Buenas,
En la página de inicio, tenemos una zona donde hay un buscador con 4 filtros. Tengo 2 cosas que me gustaria cambiar:
1. En el primer filtro (producto) cuando pinchas en el desplegable, el fondo aparece negro. En WP Bakery (plugin que usamos) solo hay 2 opciones blanco o negro y a mi me gustaría tenerlo gris. ¿De que forma puedo implementarlo?
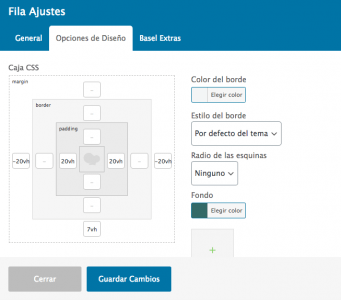
2. Por otro lado, el fondo verde, esta puesto en la fila con los siguientes valores
Me gustaria tenerlo como aqui (newsletter) que cubra todo de izquierda a derecha independientemente de la resolucion de cada pantalla
Gracias de antemano!
Contenido solo visible a usuarios registrados
Hola Alba,
En este caso para modificar el color del desplegable puedes probar con el siguiente código CSS, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.basel-product-filters.color-scheme-light .basel-pf-dropdown {
background-color: #888;
}
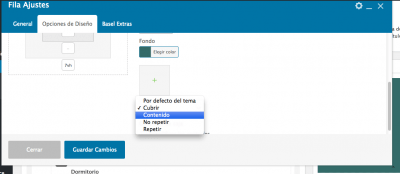
Con respecto a la opción de la columna comprueba en sus ajustes estés seleccionado que se ajuste al ancho completo de esa forma el coloro abarcará todo el espacio de tu sitio web, ten en cuenta en solo seleccionar que sea ancho completo la columna de esta forma el contenido de los elementos que lo contengan permanecerán en su misma ubicación. Contenido solo visible a usuarios registrados
Un Saludo
@karen Buenas Karen! muchas gracias por tu ayuda
El color de fondo nos ha funcionado y tambien el full width row. Ahora el problema que hay al poner el full width row es que los deplegables no se ven completos
Sabrías como hacer que salgan fuera de esa fila como estaban antes?
gracias!
Hola Alba,
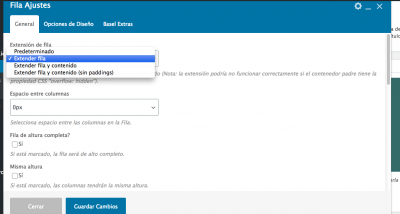
Veo que tu tema esta añadiendo un comportamiento diferente a las columnas en ancho completo, comprueba si dentro de la configuración de la fila tienes una opción adicional que permita controlar como se muestra esta columna.
Puedes verificar esto entre las configuraciones de la fila o en los ajustes de layout de tu tema.
Un Saludo
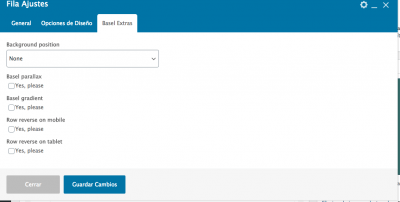
@karen hemos probado con todos los ajustes de la fila que la plantilla nos ofrece pero no hay forma de que se vean los desplegables...
Te adjunto capturas de las opciones que nos dan:
Agradeceriamos tu ayuda, saludos!
Hola Alba,
En este caso tienes que dejarlo como caja para que se mantenga visible la sección que no se logra ver, adicional como es un tema de pago y ya has intentado de varias formas lo mejor seria contactar con los desarrolladores del mismo para que te puedan proveer un código que funcione en esta área.
Un saludo 🖐️