Buenas!
Me gustaria que en la pagina.
https://safegest.com/mercancias-peligrosas/clase-3-liquidos-inflamables/
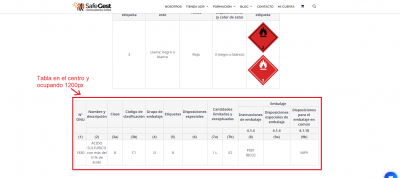
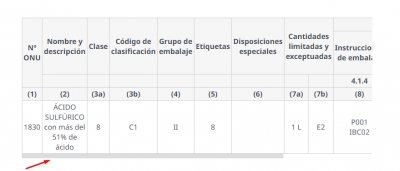
Poner la tabla que adjunto en la imagen quede en el centro y con el ancho de 1200px, es decir mas ancho que lo que es la pagina de blog.
Con css creo que se puede he itnetnado varias cosas y lo medio consigo pero luego se me va...
Como podria hacerlo? He intentado con css como digo creo q se puede pero luego se me deshace por falta de conocimientos, logo darle el ancho pero no logro dejarla en el centro.
Un saludo y gracias.
Contenido solo visible a usuarios registrados
Que tal Carlos,
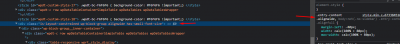
La tabla por defecto ya tiene un ancho definido pero se ve limitado, es al ancho determinado por el contenedor
Si pudieras asignarle una clase a este contenedor, podrías manipular el ancho del propio contenedor y asi afectar a la tabla
Desconocemos como lo has construido pero si es una posibilidad
Saludos!
Gracias Bruno!!
/*tamaño tabla acido */
.entry-content .alignwide, body:not(.no-sidebar) .entry-content .alignfull {
margin-left: -40px;
width: calc(100% + 360px);
max-width: calc(100% + 360px);
align-content: center;
}
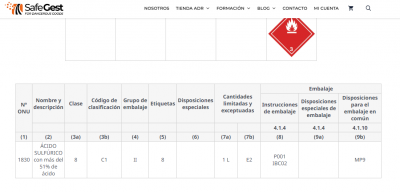
Le pongo esto y se amplia el campo, pero no me aparece centrado y en movil me elimina el responsive... es posible dejarlo en responsive para la version movil y que en escritorio se quede completa la tabla?
Hola Carlos,
Yo modificaría tus estilos a algo como lo siguiente
@media(min-width:768px){
.entry-content .alignwide, body:not(.no-sidebar) .entry-content .alignfull {
width: 100%;
min-width: 1200px;
margin-left: -25%;
}}
Lo limito a 768px minimos para que mantenga el responsive y aspecto en mobile
Prueba y nos comentas
Saludos!
@bruno-vichetti Gracias Bruno funciona!! se mantiene en mobil responsive 😉
Que tal Carlos,
Me alegra mucho que te haya funcionado, daremos el tema por resuelto pero cualquier otra consulta que tengas estaremos atentos
Saludos!