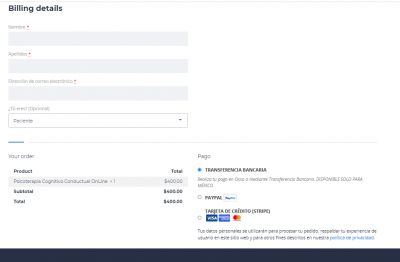
Ufff pero me sale un error eso del recuadro no va ahí 🙁
Amigos de Webempresa voy a dormir un poco, quisiera seguir y resolver esto pero ya son las 4:00 am en México, ojalá me puedan ayudar, solo requiero quitar ese error y poner el botón para hacer el pedido y finalizar la compra y queda resuelto.
El botón solo sale si doy refresh a la página pero necesitamos que salga de una vez.
Espero me puedan apoyar.
Perdonen por ser tan insistente ya lo logre, logre que salgan los métodos de pago y el botón solo requiero quitar ese error en rojo de la imagen. ¡Por favor ayuda!
Puse en un solo archivo PHP este código, solo necesito quitar el error:
defined( 'ABSPATH' ) || exit;
if ( ! is_ajax() ) {
?>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<h4 id="payment_heading"><?php esc_html_e( 'Payment', 'masterstudy' ); ?></h4>
<?php
do_action( 'woocommerce_review_order_before_payment' );
}
?>
<div id="payment" class="woocommerce-checkout-payment">
<?php if ( WC()->cart->needs_payment() ) : ?>
<ul class="wc_payment_methods payment_methods methods">
<?php
if ( ! empty( $available_gateways ) ) {
foreach ( $available_gateways as $gateway ) {
wc_get_template( 'checkout/payment-method.php', array( 'gateway' => $gateway ) );
}
} else {
echo '<li class="woocommerce-notice woocommerce-notice--info woocommerce-info">' . apply_filters( 'woocommerce_no_available_payment_methods_message', WC()->customer->get_billing_country() ? esc_html__( 'Sorry, it seems that there are no available payment methods for your state. Please contact us if you require assistance or wish to make alternate arrangements.', 'masterstudy') : esc_html__( 'Please fill in your details above to see available payment methods.', 'masterstudy') ) . '</li>'; // @codingStandardsIgnoreLine
}
?>
</ul>
<?php endif; ?>
<div class="form-row place-order">
<noscript>
<?php esc_html_e( 'Since your browser does not support JavaScript, or it is disabled, please ensure you click the <em>Update Totals</em> button before placing your order. You may be charged more than the amount stated above if you fail to do so.', 'masterstudy'); ?>
<br/><button type="submit" class="button alt" name="woocommerce_checkout_update_totals" value="<?php esc_attr_e( 'Update totals', 'masterstudy'); ?>"><?php esc_html_e( 'Update totals', 'masterstudy'); ?></button>
</noscript>
<?php wc_get_template( 'checkout/terms.php' ); ?>
<?php do_action( 'woocommerce_review_order_before_submit' ); ?>
<?php echo apply_filters( 'woocommerce_order_button_html', '<button type="submit" class="button alt" name="woocommerce_checkout_place_order" id="place_order" value="' . esc_attr( $order_button_text ) . '" data-value="' . esc_attr( $order_button_text ) . '">' . esc_html( $order_button_text ) . '</button>' ); // @codingStandardsIgnoreLine ?>
<?php do_action( 'woocommerce_review_order_after_submit' ); ?>
<?php wp_nonce_field( 'woocommerce-process_checkout', 'woocommerce-process-checkout-nonce' ); ?>
</div>
<div class="clear"></div>
</div>
<?php
if ( ! is_ajax() ) {
do_action( 'woocommerce_review_order_after_payment' );
?>
</div>
</div>
<?php
}
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
?>
<li class="wc_payment_method payment_method_<?php echo esc_attr( $gateway->id ); ?>">
<input id="payment_method_<?php echo esc_attr( $gateway->id ); ?>" type="radio" class="input-radio" name="payment_method" value="<?php echo esc_attr( $gateway->id ); ?>" <?php checked( $gateway->chosen, true ); ?> data-order_button_text="<?php echo esc_attr( $gateway->order_button_text ); ?>" />
<label for="payment_method_<?php echo esc_attr( $gateway->id ); ?>">
<?php echo $gateway->get_title(); /* phpcs:ignore WordPress.XSS.EscapeOutput.OutputNotEscaped */ ?> <?php echo $gateway->get_icon(); /* phpcs:ignore WordPress.XSS.EscapeOutput.OutputNotEscaped */ ?>
</label>
<?php if ( $gateway->has_fields() || $gateway->get_description() ) : ?>
<div class="payment_box payment_method_<?php echo esc_attr( $gateway->id ); ?>" <?php if ( ! $gateway->chosen ) : /* phpcs:ignore Squiz.ControlStructures.ControlSignature.NewlineAfterOpenBrace */ ?>style="display:none;"<?php endif; /* phpcs:ignore Squiz.ControlStructures.ControlSignature.NewlineAfterOpenBrace */ ?>>
<?php $gateway->payment_fields(); ?>
</div>
<?php endif; ?>
</li>
<div class="form-row">
<?php wp_nonce_field( 'woocommerce-pay' ); ?>
<?php
$pay_order_button_text = apply_filters( 'woocommerce_pay_order_button_text', __( 'Pay for order', 'masterstudy') );
echo apply_filters( 'woocommerce_pay_order_button_html', '<input type="submit" class="button alt" id="place_order" value="' . esc_attr( $pay_order_button_text ) . '" data-value="' . esc_attr( $pay_order_button_text ) . '" />' );
?>
<input type="hidden" name="woocommerce_pay" value="1" />
</div>
</div>
Hola Rosio,
En este caso puedes intentar con el siguiente código css, que debes ingresar en tu panel lateral de wordpress Apariencia → Personalizar → Css Adicional
div#payment li.wc_payment_method.payment_method_stripe {
display: block !important;
}
wc_payment_methods payment_methods methods li.wc_payment_method.payment_method_stripe {
display: block !important;
}
li.wc_payment_method.payment_method_stripe {
display: none;
}
.form-row.place-order button#place_order {
display: block !important;
}
input#place_order {
display: none;
}
una vez lo ingreses recuerda vacías las caches de los plugins que estés usando para forzar que se vea el cambio.
Saludos 🖐️
Hola Argenis te lo agradezco mucho voy a guardar este código, al final estuve todo el día buscando soluciones y revertí todo lo que había hecho, al final la solución fue agregar esto al final del código que tenía por defecto:
Originalmente había 2, yo solo agregué una tercera etiqueta y todo funcionó:
</div>
</div>
</div>
Super extraño pero funcionó, aúnque no canto Victoria mejor me llevo este código que me compartes por si algo sale mal.
Muchas gracias por tu apoyo.
Hola Rocío,
¿Esta entonces solucionado? Veo que no está cargando la imagen del footer en tu web, ¿Podrías confirmarlo?
Saludos